【Python入门】48.Web开发之 Web框架与MVC模式
摘要:Web框架的基本介绍;以Flask框架为例创建一个可登录的页面;如何使用MVC模式进行Web开发。
*写在前面:为了更好的学习python,博主记录下自己的学习路程。本学习笔记基于廖雪峰的Python教程,如有侵权,请告知删除。欢迎与博主一起学习Pythonヽ( ̄▽ ̄)ノ *
文章目录
- Web开发
- Web框架
- 使用Flask框架
- MVC模式
- 小结
Web开发
Web框架
在了解了WSGI之后,我们发现,编写一个Web应用,其实就是编写一个WSGI的处理函数,针对每一个HTTP请求进行响应。
如果要处理多个URL,每个URL又有多个不同的请求,仅用WSGI接口来处理是很麻烦的。
因此,可以通过Web框架,让我们专注于一个函数来处理一个URL,而框架的内部就是来处理URL到函数的映射。
常见的Python Web框架有Flask、Django、web.py、Bottle、Tornado。
其中Flask框架是如今比较流行的Web框架,我们以Flask框架为例,简单介绍Web框架的使用。
使用Flask框架
我们用Flask框架编写一个简单的可登录页面。
首先通过pip安装Flask:
pip install flask
然后编写一个webapp.py,里面处理三个URL,分别是:
1.GET/:首页;
2.GET/signin:登录页面,显示登录表单;
3.POST/signin:处理登录表单,显示登录结果。
这里一个URL/signin分别有GET和POST请求,映射到两个处理函数。
Flask是通过装饰器在内部来把URL与函数关联起来的,具体代码如下:
from flask import Flask
from flask import request
webapp = Flask(__name__) # 实例化一个Flask应用
@webapp.route('/', methods = ['GET', 'POST'] # 添加首页URL
def home():
return 'Welcome!
'
@webapp.route('/signin', methods = ['GET'] # 添加登录页URL,用于GET请求
def signin_form():
return ''''''
@webapp.route('/signin', methods = ['POST']) # 添加登录页URL,用于POST请求
def signin():
if request.form['username']=='admin' and request.form['password']=='password':
return 'Hello, admin!
'
return 'Bad username or password
'
if __name__=='__main__':
webapp.run()
相关代码解析:
xxx = Flask(__name__),用来实例化一个Flask应用;
Flask用装饰器的方法,通过route()函数来添加URL,传入的参数依次为URL,请求方法。
相关HTML文本解析:
用于创建表单;表示创建一行;用于创建输入框,其中属性type="password"表示以密码形式显示即*****;用于创建按钮,其中属性type="submit"表示可提交。
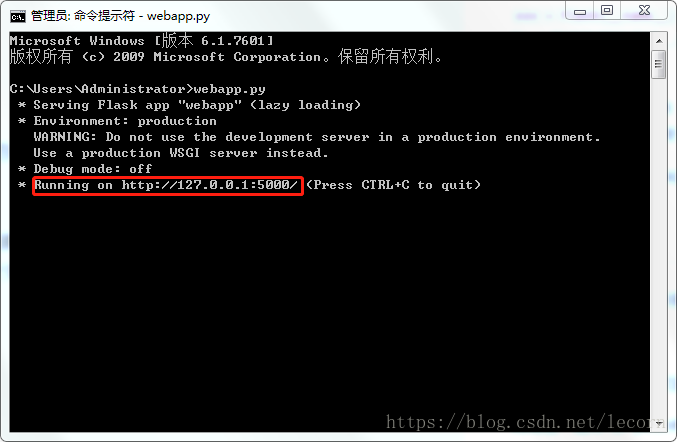
运行webapp.py,可见Flask自带的Server在端口5000上监听:

在浏览器中输入首页地址http://localhost:5000/,就能看到我们编写的首页内容:

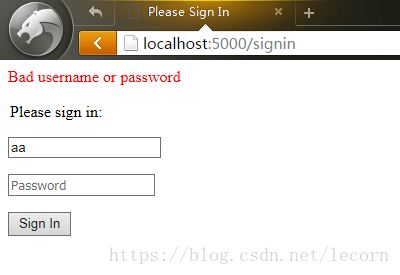
然后输入http://localhost:5000/signin,可以看到登录表单:

输入刚刚我们编写的用户名和密码,可以看到登录结果:

如果用户名或密码输入错误,则会显示登录错误:

当然了,实际的Web应用是要通过数据库来对比用户名和密码,判断用户是否能登录成功。
MVC模式
WSGI让我们只专注于编写处理函数,针对每个HTTP请求进行响应就能编写出Web应用。
而Web框架的使用,让我们只要专注于编写每个URL对应的处理函数即可,简化了Web应用的开发过程。
然而,仅仅这样还是不够,因为一个基本的网页一般都会有几千行的HTML,如果想要在Python中以字符串来编写出这么多的HTML是不现实的。
所以,更好的处理方式是准备好HTML文档作为模板,要使用时在Python中调用,并传入具体的数据,形成最终的HTML发送给用户。
这种模式就是MVC模式——Model-View-Controller。
Model,模型,负责接收具体数据并传递给View;
View,视图,负责显示逻辑,在这里就是HTML模板部分,经过简单的替换后就可以展示给用户;
Controller,控制器,负责业务逻辑,Python处理URL的函数就是Controller。
我们用MVC模式再编写一个简单的登录页面。
在编写之前,我们需要先安装一种模板,Python的模板有很多种,Flask默认支持的模板是jinja2,所以我们先安装jinja2:
pip install jinja2
然后,我们编写MVC中的Model和Controller部分:
from flask import Flask
from flask import request
from flask import render_template
webapp = Flask(__name__)
@webapp.route('/', methods = ['GET', 'POST'])
def home():
return render_template('home.html') # 返回首页
@webapp.route('/signin', methods = ['GET'])
def signin_form():
return render_template('form.html') # 返回表单的页面
@webapp.route('/signin', methods = ['POST'])
def signin():
username = request.form['username']
password = request.form['password']
if username=='admin' and password=='password':
return render_template('signin_ok.html', username=username) # 返回登录成功的页面,并传入username数据
return render_template('form.html', message='Bad username or password', username=username)
if __name__=='__main__':
webapp.run()
Flask通过render_template()函数来实现模板的渲染。
接下来编写MVC的View部分,即三个HTML:
首页,home.html:
Home
Home
登录页面,form.html:
Please Sign In
{% if message %}
{{ message }}
{% endif %}
登录成功页面,signin_ok.html:
Welcome, {{ username }}
Welcome, {{ username }}!
登录失败的页面通过条件判断语句加在了form.html里面。
在jinja2模板中,用{% ... %}表示指令,比如上面的if指令:{% if message %}。用{{ name }}表示需要替换的变量。
除了jinja2模板,常见的模板还有:
Mako:用<% ... %>和${xxx}的一个模板;
Cheetah:也是用<% ... %>和${xxx}的一个模板;
Django:Django是一站式框架,内置一个用{% ... %}和{{ xxx }}的模板。
小结
有了Web框架,我们编写Web应用时,专注于URL与对应的处理函数即可,相比用WSGI简单很多;
而通过MVC模式,我们在Python代码中处理Model和Controller部分,在HTML代码中处理View部分。这样就可以把Python代码和HTML代码分开,便于修改与调试。
以上就是本节的全部内容,感谢你的阅读。
下一节内容:异步IO之 协程
有任何问题与想法,欢迎评论与吐槽。
和博主一起学习Python吧( ̄▽ ̄)~*