wordpress主题 建站
常用函数烂笔头
wp_trim_words(get_the_title($qy[$i]->ID),9) 截取字符串
get_template_part(); 获取自定义模板
//编码方式
$from_name = isset($_POST['tougao_from_name']) ? trim(htmlspecialchars($_POST['tougao_from_name'], ENT_QUOTES)) : ''; wordpress接收参数
sprintf() 字符串替换函数
获取副标题
样式表 style.css获取
获取站点首页
获取站点名称
$view = get_option('view'); 获取自定义参数
wp_is_mobile() 判断是否是手机端
获取菜单
友情链接
页面列表
分类
update_option( 'view' , $view + 1 ); 更新自定义参数
//$zan = get_post_meta( $post->ID, '_zan', true );
update_post_meta( $post->ID, '_zan', $zan + 1 );
//delete_post_meta( $post->ID , 'download' );
$downloads = get_post_meta( $post->ID, 'download' , false );
if( !$downloads )
{
add_post_meta( $post->ID, 'download', 'http://hcsem.com/000.rar' );
}
?>
edit_post_link( __( 'Edit','huangcong' ), ' | ', '' ); ?> 编辑文章页面
获取当前文章分类
-----------------------------------------------------------------------------------------
//根据分类名称调用分类模板,
$cat=get_the_category($post->ID);
$cat_name=$cat[0]->slug;
-----------------------------------------------------------------------------------------
获取页面别名
if( is_page() ) {
$content = $content . get_option('display_copyright_text');
$post_data = get_post($post->ID, ARRAY_A); echo $slug = $post_data['post_name'];
}
-----------------------------------------------------------------------------------------
根据自定义字段 大小排序
- $args=array(
- 'meta_key' => 'views',
- 'orderby' => 'meta_value_num',
- 'posts_per_page'=>10,
- 'order' => 'DESC'
- );
- query_posts($args); while (have_posts()) : the_post();
- //输出代码段,如带上HTML代码
- endwhile;wp_reset_query();
-----------------------------------------------------------------------------------------
根据自定义字段 大于0 少于 99 进行搜索
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'posts_per_page' => -1,
'meta_query' => array(
array(
'key' => 'price',
'value' => array($min_price, $max_price),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
)
)
);
// The Result
$naruco = new WP_Query( $args );
var_dump($naruco);
----------------------------------------------------
面包屑导航
function中定义
function wz()
{
if( !is_home() ){ ?>
首页 >
if( is_category() ) { single_cat_title(); }
elseif ( is_search() ) { echo $s; }
elseif ( is_single() ) {
$cat = get_the_category();
$cat = $cat[0];
echo '' . $cat->name . ' > 文章内容';
}
elseif ( is_page() ) { the_title(); }
elseif ( is_404() ) { echo '404 错误页面'; }
?>
}
调用
-----------------------------------------------------------------------------------------
固定链接 与伪静态 页面传参,添加规则
function.php中
add_filter( 'rewrite_rules_array','my_insert_rewrite_rules' );
add_filter( 'query_vars','my_insert_query_vars' );
add_action( 'wp_loaded','my_flush_rules' );
// 如果伪静态规则里面没有我们的规则,则进行重置
function my_flush_rules(){
$rules = get_option( 'rewrite_rules' );
if ( ! isset( $rules['url-(.*).html$'] ) ) {
global $wp_rewrite;
$wp_rewrite->flush_rules();
}
}
//添加一个新的伪静态规则
function my_insert_rewrite_rules( $rules )
{
$newrules = array();
$newrules['url-(.*).html$'] = 'index.php?pagename=url&v=$matches[1]';
return $newrules + $rules;
}
//添加一个变量名称
function my_insert_query_vars( $vars )
{
array_push( $vars, 'v' );
return $vars;
}
-----------------------------------------------------------------------------------------
根据页面 定义title 调用相应css
if( is_home() ){ $title = get_bloginfo('name'); }
else{ $title = wp_title( '', false ) . "_黄聪的博客"; }
if( $paged > 0 ){ $title .= "-第" . $paged . "页"; }
?>
-----------------------------------------------------------------------------------------
第几页 第几页
文章页 上一篇 下一篇
-----------------------------------------------------------------------------------------
激活小工具
激活小工具需要在functions.php中注册至少一个侧边栏
register_sidebar( array(
'name' => __( '默认侧边栏', 'Bing' ),
'id' => 'widget_default',
'description' => __( '侧边栏的描述', 'Bing' ),
'before_widget' => '',
'before_title' => '',
'after_title' => '
'
) );
前台调用
使用the_widget()函数直接调用小工具
参数$widget,小工具类名
- WP_Widget_Archives – 存档小工具
- WP_Widget_Calendar – 日历小工具
- WP_Widget_Categories – 分类小工具
- WP_Widget_Links – 链接小工具
- WP_Widget_Meta – Meta小工具
- WP_Widget_Pages – 页面小工具
- WP_Widget_Recent_Comments – 最近评论小工具
- WP_Widget_Recent_Posts – 最新文章小工具
- WP_Widget_RSS – RSS小工具
- WP_Widget_Search – 搜索小工具
- WP_Widget_Tag_Cloud – 标签云小工具
- WP_Widget_Text – 文本小工具
- WP_Nav_Menu_Widget – 菜单小工具
参数$instance
表示每个widget的设置,例如Archives是用dropdown菜单显示还是列表显示
参数$args
widget的sidebar参数,包括before_widget、after_widget、before_title和after_title
调用文章归档小工具举例
-----------------------------------------------------------------------------------------
get_options();方法,获取文章方式
随机文章
$args = array(
'numberposts' => 3,
'category' => '1',
'orderby' => 'rand'
);
$rand_posts = get_posts( $args );
?>
-----------------------------------------------------------------------------------------
获取文章
if( have_posts() ){
while( have_posts() ){
//获取下一篇文章的信息,并且将信息存入全局变量 $post 中
the_post();
?>
}
}else{
echo '没有日志可以显示';
}
?>
1 先找到静态页面 包括所有的css js html 。还有一个主题的模板 这里用的是 _s-master
2 主题_s-master 上传到theme文件夹中。并在 _s-master 中建立文件夹 存放 所有静态页面
3 主题 function.php 文件中包含自定义的 my_function.php文件,添加自己的方法
4 my_function.php中引入所有的主题的 css js
//将 css js引入到页面
function add_theme_scripts() {
wp_enqueue_style( 'slick', get_template_directory_uri() . '/my_include/css/slick.css', array(), '1.1', 'all');
wp_enqueue_style( 'bootstrap', get_template_directory_uri() . '/my_include/css/bootstrap.css', array(), '1.1', 'all');
wp_enqueue_style( 'jquery_mmenu_all', get_template_directory_uri() . '/my_include/css/jquery.mmenu.all.css', array(), '1.1', 'all');
wp_enqueue_style( 'style', get_template_directory_uri() . '/my_include/css/style.css', array(), '1.1', 'all');
wp_enqueue_style( 'font_size', get_template_directory_uri() . '/my_include/font-awesome-4.5.0/css/font-awesome.min.css', array(), '1.1', 'all');
wp_enqueue_style( 'animate', get_template_directory_uri() . '/my_include/css/animate.css', array(), '1.1', 'all');
wp_enqueue_style( 'error404', get_template_directory_uri() . '/my_include/css/error404.css', array(), '1.1', 'all');
wp_enqueue_style( 'photo', get_template_directory_uri() . '/my_include/css/photo.css', array(), '1.1', 'all');
wp_enqueue_style( 'slider', get_template_directory_uri() . '/my_include/css/widget.css', array(), '1.1', 'all');
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/my_include/js/jquery.min.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'jquery_mmenu_all', get_template_directory_uri() . '/my_include/js/jquery.mmenu.all.min.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'slick', get_template_directory_uri() . '/my_include/js/slick.min.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'wow', get_template_directory_uri() . '/my_include/js/wow.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'jquery_placeholder', get_template_directory_uri() . '/my_include/js/jquery.placeholder.min.js', array ( 'jquery' ), 1.1, true);
wp_enqueue_script( 'public', get_template_directory_uri() . '/my_include/js/public.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/jquery.colorbox-min.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/jquery.mousewheel.min.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/lg-fullscreen.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/lg-thumbnail.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/lightgallery-all.min.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/masonry.pkgd.js', array ( 'jquery' ), 1.1, true);
// wp_enqueue_script( 'script', get_template_directory_uri() . '/my_include/js/plug.js', array ( 'jquery' ), 1.1, true);
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );
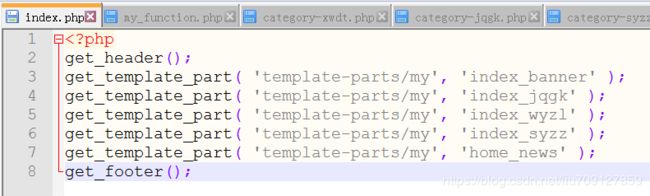
5 建立 头部 尾部 分类模板 首页模板 用 get_template_part( 'template-parts/my', 'home_news' ); 进行分部分引入
6 定义每一个小的部分的具体实现
这里一般都是调用 当前分类下的文章 的标题 缩略图 链接啥的。显示出一个分类下的文章列表
具体的一些知识点总结如下:
①获取分类下文章列表
$posts=get_posts("category=6&numberposts=3"); //根据分类获取文章
if($posts){
foreach ($posts as $key => $post) {
# code...
setup_postdata( $post ); //装载到post
echo '
'.get_post_time("m-d").' //获取时间月日
//获取年
}
}
② '.get_the_post_thumbnail().' //获取上一篇 链接
'.get_the_title().' //获取下一篇链接
//获取当前主题目录
the_post(); //获取当前文章
?>
来源: 发布时间:
//获取文章内容
③ 获取自定义的参数
$posts=get_posts("category=1&numberposts=1");
if($posts){
foreach ($posts as $key => $post) {
# code...
setup_postdata( $post );
echo '
'.get_the_content().'
- '.get_post_meta(get_the_ID(),'pic1',true).' //获取在写文章时候定义的参数
- '.get_post_meta(get_the_ID(),'pic2',true).'
- '.get_post_meta(get_the_ID(),'pic3',true).'>
}
}
?>
获取搜索表单
7 不同文章调用不同的页面模板 single.php
//不同分类文章调用不同的模板文件
//$cat=get_the_category($post->ID);//获取当前文章的分类信息 方式一
$cat=get_the_category(get_the_ID());//获取当前文章的分类信息
$name=$cat[0]->slug;
$slug_name='single_'.$name;
get_template_part( 'template-parts/my',$slug_name);
get_footer();
不同文章调用不同模板 single.php
the_post();
$cat = get_the_category( get_the_ID() );
$name = $cat[0]->slug;
//加载 content-wpcj.php 模版文件,如果文件不存在,则调用content.php
get_template_part( 'content', $name );
?>
评论模板的调用
搜索页面模板调用
if( have_posts() ){
while( have_posts() ){
//获取下一篇文章的信息,并且将信息存入全局变量 $post 中
the_post();
?>
}
}else{
echo '没有日志可以显示';
}
?>
404模板调用






评论功能已经关闭!
请输入密码再查看评论内容!
还没有任何评论,你来说两句吧