discuz论坛配置
1、去掉首页 logo 图标
template/default/common/header.htm125行 ,去掉a标签
2、删除快捷导航栏
template/default/common/header.htm 130行 ,去掉a标签
3、删除 链接到外部地址 文字
template/default/forum/discuz.htm
共有4处
5、头像不能显示
检查与数据库连接,检查 UCenter 访问地址 - 站长——UCenter设置
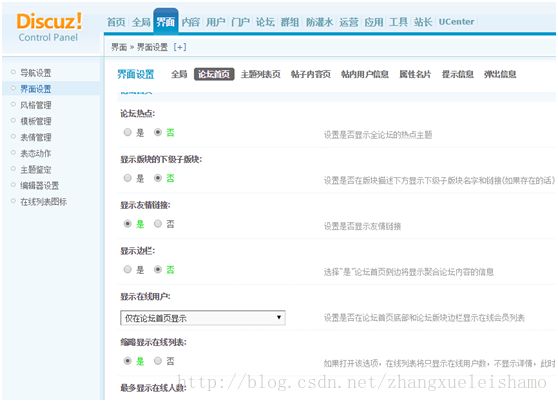
6、界面设置(窄屏)
7、板块管理 (论坛-板块管理)
注:如不用图片,删除默认图片
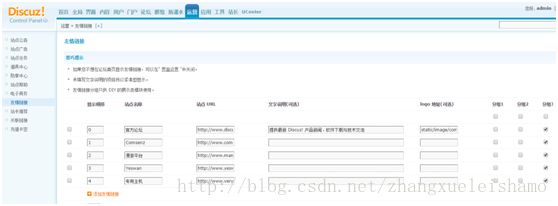
外链横排板块设置
8、导航设置
其他导航根据情况设置
9、删除 无用图片
先删除该图片
static/image/common/forum.gif
去掉客服回收站残留 template/default/forum/discuz.htm2处
10、删除搜索栏
删除template/default/common/header.htm 160行
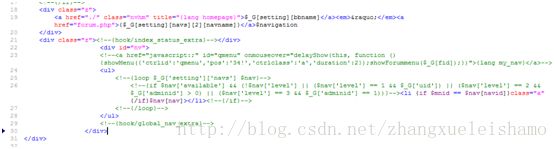
11、删除头,template/default/common/header.htm 57-81行
$nav[code]
$nav[code]
$diynav
12、隐藏在线人数
13、删除
discuz.htm 48行后
{langmy_posts}
14、删除回到页首
修改155-169行 footer.htm
15、删除页尾 分割线
#ft { padding: 10px 0 50px; border-top: 1pxsolid {COMMONBORDER}; line-height: 1.8; color: {FOOTERTEXT}; }
修改为
#ft {border-top: 1px solid {COMMONBORDER};line-height: 1.8; color: {FOOTERTEXT}; }
16、修改首页板块间隔
template/default/forum/discuz.htm 45行 164行
复制到template/default/forum/discuz.htm 21行后
修改template/default/common/common.css 577行
wp{ margin: 32px auto 0px auto; width:960px; }
设置其居右显示 609行
nv{overflow:hidden;height:33px;float:right;}
设置菜单格式,鼠标经过等颜色
common.css 615行nv的css格式修改为
#nv{ overflow: hidden; float:right;height: 25px; {MENUBGCODE}; }
#nvli { float: left; padding-right: 1px;height: 25px; line-height: 25px;background: url({IMGDIR}/mtabbg.gif) repeat 0 100%; font-weight: 700;font-size: 12px; }
#nvli a { float: left; padding:0 15px; height:25px;border:1px;border-style:solid;border-color:black; }
#nvli span { display: none; }
#nvli.a { margin-left: -1px; {MENUHOVERBGCODE}; }
#nvli a:hover { background:#660000 }
上传到static/image/common/目录下
"" 图片,白色 ,文件名mtabbg.gif
19、调整首页格式 template/default/common/common.css
修改wp的css格式 578行
.wp { margin: 10px auto 0px auto; width: 960px; } #wp .wp { width: auto; }
.wpp { width: 960px; } #wpp .wpp { width:auto; }
修改pt的css格式 775行
复制成ptt格式
#pt{ margin: 2px 0; height: 29px; border:none; background: transparent;line-height: 29px; }
#pt.z { padding-right: 10px; }
#pt.z a, #pt .z em, #pt .z span { float: left; height: 29px; }
#pt.z em { width: 20px; background: url({IMGDIR}/pt_item.png) no-repeat 3px 10px;line-height: 200px; overflow: hidden; }
.nvhm{ width: 16px; background: url({IMGDIR}/search.png) no-repeat 0 0; line-height:200px; overflow: hidden; }
/*XP 或 Windows 7,IE 最高版本为 8 或 9,这几种组合情况对字体的渲染存在差异,所以需要对背景进行微调,以适应更多情况 by Pony 11050511 */
.ie_all#pt .z em { background-position: 3px 9px; }
.ie_all.nvhm { background-position: 0 -1px; }
#ptt{ margin: 55px 0px 0px 0px; height: 29px; border:none; background: transparent;line-height: 29px;}
#ptt.z { padding-right: 10px; }
#ptt.z a, #ptt .z em, #ptt .z span { float: left; height: 29px; }
#ptt.z em { width: 20px; background: url({IMGDIR}/pt_item.png) no-repeat 3px 10px;line-height: 200px; overflow: hidden; }
.nvhm{ width: 16px; background: url({IMGDIR}/search.png) no-repeat 0 0; line-height:200px; overflow: hidden; }
/*XP 或 Windows 7,IE 最高版本为 8 或 9,这几种组合情况对字体的渲染存在差异,所以需要对背景进行微调,以适应更多情况 by Pony 11050511 */
.ie_all#ptt .z em { background-position: 3px 9px; }
.ie_all.nvhm { background-position: 0 -1px; }
修改template/default/forum/discuz.htm文件
第四行修改成
20、删除首页多余空div
template/default/forum/discuz.htm 40行
template/default/forum/discuz.htm 496行
21、修改页尾格式
template/default/common/common.css 717行
#ft { border-top: 0px solid {COMMONBORDER};line-height: 1.8; color: {FOOTERTEXT}; }
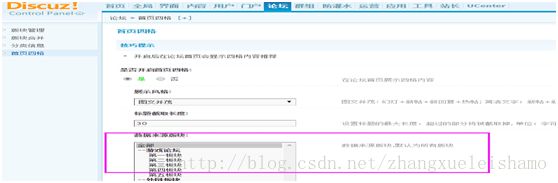
22、修改首页四格
上图设置首页四格数据来源template/default/forum/discuz.htm
修改首页四格代码,保留图片和最新主题
将下面代码复制到删除的位置
varslideSpeed = 5000; varslideImgsize = [505,235]; varslideBorderColor = '{$_G['style']['specialborder']}'; varslideBgColor = '{$_G['style']['commonbg']}'; varslideImgs = new Array(); varslideImgLinks = new Array(); varslideImgTexts = new Array(); varslideSwitchColor = '{$_G['style']['tabletext']}'; varslideSwitchbgColor = '{$_G['style']['commonbg']}'; varslideSwitchHiColor = '{$_G['style']['specialborder']}'; {eval$k = 1;} slideImgs[] = '$svalue[image]'; slideImgLinks[] = '{$svalue[url]}'; slideImgTexts[] = '$svalue[subject]'; {eval$k++;} 23、上传背景图片banner.jpg 修改template/default/common/module.css 首页四格css 格式 94-112行 下面代码: #category_grid { padding: 0; border-top:1pxsolid {COMMONBORDER}; } #category_gridtable { width:100%;table-layout: fixed; } /*#category_gridtd { width: 25%; }*/ .category_l1,.category_l2, .category_l3, {line-height: 25px; overflow: hidden; } .category_l4{font-size:12px; color:#FFFFFF;} .category_l4 a {color:#FFFFFF; } .category_l1{ line-height: normal; } .category_l1,.category_l2, .category_l3 { } .ie6.category_l4 { margin-right: -3px; } .slidebox_grid{ position: relative; margin: 10px; border: 1px #ccc solid; } #category_gridh4 { width:100%; height: 30px; line-height: 30px; text-indent:10px; font-size:12px; cursor: pointer; background: url({IMGDIR}/tb.png) repeat-x;position:relative; } .category_newlist{ padding: 10px; } .category_newlistli {height: 21px; line-height:21px; overflow: hidden; padding-left:10px; } #category_gridh4 span { background:#CDCDCD; width:1px; height:30px; display:inline-block;position:absolute; left:0; top:0; } #category_gridh4 span.tit_newimg { background:#FFF; } #category_grid.newimgbox:hover h4 span, #category_grid .subjectbox:hover h4 span,#category_grid .replaybox:hover h4 span, #category_grid .hottiebox:hover h4span, #category_grid .goodtiebox:hover h4 span { width:6px;background:url({IMGDIR}/grid.png) no-repeat 0 0;transition:width 0.2s ease 0s;overflow:hidden; } #category_grid.newimgbox:hover h4 span.tit_newimg { background-position:0 -30px; } #category_grid.subjectbox:hover h4 span.tit_subject { background-position:0 0; } #category_grid.replaybox:hover h4 span.tit_replay { background-position:0 -30px; } #category_grid.hottiebox:hover h4 span.tit_hottie { background-position:0 -60px; } #category_grid.goodtiebox:hover h4 span.tit_goodtie { background-position:0 -90px; } 24、背景 template/default/common/common.css 690行 /* 页面主区域 */ #ct {min-height: 300px; background:{SPECIALBG}} 25、去掉其他分页面分割线 主题页面修改 bbs/template/default/home/space_thread.htm admin个人资料页面 主题前空div去掉 template/default/home/space_menu.htm 113行 修改为 主题,个人资料下面隔行删除 template/default/common/common.css 578行 添加 .wpp { width: 960px; } #wpp .wpp { width:auto; } template/default/home/space_profile.htm 24行 template/default/home/space_thread.htm 7行 我的帖子template/default/forum/guide.htm 9行 我的收藏template/default/home/space_favorite.htm 3行 我的好友template/default/home/space_friend.htm 3行 设置template/default/home/spacecp_header.htm 1行 消息template/default/home/space_pm.htm 3行 消息>我的帖子template/default/home/space_notice.htm 3行 提醒》行听众template/default/home/follow_feed.htm 3行 45行 57行 模块管理》登录页面template/default/portal/portalcp_login.htm 22行 模块管理》模块管理 template/default/portal/portalcp_portalblock.htm 3行 板块内格式template/default/forum/forumdisplay.htm 8行 帖子内格式template/default/forum/viewthread.htm 13行 帖子编辑页面template/default/forum/post.htm 79行 注册页面 template/default/common/common.css 579行 .wppp { margin: 70px auto 0px auto; width: 960px; } #wppp .wppp { width: auto; } template/default/common/header.htm 最后一行 二、配置手机页面 static/image/mobile/images/logo.png 左上角logo图片 ##############其他问题收集############################################ 首页版块间隔修改之间版块分开距离 修改模板︰ 修改为︰ .fl .bm { border: 1px solid {COMMONBORDER};border-top: none; background: {WRAPBG};} .fl .bm_h { border-width: 1px 0;border-color: {SPECIALBORDER}; {TITLEBGCODE}; } template/default/forum/discuz.htm 1. 复制代码 修改为︰ 1. 复制代码 首页四格“热帖”不显示 1、先修改一下程序错误,回帖后热度值不增加; 后台——》全局——》站点功能——》主题热度 3. 首页四格的“热帖“默认显示的是站点7天内发布的且热度值达到3级的热帖,如果要修改时间和热度值级别,可以跟帖,我给出解决方案。 $grids['hot']= C::t('forum_thread')->fetch_all_for_guide('hot', 0, array(), 3, 0, 0, 10,$_G['setting']['grid']['fids']); 这里修改了时间,就能显示了。
template/default/common/common.css
找︰
.fl { border: 1pxsolid {COMMONBORDER}; border-top: none; background: {WRAPBG}; }
.fl .bm {margin-bottom: 0; border: none; }
.fl .bm_h {border-width: 1px 0; border-color: {SPECIALBORDER}; {TITLEBGCODE}; }
找︰
找到文件"source\class\model\model_forum_post.php"搜索代码
$heatthreadset? $heatthreadset : array(); 修改为:
$this->param['updatethreaddata']= $heatthreadset ? $heatthreadset : array();
2、降低一下热门主题显示级别,
默认是50,100,150修改为1,2,3能保证站点很小的情况下也能显示热帖,各站长可以根据自己的实际情况来定:
找到文件"\source\module\forum\forum_index.php",在162行左右的代码:
分析如下:
$grids['hot'] = C::t('forum_thread')->fetch_all_for_guide('hot', 0, array(), 1(这是热度级别可以自己修改), 0(这是时间限制), 0, 10,$_G['setting']['grid']['fids']);你可能感兴趣的:(discuz论坛配置)