C#中基于GDI+(Graphics)图像处理系列之任意角度旋转图像
简介
图像旋转功能在实际使用中出现得不多,Image自带RotateFlip方法可以简单的实现90、180等角度的旋转或者翻转,但是如果要实现任意角度的旋转该怎么做?对于一个有经验的同学估计不到半天时间就可以完成,如果让新手遇到,估计就傻了,毕竟里面涉及了三角函数、空间坐标等方面的知识,比较蛋疼的是,Graphics(或者矩形)的旋转变换都是以左上角为原点,如果要以其中心进行旋转该怎么做?想知道的话就继续往后看吧。
本文将重点向大家介绍怎么使用GDI+(Graphics)获取图像按任意角度旋转后的图像。
动手前先解决两个问题
获取图片旋转后所占的矩形区域宽高

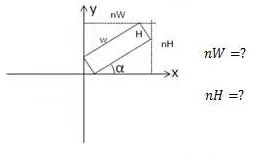
如动态图所示,我们已知源图宽高和旋转角度,需要计算动态图中黄色矩形的宽高,用数学示意图表示如下:

数学公式如下:

是不是有点晕,不用着急,直接看代码
/// 已知一个矩形,如何绘制其绕其中心点旋转N度后的矩形区域
由于Graphics进行旋转平移等转换时的原点都是左上角,我们的要求是绕矩形中心旋转,需要三步完成
(1)将Graphics的原点移至矩形的中点,假设坐标为(x,y)
(2)将Graphics绕当前原点旋转N度
(3)将Graphics沿(-x,-y)移回
每步形成效果如下图所示。红色为原矩形,黄色为第一步,蓝色为第二步,绿色为第三步。

上面几步实现的具体代码如下:
int angle = int.Parse(txtDestAngle.Text);//txtDestAngle为界面中一个TextBox控件
var btn = sender as Button;
Graphics graphics = null;
try
{
//假设待处理的矩形 长宽为
var w = 120;
var h = 60;
//创建graphics
graphics = pictureBox1.CreateGraphics(); ;//pictureBox1为界面中一个PictureBox控件
graphics.Clear(Color.Gray);
//原始位置
//画出矩形中心点
graphics.DrawEllipse(new Pen(Color.Red), new Rectangle(w / 2 - 2, h / 2 - 2, 4, 4));
//画出矩形当前位置
graphics.DrawRectangle(new Pen(Color.Red), new Rectangle(0, 0, w, h));
//***第一步***
//将graphics坐标原点移到矩形中心点
graphics.TranslateTransform(w / 2, h / 2);
//画出矩形当前位置
graphics.DrawRectangle(new Pen(Color.Yellow), new Rectangle(0, 0, w, h));
//***第二步***
//graphics旋转相应的角度(绕当前原点)
graphics.RotateTransform(angle);
//画出矩形当前位置
graphics.DrawRectangle(new Pen(Color.Blue), new Rectangle(0, 0, w, h));
//***每三步***
//恢复graphics在水平和垂直方向的平移(沿当前原点)
graphics.TranslateTransform(-w / 2, -h / 2);
//画出矩形当前位置
graphics.DrawRectangle(new Pen(Color.Green), new Rectangle(0, 0, w, h));
//重至绘图的所有变换
graphics.ResetTransform();
graphics.Save();
//***结束***
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
finally
{
if (graphics != null)
graphics.Dispose();
}获得图像旋转任意角度后的图像
解决上述两个问题后,再想获取图像旋转任意角度后的图像就会变得很简单了
(1)已知一个原始图像srcImage和要旋转的角度
(2)获取这个图像按角度旋转后的宽高(rotateRect)
(3)根据旋转后的宽高定义Bitmap(rotateImage),定义Graphics,将Graphics按rotateImage的矩形区域中心进行旋转变换
(4)将srcImage绘制到rotateImage中心(即两个中心点重合)
(5)重置Graphics,完成
完整代码如下
/// 注意:如果发现有的方法没有具体实现,请移步《C#中基于GDI+(Graphics)图像处理系列之前言》获取完整的图像处理工具类源码
完整示例程序源码下载
http://download.csdn.net/detail/lhtzbj12/9730116
如果想查阅本系列其他文章,请移步《C#中基于GDI+(Graphics)图像处理系列之前言》