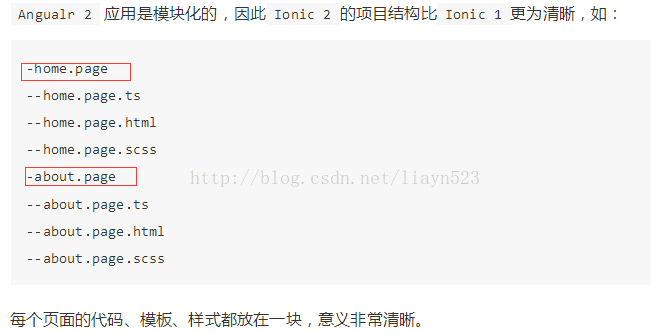
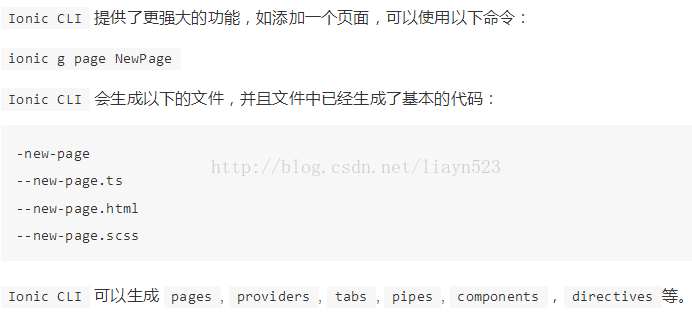
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Ionic 头部和底部
lly202406
开发语言
Ionic头部和底部Ionic是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍Ionic框架中的头部和底部组件,包括它们的用途、配置选项以及如何在Ionic应用程序中实现它们。Ionic头部组件Ionic头部组件通常用于显示应用程序的标题、副标题和导航按钮。它是应用程序界
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 系统信息性能模块psutil
浅水鲤鱼
linux运维服务器
psutil是一个跨平台库(第三方库/模块),能够获取系统进程进程及CPU,内存,磁盘、网络使用率等信息;主要用于监控系统,分析和限制系统资源及进程的管理它实现了n多个同等命令行工具实现的功能,如ps、top、lsof、netstat、ifconfig、who、df、kill、free、nice、ionice、iostat、iotop、uptime、pidof、tty、taskset、pmap等命
- 英文-理化生
ignorantimt
English中文English中文membrane膜natrium钠sodium钠soda钠potassium钾盐chloride氯化物leakage泄漏conductance电导permeability渗透性refractoryperiod不应期capacity电容ionic离子的equilibrium平衡potential势能molecular分子underlying底层的evolution
- Linux伪终端怎么退出,linux下强制退出指定用户开启的伪终端
weixin_39947016
Linux伪终端怎么退出
一.环境发行版:Ubuntu18.04.1LTS代号:bionic内核版本:4.15.0-30-generic二.背景每次通过ssh登陆服务器,但是超时后自动断开了与服务器的连接,因此在上次虚拟终端中启动的进程都没有退出,遂作此文!!!三.解决使用pkill工具强制退出伪终端即可3.1先查看当前伪终端情况who3.2根据伪终端情况关掉指定伪终端pkill-kill-t某个用户登陆所使用的虚拟终端(
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- Ubuntu环境常见问题<一>
书里啥都有
opencvopencvubuntu
换源备份原版sudocp/etc/apt/sources.list/etc/apt/sources_init.list换源sudogedit/etc/apt/sources.list#阿里源(Ubuntu18.04)debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteduniversemultiversedeb-srchttp://mirr
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Ionic工程搭建测试框架
小溪的梦想
首先承认,为app添加单元测试的重要性。如果你觉得不那么重要,可参考《代码的免疫系统-单元测试》。选Karma作为你的运行环境的测试,Jasmine作为你实际的测试case。(当然你有其他的选择)前端的测试分类:分为单元测试和end-to-end测试单元测试是独立于组件的测试。e2e是用浏览器的自动点击等行为模拟人的使用行为来测试整个app的。e2e采用的是selenium测试。下面我们重点介绍为
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- 弊端显现!台积电工厂!“芯片吃紧问题,2023年将纾解。
db1cff8305b6
作为两年过渡计划的一部分,Apple正在逐步将整个Mac产品线从Intelx86平台迁移到自己的定制AppleSilicon芯片。比如今年秋天的14/16英寸MacBookPro上,M1Pro/M1Max芯片组,拥有令人难以置信的功耗和能效比,就给我们留下了相当深刻的印象。另一方面,将用于下一代“iPhone14”的“A16Bionic”芯片可能会因台积电3nm工艺进展不成功而放缓。TheInfo
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- 【激光SLAM】激光雷达数学模型和运动畸变去除
趴抖
激光SLAMSLAM激光SLAM
目录概念介绍激光雷达传感器介绍测距原理三角测距飞行时间(TOF)激光雷达数学模型介绍光束模型(beammodel)似然场模型(likelihoodmodel)运动畸变介绍畸变去除纯估计方法(ICPVariants)ICP方法VICP(VelocityestimationICP)里程计辅助方法概念介绍激光雷达传感器介绍测距原理三角测距特点:中近距离精度较高,距离越近,精度越高价格便宜远距离精度较差易
- ionicapp ios版本升级遇到的问题
96ebc997d5c4
最近需要升级ionicAppios版本,遇到了好多问题,在这里记录一下:1.appId双重认证忘掉安全提示问题答案需要在mac上创建一个新的用户,在初始化时,将appId绑定到icloud上,最好绑定手机号。这个问题可以参考这个链接:https://www.jianshu.com/p/a65691d9a5c3(亲身实验过,是可以实现的)2.更新xcode到最新版本之后,运行时报错libraryno
- 扬帆起航:从命令式编程到函数响应式编程
编码的哲哲
前言:在大学时期,我用Ionic写过一个查看校园信息的app,利用投放广告盈利的方式,我赚到了一台MacBookPro。在之后的日子里,无论是工作,学习还是生活,它都给我带来极大的便捷。我至今仍心存感激。所以我对Ionic的核心框架Angular充满好感。即使现在的工作中用react居多,但是闲暇时还是会追一追Angular的文档,写一写笔记。随着工作经验愈发丰富,Angular越来越演变成一种信
- 使用 --loglevel verbose 参数查看 npm install 安装过程中的更多细节
node.jsnpm
npminstallionic--loglevelverbose命令中的参数--loglevelverbose用于设置npm的日志级别,决定了在安装过程中输出到终端的信息的详细程度。通过设置不同的日志级别,开发者可以获得更多关于npm操作的详细信息,有助于排查问题、调试和优化性能。在这个命令中,--loglevelverbose表示将npm的日志级别设置为verbose,这是npm提供的五个日志级
- Android:Ionic框架使用实例
偶是不器
AndroidandroidIonic
Ionic学习ionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。通过使用H5,JS,CSS构建接近原生体验的移动应用程序。ionic放弃对IOS6和Android4.1以下的版本的支持,提高应用程序的运行效率。Ionic官网地址:IonicFramework-TheCross-PlatformAppDevelopmentLeaderIo
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- ionic2:打包apk出现错误代码解决方案
Lucia_Huang
ionic2项目打包apk创建安卓应用最后报错Error:Errorcode1forcommand:cmdwithargs:/s,/c,...。网上找的方法没办法解决,不过还是把解决方案都提出来,大家遇到这个问题的可以都试试。错误代码提示.png方案1:可能是androidsdk的问题。查看你的ionic项目安卓的版本,将该版本的sdk全部下载下来再打包一次。我的版本是5.1.1,就下载5.1.1
- Ionic+three.js混合开发webgl初体验
蒲公英落脚点
安装ionicnpminstallIonic-g安装three.js1.three模块化使用THREE.jsnpminstallthree.js后example中的js文件夹下插件没有被包含。替代方案:npminstallthree-full使用typeScript:npminstallthree.js->npminstall@types/three安装完后安装three类型库单独安装npmins
- Ubuntu Docker 安装
zwb_jianshu
Docker支持以下的Ubuntu版本:UbuntuPrecise12.04(LTS)UbuntuTrusty14.04(LTS)UbuntuWily15.10Xenial16.04(LTS)其他更新的版本……如果安装Dockerce需要16.04及以上版本,安装步骤可以查看笔记部分:Cosmic18.10Bionic18.04(LTS)Xenial16.04(LTS)前提条件Docker要求Ub
- malloc debug 内存泄露案例分析
yinababa
Androidmalloc内存泄露
目录前言阅读/bionic/libc/malloc_debug/README.mdnative_heapdump_viewer.py使用测试代码测试代码log分析案例自动dump脚本(malloc_debug.sh)注意事项前言环境:Android10目的:调试native进程内存泄露,内存分配,踩内存相关问题。阅读/bionic/libc/malloc_debug/README.mdMalloc
- 【Iceberg学习四】Evolution和Maintenance在Iceberg的实现
周润发的弟弟
Iceberg学习
EvolutionIceberg支持就底表演化。您可以像SQL一样演化表结构——即使是嵌套结构——或者当数据量变化时改变分区布局。Iceberg不需要像重写表数据或迁移到新表这样耗费资源的操作。例如,Hive表的分区布局无法更改,因此从每日分区布局变更到每小时分区布局需要新建一个表。而且因为查询依赖于分区,所以必须为新表重写查询。在某些情况下,即使是像重命名一个列这样简单的变化要么不被支持,要么可
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- /etc/apt/sources.list 包含ubuntu18.04或bionic字样的解决思路
MonkeyKing.sun
ubuntu
如果在/etc/apt/sources.list文件中没有找到任何提到Ubuntu18.04或bionic的行,那么这些可能是通过单独的.list文件添加到/etc/apt/sources.list.d/目录中的。这是管理第三方软件源的常见做法,因为它允许将这些软件源与系统的主要sources.list文件分开管理。请按照以下步骤检查和更新这些第三方软件源:列出/etc/apt/sources.l
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象
![]() ionic2:
ionic2:
![]() 我们看一下 事件调用:
ionic1:
我们看一下 事件调用:
ionic1: