Intellij + spring boot + spring MVC创建helloworld示例完整步骤(附代码)
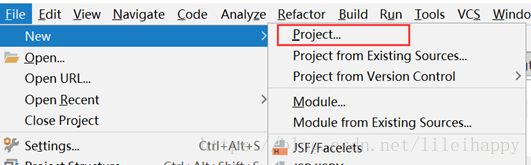
1. 创建spring boot项目
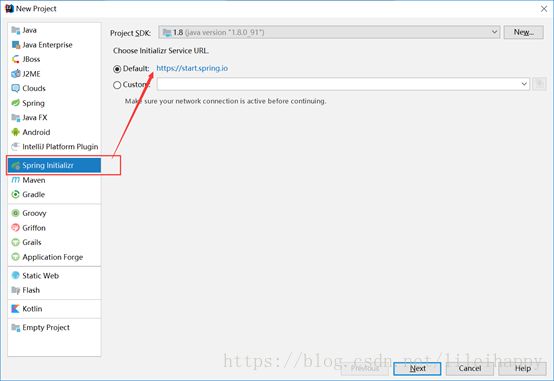
选择spring initializr,然后选择default
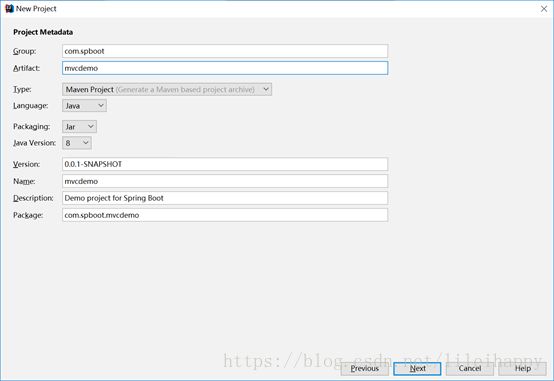
点击next,填写项目信息
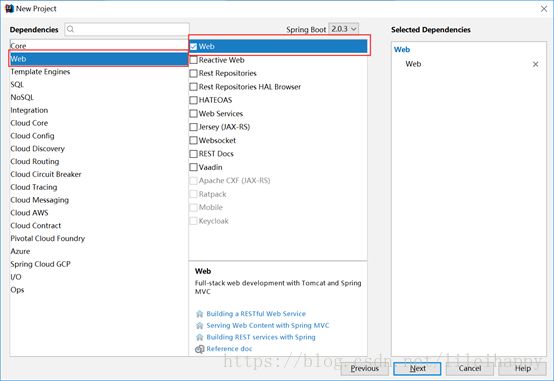
点击“next”,选择web->web
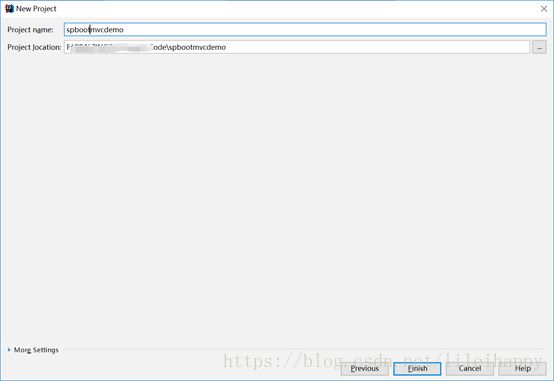
点击“next”,填写项目信息
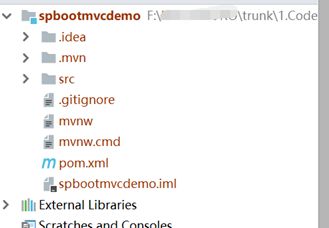
点击“finish”,在新窗口打开后项目结构如下
2. 添加rest controller
在com.spboot.mvcdemo右键添加new class
创建HelloController,代码如下
package com.spboot.mvcdemo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/")
public StringHello(){
return "helloworld!";
}
}
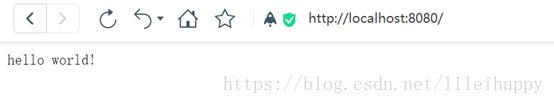
然后直接运行,运行后访问http://localhost:8080
到此我们可以通过rest进行api的开发了。
3. 添加mvc支持
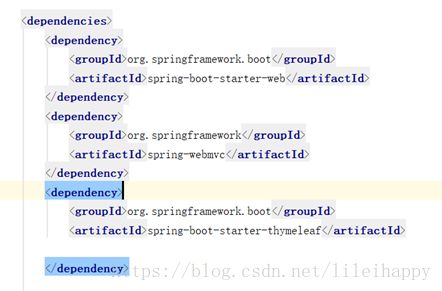
在pom中添加springmvc和themeleaf的依赖
<dependency> <groupId>org.springframeworkgroupId> <artifactId>spring-webmvcartifactId> dependency> <dependency> <groupId>org.springframework.bootgroupId> <artifactId>spring-boot-starter-thymeleafartifactId> dependency>
创建mvcController类
代码如下:
package com.spboot.mvcdemo; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class HelloMVCController { @RequestMapping("/mvc") public String Hello(){ return "hello"; } }
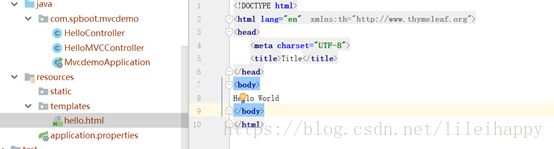
在resources/templates下创建hello.html文件
代码如下:
记住:html页面中一定要加入
配置完成后,重新运行,访问http://localhost:8080/mvc,效果如下:
这种模式,对于新创建的项目,或是以前就是用html做为前端的view层的可以采用。但是对于一些老的项目,用的jsp做为view,要如何改造呢,继续看下面。
4. 添加对jsp的支持
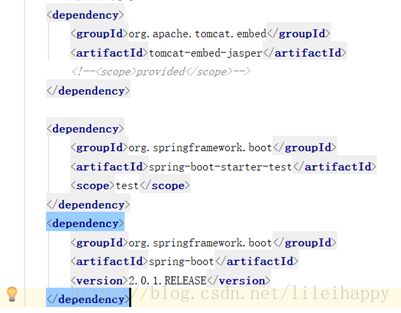
在pom中添加对jsp的依赖,同时要把themeleaf的依赖注释掉
<dependency> <groupId>org.apache.tomcat.embedgroupId> <artifactId>tomcat-embed-jasperartifactId> dependency> <dependency> <groupId>org.springframework.bootgroupId> <artifactId>spring-boot-starter-testartifactId> <scope>testscope> dependency> <dependency> <groupId>org.springframework.bootgroupId> <artifactId>spring-bootartifactId> <version>2.0.1.RELEASEversion> dependency>
添加webapp的目录,结构如下:
在jsp目录下添加view页面。
在application.properties中添加如下的配置
spring.mvc.view.prefix = /WEB-INF/jsp/ spring.mvc.view.suffix = .jsp
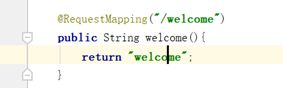
在controller中添加一个mapping
@RequestMapping("/welcome") public String welcome(){ return "welcome"; }
在启动类添加ServletComponentScan的标注,同时要继承SpringBootServletInitializer
重新运行应用后访问http://localhost:8080/welcome
5. 发布到github上
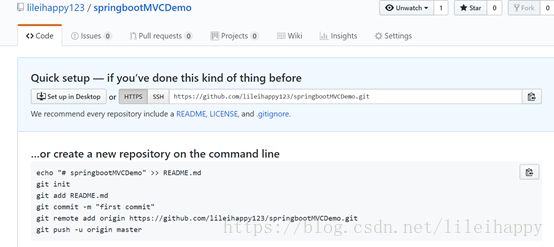
创建一个仓库名字为springbootMVCDemo,创建完成后,如图:
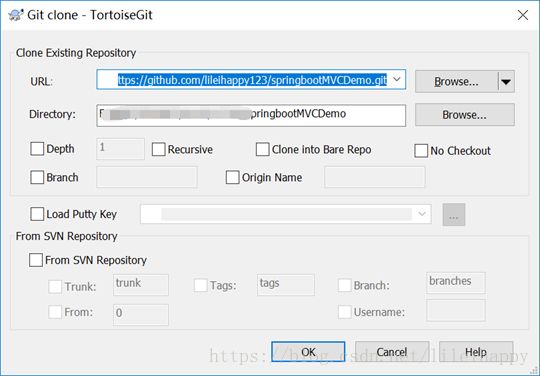
在本地找一个目录,clone一下先。
https://github.com/lileihappy123/springbootMVCDemo.git
完成后在本地会有一个springbootMVCDemo的目录
![]()
把代码copy到目录下
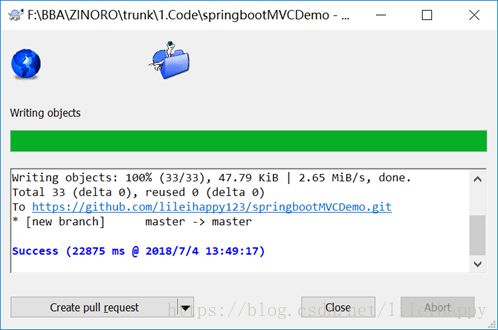
因为我这里有图形界面所以比较简单,直接右键git commit->master,弹出提交界面,全选,输入comments, 点击”commit & push”
等待上传完成
然后到github上查看即可查看到上传的代码
关注微信公众号”挨踢学霸”,更多IT姿势在等你