Mac系统下使用Hexo+GitHub搭建博客
前言
最近发现身边的小伙伴都搞了博客,这段工作不是很忙,自己也打算搞一个玩玩。
在网上查到有人基于WordPress搭建了博客,这个需要数据库啊,服务器之类的,感觉有点麻烦,后来在网上查阅资料看到hexo、jekyll配合github就可以用来搭建博客,github作为服务器这样还省去了租用服务器的费用,Hexo是一款基于Node.js的静态博客框架。我们可以在Hexo上搭建自己的独立博客,然后托管到Github或其他类似平台上,建立自己的独立域名博客非常简单,如果对于Github给定的二级域名不满意的话,可以自己买一个域名绑定上,单独购买域名也非常的便宜。
Hexo其本身操作也非常的简单,基本常用的操作命令也不过三四个,不懂代码不懂计算机也很容易上手;可以自由定制,任意换成自己喜欢的样式,只要你有想法,基本都可以实现,不懂就搜索,基本的问题程序员都已经帮助我们解决了;支持Markdown语法(个人非常喜欢的一种标记语言,10min左右就可以上手)。另外,使用Hexo建立的博客是静态的,比起动态网页更方便被搜索引擎检索出来,这也比WordPress更具有优势,最后我选择的hexo + github方案来制作个人博客。
首先让我了解一下什么是Hexo
Hexo 是一个简单地、轻量地、基于Node的一个静态博客框架,可以方便的生成静态网页托管在github和Heroku上,引用Hexo作者 @tommy351 的话:
快速、简单且功能强大的 Node.js 博客框架。A fast, simple & powerful blog framework, powered by Node.js.
那个GitHub Pages是什么?
GitHub Pages 可以被认为是用户编写的、托管在github上的静态网页。由于它的空间免费稳定, 可以用于介绍托管在github上的Project或者搭建网站。有两种形式: Project Site 和 User/Org Site,二者之间的差异可以戳 GitHub Pages 。基于 GP 创建Site是很方便的。
gp 生成的网站的默认域名是 username.github.io 或者 username.github.io/project-name ,但gp是支持自定义域名的: Custom Domain Name 。购买域名之后,可以和默认的二级域名进行绑定,教程参考: 购买域名、设置DNS
更多关于gp的信息,可以戳: Github Pages Help
Hexo 的安装
由于 Hexo 是基于 Node ,安装前要先安装 Node。
Git 用来将本地Hexo内容提交到Github上。Xcode自带Git,这里不再赘述。如果没有Xcode可以参考Hexo官网上的安装方法。
$ sudo npm install -g hexo
$ hexo init
$ hexo s此时,浏览器中打开网址http://localhost:4000,能看到如下页面:
本地设置好后,接下来开始关联Github。
关联GitHub
用户名.github.io
固定写法。如下图所示:
$ vim _config.yml
deploy:
type: git
repository: https://github.com/用户名/用户名.github.io.git
branch: master:后边都要加一个空格,否则执行hexo命令会报错。
在hexo文件夹目录下执行生成静态页面命令:
$ hexo g此时若出现如下报错:再执行配置命令:
ERROR Local hexo not found in ~/blog
ERROR Try runing: 'npm install hexo --save'
则执行命令:
npm install hexo --save
若无报错,自行忽略此步骤。
$ hexo d 若你未关联Github,则执行hexo deploy命令时终端会提示你输入Github的用户名和密码,即
Username for 'https://github.com':
Password for 'https://github.com': hexo deploy命令执行成功后,浏览器中打开网址http://liuwentao1314.github.io(将liuwentao1314换成你的用户名)能看到和打开http://localhost:4000时一样的页面。
终端cd到本地 hexo 文件夹下,执行如下命令新建文章:
$ hexo new "firstBlog" 名为firstBlog.md的文件会建在目录/hexo/source/_posts下。你当然可以用vim来编辑文章。我在用MacDown编辑器来写作markdown,支持预览。
文章编辑完成后,终端cd到hexo文件夹下,执行如下命令来发布:
$ hexo generate //生成静态页面$ hexo deploy //将文章部署到Github
至此,Mac上搭建基于Github的Hexo博客就完成了。下面的内容是介绍安装theme。
安装主题theme
你可以到Hexo官网主题页去搜寻自己喜欢的theme。我安装的是yilia.
终端cd到hexo文件夹下,执行如下命令:
$ git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia修改hexo文件夹下的 _config.yml 文件。将theme的名称landscape修改为yilia。
终端cd到hexo目录下执行如下命令(每次部署文章的步骤):
$ hexo clean //清除缓存文件 (db.json) 和已生成的静态文件 (public)$ hexo g //生成缓存和静态文件
$ hexo d //重新部署到服务器 (可以先执行hexo s 命令,打开本地hexo服务器,在本地预览修改完之后在执行hexo d 部署到服务器)
至于更改theme内容,比如名称,描述,头像等去修改hexo/_config.yml文件和hexo/themes/yilia/_config.yml文件中对应的属性名称即可, 不要忘记冒号:后加空格。 详细的使用方法可以参考litten的GitHub,并提供了他的博客备份。这里希望大神不要介意。
yilia主题添加百度统计
编辑文件hexo\themes\yilia_config.yml,修改配置选项:
baidu_analytics: true
然后去百度统计注册一个账号,填写你的网站域名及网站首页地址。然后百度统计页面会生成一段代码:(每个人生成的代码是不一样的。)
修改编译文件。将代码复制,放到hexo\themes\yilia\layout\_partial\baidu-analytics.ejs 路径下的文件。
<% if (theme.baidu_analytics){ %>
<% } %>
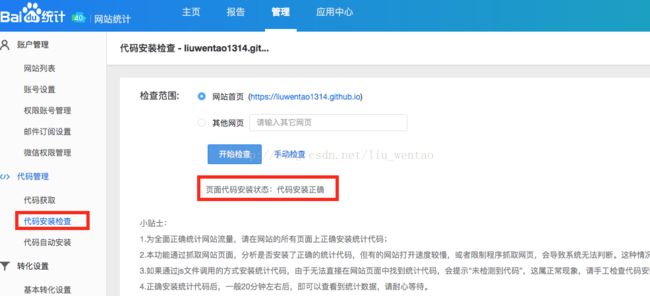
进入到百度统计页面检查一下代码安装是否正确
后记
以上便是我搭建LWT'sBolg的全过程,希望对大家有所帮助。