- 一个上亿用户的电商平台的架构设计
北京小太阳
java算法
一.总体架构Listitem客户端层(ClientLayer)Web客户端:使用现代前端框架(如React,Angular,Vue.js)开发响应式网页,保证在不同设备上的良好用户体验。移动客户端:开发iOS和Android原生应用,利用平台特性提供优质用户体验。或者使用ReactNative或Flutter等跨平台框架来节省开发成本。2.API层(APILayer)API设计:设计RESTful
- 在Mac上进行ARM架构的Android应用开发
KwmGroovy
macosarm开发架构
如果你想在Mac上进行ARM架构的Android应用开发,你需要配置适当的开发环境和工具。本文将指导你完成以下步骤:安装Java开发工具包(JDK)在Mac上进行Android开发,首先需要安装Java开发工具包(JDK)。你可以通过以下步骤安装JDK:访问Oracle官方网站(https://www.oracle.com/java/technologies/javase-jdk11-downlo
- vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vuejavascriptvue.js开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
- 如何实现分页相关功能
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- PageView组件的功能和用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1概念介绍2使用方法3示例代码我们在上一章回中介绍了如何屏蔽事件关的内容,本章回中将介绍PageViewWidget.闲话休提,让我们一起TalkFlutter吧。1概念介绍我们在这里介绍的PageView是指左右滑动或者上下滑动显示不同的页面,Flutter把它封装成了独立的Widget。如果有看官们会Android编程的话,就会发现它的功能和ViewPage以及ViewPage2的功能
- opengrok_使用技巧
renhl252
opengrokwindows
Searchhttps://xrefandroid.com/android-15.0.0_r1/选择搜索的目录(工程)手动在下拉框中选择,或者使用下面三个快捷按钮进行选择或者取消选择。输入搜索的条件搜索域说明域fullSearchthroughalltexttokens(words,strings,identifiers,numbers)inindex.defsOnlyfindssymboldef
- android14的下拉栏定制
little six
androidjava
将android14的下拉栏进行修改,要求实现要实现这种效果1.修改tile的形状要将形状从之前的长方形改成圆形我们需要对他找到他生成tile的地方,他是通过diff--gita/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.javab/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.ja
- 创建Kotlin Android旋钮
weixin_26739079
pythonjava
RecentlyIcreatedanAndroidMetronomeapp.MyinitialimplementationusedaSeekBartocontrolBPM(BeatsperMinute)—therateatwhichthemetronometicks.However,astheprojectprogressed,Iwantedtomakeitresembleaphysicaldig
- kotlin gradle踩过的坑
112479
随手记kotlin开发语言android
Nocachedversionofcom.android.tools.build:gradle3.6.1availableforofflinemode解决方法-CSDN博客配置文件里的gradle版本,需要和gradle环境版本一致Gradle入门初探_gradle环境变量配置-CSDN博客java历史版本,附账号密码JDK历史所有版本下载地址(附Oracle帐号)_能下载任何版本jdk的软件-C
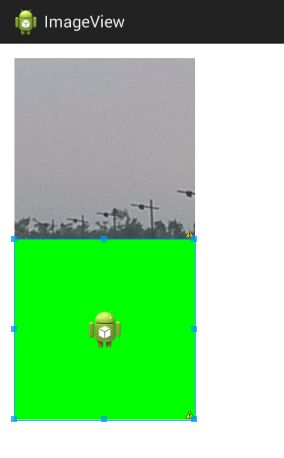
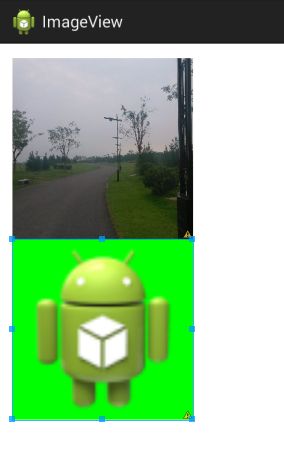
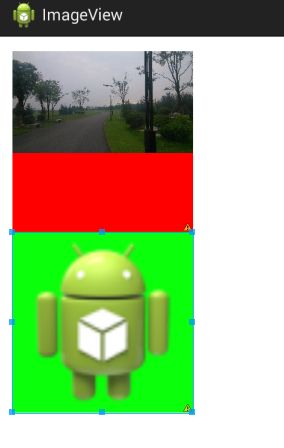
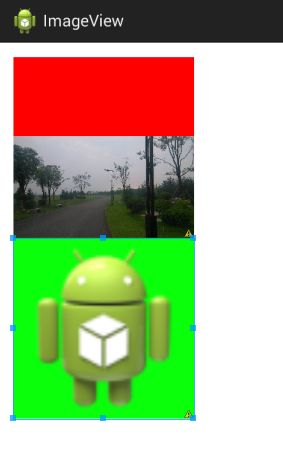
- H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
m0_74823947
智能手机数码相机android
需求目的:手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。完整流程效果:如下图一、H5界面样例代码使用html文件格式,文件直接打开就可以展示布局;一会在andriodwebview中直接加载Documentalllalalallalal默认会被覆盖{{message}}{{counter}}+1-1{{title}}android选中照片H5展示
- 【Android】【UI】Progress rotate animate
用户昵称2021
Androidappandroiduikotlin
方法一:在drawable目录下创建loading_progress.xml在布局文件中添加如下:方法二:overridefunonViewCreated(view:View,savedInstanceState:Bundle?){super.onViewCreated(view,savedInstanceState)varrotateAnimation=AnimationUtils.loadAn
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
- Android kotlin自定义View实现高斯模糊背景
安卓兼职framework应用工程师
Android高级进阶androidkotlinkotlin实现高斯模糊背景kotlin实现毛玻璃背景效果
目录1.概述2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背景类2.2高斯模糊的相关资源2.3Activity中使用1.概述在app开发中,高斯模糊背景也是常有的功能,现在流行用kotlin开发相关功能,所以就需要用kotlin自定义View实现高斯模糊背景的功能,具体功能实现如下如图:2.kotlin自定义View实现高斯模糊背景主要核心代码2.1自定义高斯模糊背
- Kotlin实现自定义圆形ImageView
lly-rachel
Android笔记#Kotlin入门#自定义Viewandroidkotlincanvasbitmap
Kotlin实现自定义圆形ImageView在项目中做用户头像经常需要实现圆形头像的功能,查找资料后,实现自定义圆形ImageView效果。packagecom.example.customlockscreen.Utilimportandroid.annotation.SuppressLintimportandroid.content.Contextimportandroid.graphics.*
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- 【Android】安卓开源项目(AOSP)
守月满空山雪照窗
Androidandroid
安卓开源项目(AndroidOpenSourceProject,AOSP)是由谷歌主导的一个开放源代码项目,旨在为移动设备提供一个可定制的操作系统。AOSP的源码库包含了构建安卓操作系统的所有必要组件,开发者可以利用这些源码进行定制和开发。以下是关于安卓开源项目的详细介绍:AOSP的组成部分源码库:包含安卓操作系统的完整源代码,包括系统核心、库、服务、应用程序和工具。构建系统:AOSP使用Soon
- Kotlin | Android Provider 的实现案例
Dic-
#AndroidAPPKotlin自学笔记AndroidKotlin数据库Provider
目标使用AndroidRoom实现持久化库。代码Kotlin代码编写DemoDatabase,在build生成DemoDatabase_Impl疑问Provider的数据会存在设备吗?内部存储:当使用Room创建数据库(如DemoDatabase),数据库文件通常会存储在data/data//databases/目录下。例如,如果包名是com.example.yourapp,则数据库文件将存储在d
- Flutter Platform Widgets 使用指南
萧崧锟
FlutterPlatformWidgets使用指南flutter_platform_widgetsTargetthespecificdesignofMaterialforAndroidandCupertinoforiOSwidgetsthroughacommonsetofPlatformawarewidgets项目地址:https://gitcode.com/gh_mirrors/fl/flut
- Android Studio安装插件后启动报错问题解决方法
路先生的杂货铺
androidstudioandroidide
安装AndroidStudio某个插件后,启动后打印堆栈提示无法进入。解决方案:删除对应插件,插件所在目录:C:\Users\{用户名}\AppData\Roaming\Google\AndroidStudio2023.2\plugins\
- Android Permission权限总结
通信赵彩香
android
1.权限Permission权限是安卓的一种安全机制,主要用来保护用户,应用的数据安全。1.1、版本差异Android权限机制有一个分水岭,就是Android6.0API23,对于危险权限的申请有所不同。Android开发头疼的一点就是适配兼容,说不定以后所有的权限都要动态申请!①targetSdkVersion<23&API<6.0:安装后就有权限,无需授权,无法取消授权②targetSdkVe
- Android的权限部分详解
向上_50358291
权限android笔记
一、背景应用权限有助于保护对数据和操作的访问/执行权限,从而为保护用户隐私提供支持。如果应用必须访问受限数据或执行受限操作才能实现某个用例,请声明相应的权限。Android将权限分为不同的类型,包括安装时权限、运行时权限和特殊权限。每种权限类型都指明了当系统授予应用该权限后,应用可以访问的受限数据范围以及应用可以执行的受限操作范围。每项权限的保护级别取决于其类型以及对车机的影响。当然你也可以访问A
- Android+jacoco实现代码覆盖率的方式,亲测有效
向上_50358291
androidgradlejava
前言:jacoco是JavaCodeCoverage的缩写,是Java代码覆盖率统计的主流工具之一。关于jacoco的原理介绍的文章在网上有很多,感兴趣的同学可以去找别的博客看看,我这里不做赘述。它的作用是在安卓项目的代码覆盖率统计使用了jacoco的离线插桩方式,在测试前先对文件进行插桩,然后生成插过桩的class或jar包,测试(单元测试、UI测试或者手工测试等)插过桩的class和jar包后
- android10adb模式命令大全,史上最全ADB命令使用大全,一步教你成为玩机大神
熊仔仔仔仔
以下文章互联网博主:隔壁小胡ADB简介adb相信很多android开发者会用到它来进行调试手机,助手类软件也是依赖它来实现机型识别,软件安装,软件传送等功能。原版的adb由于在windows下各大手机助手类软件占用导致无法启动。具体adb介绍可以google或百度。ADB基本用法一、命令语法adb命令的基本语法如下:adb[-d|-e|-s]如果只有一个设备/模拟器连接时,可以省略掉[-d|-e|
- XXPermissions:Android权限请求框架
高喻尤King
XXPermissions:Android权限请求框架XXPermissionsAndroid权限请求框架,已适配Android14项目地址:https://gitcode.com/gh_mirrors/xx/XXPermissions项目基础介绍XXPermissions是一个由CSDN公司开发的Android权限请求框架,主要使用Java编程语言进行开发。该框架旨在简化Android应用中权限
- Android中的权限管理机制
Good_tea_h
androidphp开发语言
Android中的权限管理机制Android权限管理机制是为了确保用户数据和设备安全而设计的一种机制。它通过Android系统的权限模型来管理应用程序对设备功能和数据的访问权限。Android系统基于用户和应用程序的安全需求,将设备上的各种功能和数据划分为不同的权限,并通过权限管理机制来控制应用程序对这些功能和数据的访问权限。这一机制的核心在于通过用户授权来控制应用程序的权限,从而保护用户隐私和数
- Android之权限架构
向上_50358291
android架构
1.权限简介:所有的权限定义在Android系统的源代码中,路径通常位于frameworks/base/core/res/AndroidManifest.xml。本篇文章以Android15原生源码来做的讲解。LI、LIF、LPr、LPw是什么?首先L代表Lock,I代表mInstall,P代表mPackages,F代表frozen,r代表读,w代表写。2.安装时权限:2.1普通权限(Normal
- rockchip android11中实现双屏异触的功能
路奇的电脑
java
在定制客户需求的时候,很多客户的需求需要用到双屏异触的功能,当客户的两个屏幕都是usb的触摸屏时,我们可以用以下的方法来实现这一需求:代码路径是frameworks/native两个usb的触摸屏,PID:0x0001主屏,PID:0x0eee副屏diff--gita/services/inputflinger/reader/EventHub.cppb/services/inputflinger/
- adb结合wpa_cli查看wifi状态命令集
weixin_33790053
shell数据库python
2019独角兽企业重金招聘Python工程师标准>>>1.status查看当前的WIFI状态adbshellwpa_cli-iwlan0-g@android:wpa_wlan0IFNAME=wlan0statusbssid=70:62:b8:62:2e:c4//一个长度为48位二进制的数字标志,用于识别不同的BSS(BasicServiceSet)基本服务集,主要用于过滤freq=2412(1)2
- 1、wpa_supplicant介绍--配置参数说明
AryShaw
ubuntulinux网络
转载自:[https://zhuanlan.zhihu.com/p/674052171],侵权请告知,立即删除。一、wpa_supplicant简介及使用:1.wpa_supplicant简介:wpa_supplicant是linux系统和android系统用来配置无线网络的开源工具,它是WPA的应用层认证客户端,负责完成WEP,WPA/WPA2和WAPI等无线协议认证相关的登录和加密等工作。wp
- Android wpa_supplicant
一个学渣的自我救赎
AndroidWi-Fiandroid
一、wpa_supplicate介绍WPA,是Wi-FiProtectedAccess,Wi-Fi安全访问的简称。wpa_supplicant是开源项目源码,被谷歌修改后加入android移动平台,它主要是用来支持WEP,WPA/WPA2和WAPI无线协议和加密认证的。WPA_Supplicant功能:通过socket(不管是wpa_supplicant与上层还是wpa_supplicant与驱动
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc