- MATLAB语言基础教程、 小项目1:简单的计算器、 小项目2:有页面的计算器、使用App Designer创建GUI计算器
azuredragonz
学习教程matlab开发语言
MATLABMATLAB语言基础教程1.MATLAB简介2.基本语法变量与赋值向量与矩阵矩阵运算数学函数控制流3.函数4.绘图案例:简单方程求解小项目1:简单的科学计算器功能代码项目说明小项目2:有页面的计算器使用AppDesigner创建GUI计算器主要步骤:完整代码(使用MATLAB编写)说明:如何运行:小项目总结MATLAB语言基础教程1.MATLAB简介MATLAB(矩阵实验室)是一种用于
- CISSP考点拾遗——软件保障SwA
我全家都是CISSP
说明:“考点拾遗”系列基于日常为学员和网友做的答疑整理,主要涉及教材中没有完全覆盖到的知识点。Softwareassuranceisthelevelofconfidencethatsoftwareisfreefromvulnerabilities,eitherintentionallydesignedintothesoftwareoraccidentallyinsertedatanytimedur
- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
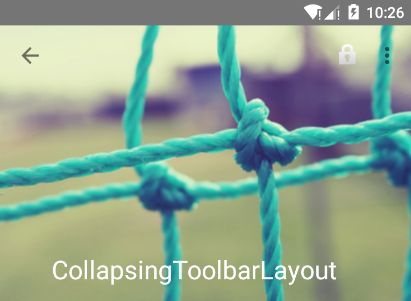
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- Qt控件编辑功能(二)
雨田哥工作号
简述根据QtDesigner的控件选中,拉伸效果,用过Qt的盆友都很熟悉Qt的Designer,这个我就不多说了,我们先看看QtDesigner中的效果QtDesigner效果图图这里写图片描述模仿功能介绍1.支持选中效果;2.支持自由拉伸效果;3.支持双击鼠标左键编辑功能;4.支持键盘↑↓←→按键移动;5.支持按住ctrl+鼠标左键多选控件功能;6.支持键盘delete键,删除选中控件功能;模仿
- 算法设计与分析 合并排序的递归实现算法
Jxcupupup
算法算法算法设计与分析
合并排序的递归实现算法。输入:先输入进行合并排序元素的个数,然后依次随机输入(或随机生成)每个数字。输出:元素排序后的结果,数字之间不加任何标识符。示//完整代码在GitHub上//https://github.com/Jxcup/Course_Algorithm_Analysis-Design/blob/main/MergeSort_iteration.cpp//合并排序递归#includeus
- 如何利用命令模式实现一个手游后端架构?
隔窗听雨眠
命令模式
命令模式的原理解读命令模式的英文翻译是CommandDesignPattern。在GoF的《设计模式》一书中,它是这么定义的:Thecommandpatternencapsulatesarequestasanobject,therebylettingusparameterizeotherobjectswithdifferentrequests,queueorlogrequests,andsuppo
- 【项目实践】Pyside6+Qtdesigner:登录窗体设计
climber1121
Python项目实战QT数据库python
代码功能:可实现应用程序用户管理,实现用户登录、注册、密码修改代码文档结构:user_database.db:数据库文件,用于存储用户数据,第一运行代码时自动生成login.ui:UI文件,由QT设计ui_login.py(由login.ui编译过来)在终端WindowsPowerShell运行如下代码即可生成pyside6-uiclogin.ui-oui_login.pytest_login.p
- 零基础安卓开发起步(二)
zhyuzh3d
本文介绍从零开始进行安卓APP的开发,MaterialDesign的使用。记录学习过程,仅供新手参考。引入MaterialDesignMaterialDesign是谷歌发布的一套安卓界面元素模板。首先我们把它引入到项目里面。首先从项目列表中打开【GradleScripts-Build.gradle(module:app)】文件。如果没有这个文件,不要着急,注意AndroidStudio底部的文字,
- mysql的关键字
cindyliao
mysql
在mysql中建表的时候,或者用PowerDesigner生成数据库的时候如果表名是mysql的关键字则会报下面类似的错,ERROR1064(42000):YouhaveanerrorinyourSQLsyntax;checkthemanualthatcorrespondstoyourMySQLserverversionfortherightsyntaxtousenear'condition'而生
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- synonym 11.08
rubine_zdy
翻译:MujihasbeenasynonymforMinimalismandstraightdesign.例子:JayChouhasbeenasynonymforpopularmusicamongthosepost-90s’.
- 极简之美:探索Minimal Linux Live的开源之旅
芮妍娉Keaton
极简之美:探索MinimalLinuxLive的开源之旅minimalMinimalLinuxLive(MLL)isatinyeducationalLinuxdistribution,whichisdesignedtobebuiltfromscratchbyusingacollectionofautomatedshellscripts.MinimalLinuxLiveoffersacoreenvi
- UNIOP ERT-16 工业 PLC
w15305925923
服务器网络运维自动化linux
UNIOPERT-16工业PLC描述ERT-16可满足对功能强大但成本低廉的操作员界面系统的需求。显示屏为16行单色像素LCD。这些可寻址的像素显示屏允许使用我们的DesignerforWindows软件包进行图形处理。每页可显示16行。每行最多可包含40个字符。亮度控制可调节显示屏,以方便在几乎任何条件下观看。ERT-16-工业PLC工作站16行x40个字符LCD全图形320x240像素分辨率触
- 探索Plaid 2.0:重塑Android应用的架构之美
薄或默Nursing
探索Plaid2.0:重塑Android应用的架构之美plaidAnAndroidappwhichprovidesdesignnews&inspirationaswellasbeinganexampleofimplementingmaterialdesign.项目地址:https://gitcode.com/gh_mirrors/pl/plaid在移动应用开发的世界里,架构的稳健性和可扩展性是每个
- 微服务与DDD简单介绍
analu
微服务
首先微服务是一种架构模式,相比较单体架构,微服务架构更独立,能够单独更新和发布。微服务里面的服务仅仅用于某一个特定的业务功能。举个例子,单体架构就想一碗面条,所有模块都在一起,而微服务相当于甜甜圈,模块清楚,可以单独发布,想更新哪个就更新哪个。DDD(DomainDrivenDesign),简称DDD,领域驱动设计康威定律(Conway'sLaw)组织----对应------微服务拆分DDD作用-
- [译] Plaid 应用迁移到 AndroidX 的实践经历
weixin_34029680
移动开发javaruntime
原文地址:Cross-stitchingPlaidandAndroidX原文作者:TiemSong译文出自:掘金翻译计划本文永久链接:github.com/xitu/gold-m…译者:Mirosalva校对者:PhxNirvana一份AndroidX的迁移指南由VirginiaPoltrack提供图片。Plaid是一款呈现MaterialDesign风格和丰富交互界面的有趣应用。最近这款应用通过
- 3.创建型设计模式详解:生成器模式与原型模式的深度解析
胡耀超
设计模式原型模式设计模式生成器模式创建型设计模式java后端
设计模式(DesignPatterns)是软件开发中常用的解决方案,帮助开发者处理常见的设计问题。创建型设计模式专注于对象的实例化,旨在提高系统的灵活性和可维护性。在这篇文章中,我们将深入探讨创建型设计模式中的生成器模式(BuilderPattern)和原型模式(PrototypePattern),详细分析它们的应用场景、优缺点,并通过类图和综合案例加以对比。1.创建型设计模式概述创建型设计模式包
- 桌面出版与排版软件Adobe InDesign(ID)2024WIN/MAC下载及安装教程
ss_dda
adobemacos
目录一、AdobeInDesign软件简介1.1软件概述1.2核心功能1.3应用领域二、下载AdobeInDesign三、系统要求3.1硬件要求3.2软件要求3.3兼容性四、使用前准备4.1学习资源4.2模板与资源4.3备份与版本控制一、AdobeInDesign软件简介1.1软件概述AdobeInDesign是一款专业的桌面出版与排版软件,广泛应用于杂志、书籍、宣传册、海报、报纸、数字出版物等多
- 领域驱动设计(DDD)在Java项目中的实践
省赚客app开发者
javapython开发语言
领域驱动设计(DDD)在Java项目中的实践大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!领域驱动设计(Domain-DrivenDesign,简称DDD)是一种软件开发方法,旨在通过对业务领域的深入理解,构建高内聚、低耦合的系统。在Java项目中,DDD可以帮助我们更好地组织代码,清晰地表达业务逻辑。本文将通过代码示例,展示如何在Java项目中实践领域驱动设计。什
- Java领域驱动设计
star.29
java数据库开发语言
Java领域驱动设计在Java项目中实现领域驱动设计(Domain-DrivenDesign,简称DDD)时,通常会遵循一套特定的结构和原则来构建应用程序。DDD结构旨在通过深入理解业务领域来指导软件开发过程,使软件系统更加符合业务需求,同时提高代码的可维护性、可扩展性和可测试性。核心概念与原则1.领域模型:对业务领域的抽象描述,包括实体(Entity)、值对象(ValueObject)、聚合(A
- vue3+ant design vue实现表格导出(后端返回文件流类型导出)
炒毛豆
vue.js前端javascript
1、之前的博客介绍了,依据页面展示的table表格数据为基础展示表格导出,今天介绍下后端返回文件流来实现表格导出。导出import{ExportTheEmployeesTab}from'@/api/import';//导出import{downExcelUrl}from'@/utils/downloadFile';constsearchRef=ref();constexportData1=()=>
- 设计模式学习笔记(6)工厂方法
摆码王子
本文实例代码:https://github.com/JamesZBL/java_design_patterns工厂方法(FactoryMethod)模式,又叫做虚拟构造(VirtualConstructor)模式或多态工厂(PolymorphicFactory)模式。工厂方法的特点是定义一个用于创建对象的接口,让子类决定实例化哪一个类。工厂方法使一个类的实例化延迟到其子类。实例这次以顾客点餐为例,
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- GoFly企业版里的阿里图标如何增加自定义图标到后台
GoFly开发者
javascriptvue.jsGoFly快速开发框架
1.在使用的vue页面引入图标组件import{Icon}from'@/components/Icon';2.在具体位置使用3.使用选择icon组件import{IconPicker,Icon}from'@/components/Icon';在使用位置的组件,返回图标名称{formData.icon=icon}">4.使用ArcoDesign内置的图标直接去arco官网图标组件找到相应的图标名称5
- 5分钟入门DOE:从原理到实操,轻松掌握实验设计的精髓!
天行健王春城老师
六西格玛经验分享
在科研和工程实践中,实验设计(DOE,DesignofExperiment)是一种极其重要的方法,能够帮助我们有效地规划实验、分析数据,从而得出科学结论。今天,就让我们一同走进DOE的世界,从方法到实践,用5分钟的时间轻松掌握实验设计的精髓!首先,我们需要了解DOE的基本原理。实验设计的主要目标是减少实验误差,提高实验的效率和准确性。通过合理安排实验因素及其水平,我们可以系统地探索各因素之间的关系
- 推荐开源项目:Canta-gtk-theme,您的桌面美化新选择!
史恋姬Quimby
推荐开源项目:Canta-gtk-theme,您的桌面美化新选择!Canta-themeCantaisaflatMaterialDesignthemeforGTK3,GTK2andGnome-ShellwhichsupportsGTK3andGTK2baseddesktopenvironmentslikeGnome,Unity,Budgie,Pantheon,XFCE,Mate,etc.项目地址:
- 【Python百日进阶-Web开发-Feffery】Day301 - fac(feffery-antd-compontents)快速入门
岳涛@心馨电脑
DashFeffery前端pythonreact.js
文章目录前言:fac是什么?“人生苦短,我用Python;Web开发,首选Feffery!”↓↓↓今日笔记↓↓↓一、fac是什么?1.1feffery-antd-components:AntDesign在Dash中的最佳实现1.2fac特性1.3版本1.4安装二、Dash+fac开发环境的准备2.1创建虚拟环境2.2安装Dash2.3安装fac2.4查看dash和fac版本前言:fac是什么?fe
- Vue3 + vite + antd2 vite.config.js及SyntaxError: The requested module ‘/node_modules/.vite/ant-design
咏春-迪迦
JavaScriptjavascriptvue.js前端
项目中使用Vue3+vite+antdv2.x的vite.config.js配置文件,复制粘贴即可使用!/***Vite配置文件*@author斗宗强者*@since2021-12-1623:09*/import{resolve}from"path";import{defineConfig}from"vite";importvuefrom"@vitejs/plugin-vue";importVit
- 在AntDesignPro中的ProFormSelect组件中加入滚动加载及模糊搜索
小童不学前端
AntDesignPro前端javascript开发语言
ProComponents组件使用ProFormSelect组件文章目录ProComponents组件使用前言一、下拉框组件二、使用步骤页面渲染数据请求总结前言最近在学习使用AntDesignPro,在这里将遇到的问题罗列出来,方便后续学习,同样,如果你最近也在使用,希望能帮到你。一、下拉框组件ProFormSelect支持滚动选择,如果数据过多,查找可能浪费时间,此时,我们可以使用自带的搜索功能
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring