Vue单页开发项目搭建
公司新项目开发要使用vue框架,自学了一下vue单页开发,分享一下vue单页项目搭建的学习效果,主要使用vue脚手架 vue-cli 和 vue全家桶(vue、vue-router、vuex、vue-resource/axios),很多地方不了解,大家多多指点
一、项目搭建,使用vue-cli会生成一套提前定义好的构建文件,和相应的文件。
1,npm install -g vue-cli (安装脚手架,window+r打开cmd,进入自己想要安装项目的文件夹)
2,vue init webpack my-project (创建自己的项目,项目命名)
3,cd my-project (进入自己的项目文件夹中)
4,npm install (下载modules,淘宝镜像安装也可以,安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org)
5,下载开发需要的库(下载多个可以在后面拼接上去)
npm i vue-resource vue-router vuex --save
6,npm run dev (运行项目,打开http://localhost:8080即可进入项目。
注意:在第二步时,需要执行几个命令(选择yes或no),其中有一个如下图,use eslint to lint your code? 第一次选了yes,在项目中发现只能使用空格键来缩进,不能使用tab键(会报错),再次搭建时选择了no就可以使用其他缩进方式了。
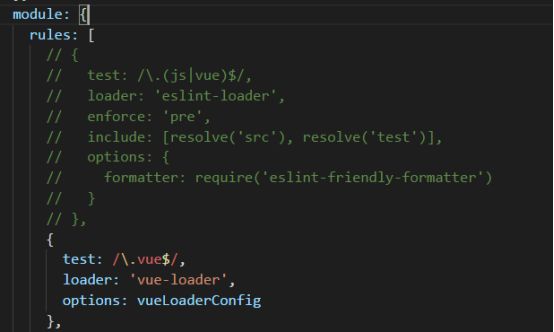
如果选择了yes,可以在build文件夹下的webpack.base.conf.js文件中把下面几行注释掉,重启服务即可(如下图)
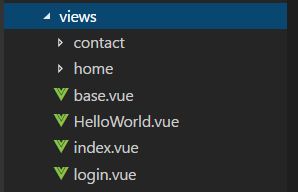
二、了解基本的目录结构。除了一些项目配置的文件,前端需要操作的文件基本都在src文件夹中(本人是web前端,配置的文件了解的很少,在努力中),打开src文件夹,目录结构如下图,下面会具体讲解各个文件的使用。(views文件夹是我自己加的,主要放页面,后面会详细说明),除了src文件夹,目录中有一个index.html的文件,这个就是我们的html页面,所有的单页都会显示在这个页面中,可以在这个页面上引入公共的css、js等。
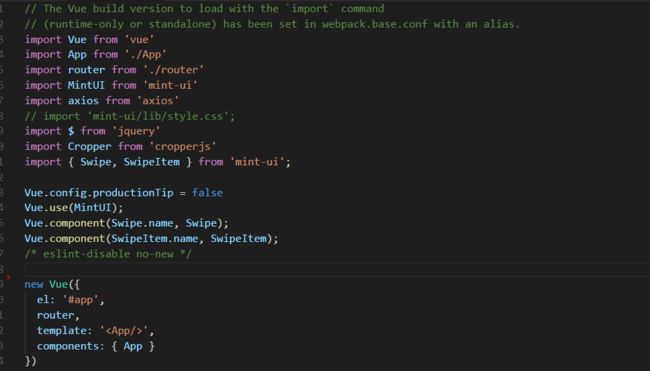
1,main.js 此页面主要是引入插件和将vue实例挂载到dom上。所需要的插件都可以在这个页面引入,css样式也可以再次引入,写法如下图。
2,App.vue 这是vue单页的根页面,所有的单页面都渲染到这个页面上,写法很简单,基本上没啥变化的.
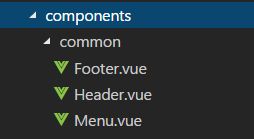
3,component文件夹,这个文件夹是放公共组件的,所有的公共组件可以写在这个文件夹里面,比如footer.vue、header.vue等。我发现好多开源项目把所有的单页页面也写在这个文件夹里,我把所有的页面拿了出来放在一个新的文件夹里views,当然不拿出来也可以的,我只是个人习惯。
组件的引用很简单,在script标签里import,如import headers from 'components/header.vue',然后在html代码里写入
4,views文件夹。我自己新建的放单页页面的文件夹。
在实际开发中,有很多页面都会用到公共的头部和底部,每个页面都引入组件显得很麻烦,所有我在views文件里新建了一个base.vue的文件,在这个页面引入了公共的头和底,其他页面只需要通过路由嵌套,嵌套在base.vue页面里就可以了,不需要公共头和底的就可以不嵌套。页面的公共的部分都可以通过这种方式来做,当然具体情况具体分析。
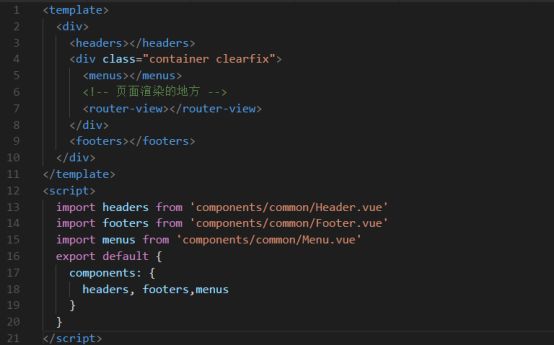
base.vue文件写法很简单,如下图:
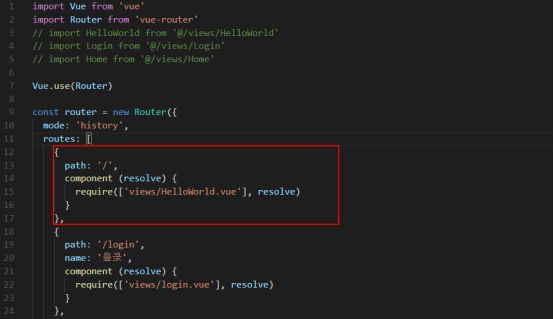
5,router文件夹和其下的index.js, index.js是配置路由的文件,所有的路由配置都写在这个文件里面。
mode: vue-router 默认hash 模式 用路由的history 模式,这种模式充分利用history.pushState API 来完成 URL 跳转而无须重新加载页面。
path: path是路由配置好的路径,页面跳转用的,如

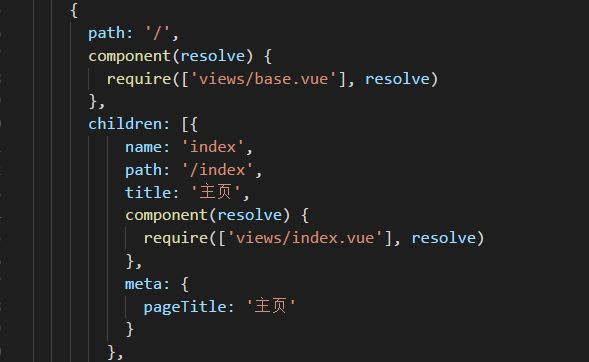
前面提到要用到路由继承,新建了一个base.vue的文件,路由继承写法如下,children里面的页面会嵌套在base.vue这个页面里,就是渲染在base.vue这个页面上,base.vue里面的公共组件就是公用的。类似所有的页面都会渲染到App.vue这个页面里。
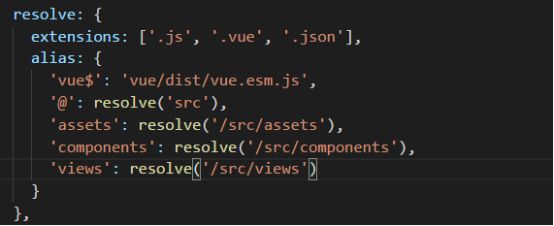
最开始在写路由的时候,我的写法是报错的,百度的发现是resolve方法的问题,在build文件夹下的webpack.base.conf.js文件中,修改了一下resolve这个方法,这是个配置路径的方法(我不是很明白这个),如下
项目搭建完了,好多问题都是遇到了查询资料才解决的,还是有很多不懂的地方,特别是一些配置的问题,路由也有其他的方法。vue初步接触,慢慢来吧。GitHub地址:https://github.com/leileibrother/vue-