- 总结--pdf文件预览优化并实现切片下载
时清云
工作学习总结笔记javascriptpdf文件切片下载预览总结pdf.js实现切片下载pdf.js实现切片下载的总结
最近做了一个需求,在app(ionic+angular搭建的)里面实现在线预览pdf文件,之前有相应的预览方式,但是之前pdf文件都是几百k,不大。这次的pdf文件是几十M,很大。之前的方案是把整个pdf文件都下载下来之后,再进行加载渲染。几十兆在网速不好的情况下,要下好一会儿。所以肯定要进行优化,怎么优化呢,在网上查了一下,决定采用分片下载的方案。下面是我思考和总结的解决问题的步骤:1、Pdf文
- Ionic+Angular移动应用程序开发
会飞的阿史
前端框架相关Ionic+angularionic移动应用程序
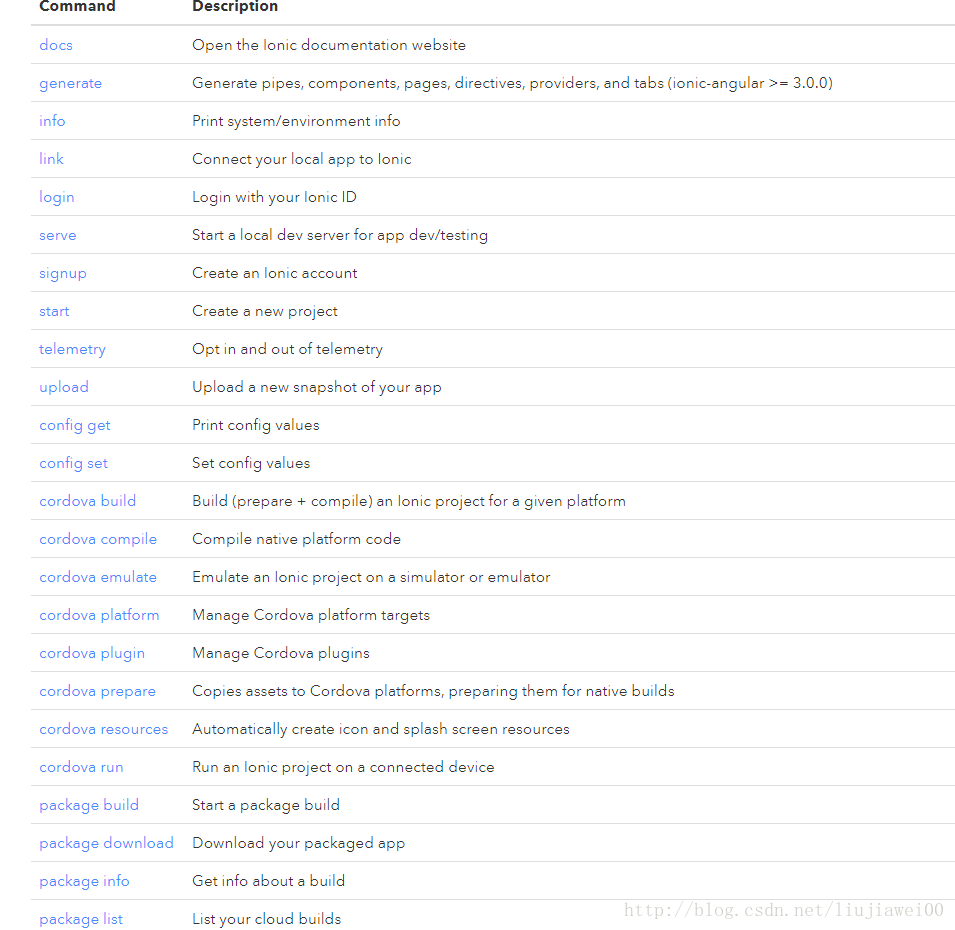
Ionic程序开发教程1.介绍和安装2.常用指令3.电梯1.介绍和安装Ionic:Ionic是一个开源的移动应用程序开发框架,它可以轻松地使用web技术构建高质量的跨平台的移动应用。可以让我们快速开发移动App、移动端WEB页面、微信公众平台应用,混合appweb页面。Ionic4目前已经发布了基于Angular的正式版本,对React和Vue的支持尚处于alpha状态。注意:angular1.x
- ionic UIWebview升级WKWebview
小镜子呀
今年开始上传app到苹果商店如果代码里还是使用的是UIWebview则打包上传都会失败,包压根传不上去。我们项目使用的ionic+angular的框架底层就是使用的webview加载前端页面,更改起来有两种方式。第一种升级cordova-ios使用最新版本的cordova-ios生成的ios项目框架就是使用的WKWebview了,无需做其他的修改。对应的版本因为我的项目比较老旧所以想要使用最新版本
- React:全局变量的定义及使用
Lucia_Huang
最近新项目还以为可以用Ionic+Angular试试水了,没想到客户要求使用React开发。又开始了React的学习之旅了!有些的不对的地方大家可以在评论区指出。首先声明,我是在手脚架create-react-app上实现的,使用ES6语法。根据以下步骤:1、首先新建一个config.js文件。在该文件写以下代码:global.constants={website:'http://www.baid
- ionic支付宝登录支付插件
叫我马小帅
笔者最近在做ionic+angular项目,熟悉的人知道,这种项目必不可少的需要插件的支持,而我们的应用需要支付宝登录功能,纵观各种市场,也没有找到带支付宝登录的插件,所以笔者只能自己写一个,现提供出来,供大家使用首先安装插件cordovapluginaddhttps://github.com/MaXiaosuai/cordova-plugin-wswAlipay--variablealipayi
- ionic6 android沉浸式状态栏
叫我马小帅
笔者最近在做ionic+angular项目,打包生成iOS后,默认webview从状态栏开始,无需调整,但是android上面确有条黝黑的状态栏,丑的无法直视,研究了一下,发现使用插件无法解决,只能从打包后的android源码入手,修改后完美实现,现分享一下修改方法一共修改三个地方MainActivity.java文件添加代码cordovaInterface.getActivity().getWi
- ionic+angular实现elm移动端
OnePiece索隆
https://github.com/nuonuoge/ionic6_angular10_elm欢迎star
- ionic+angular 真机调试
暮志未晚Webgl
angular
真机调试生成文件是ionicrunandroid实时更新的代码是ionicrunandroid-l-c
- 初识Ionic
一鲸落.万物生
前端之路花哨玩意儿ionicangular
Ionic最近在优化一个老项目,移动端使用的就是ionic+angular可惜是ionic2,所以呢,我自己创建了一个最新版本的ionic工程来学习一下。我的ionic版本是5.4.12,已经是目前的最新版本,大家可以看到,ionic对于angular以及react已经有很高的支持度了。我这次选择的也是angular框架,新版本的ionic已经全面支持angular,很多ionic语法也改为ang
- ionic+angular 做混合app 用localStorage存储数据 刷新多次会丢失数据
Darksness
y
angular.module('app.controllers').controller('YuejuanController',YuejuanController);/**@ngInject**/functionYuejuanController($scope,$ionicPopup,$ionicLoading,$timeout,$state,SubjectAPI,PaperAPI,$ionic
- ionic + angular项目中路由以及路由传参
可乐可乐可爱
typescriptangular
ionic+angular项目中路由以及路由传参一、路由跳转的几种方法1、在html页面里可以用[routerLink]="['/jiaowzx/addlaos']",这种时候可以动态路由传参:写法为这里的'updateByUserId'可以替换为数字或者其他的参数,这种的前提是要在配置路由的加/:参数变量,如:2、在ts里传参,也就是在某个事件里写路由跳转或者传参(1)注入:(2)写事件–分为两
- Ionic的下拉框在手机上点击无效
isNemo
Ionic的下拉框在手机上点击无效最近在维护ionic+angular的项目,在浏览器使用下拉框的时候调试的时候,一切正常。但是在手机上测试的时候,遇到这个问题。我使用的版本是ionic1.3.1,不知道新版本有没有解决这个bug。解决方法:在父级元素上加一个属性:data-tap-disabled="true"参考http://ionicframework.com/docs/v1/api/pag
- H5APP WEB 支付开发 (银联 微信 支付宝)流程
乐摸森先生
支付
这里采用ionic+angular进行前台开发ssh+jpay做后台支付接口银联:配置好参数接口采用JPAY他会自动生成HTML并提交表单到银联app只需用iframe套用就行paylog为记录订单过程数据controller/***app银联支付*@parampayLogId*@paramresponse*/@RequestMapping(value="appUnionpay",method=R
- ionic2+angular2+cordova 安装
长安古意
ionicangular
背景:公司采用ionic+angular,制作app。然后今天换了电脑,装了一天环境,记录一下这精彩(坑爹)的一天。一:安装nodenode版本:node-v6.11.3-x64.msi链接:http://pan.baidu.com/s/1eRT0Cxk密码:53ze安装过程:1.点击next,就可以完成安装(我自定义安装到了D盘d:\nodejs\)2.检测PATH环境变量是否配置了Node.j
- 解决ion-icon打包后显示不出来
佛一脚
ionic
背景ionic+angular的项目使用ionicbuild--prod打包编译后部署到Apache服务器图标正常显示;但是在安卓webView离线加载项目,图标就出不来。尝试了很多办法,感觉还是路径的问题。解决办法varoriginalFetch=window.fetch;window.fetch=function(){varargs=[];for(vari=0;i
- 混合开发Ionic+angular快速开发App
实训邦
移动开发
对于新入门的移动开发者而言,摆在面前的移动应用开发有三种口味NativeApp:本地应用程序(原生App)WebApp:网页应用程序(移动web)HybridApp:混合应用程序(混合App)HybridApp兼具了NativeApp良好用户体验的优势,也兼具了WebApp使用HTML5跨平台开发低成本的优势。目前已经有众多HybridApp开发成功应用,比如美团、爱奇艺、微信等知名移动应用,都是
- 在IONIC+Angular中使用hammer.js
麻辣小面瘫
听说angular2对于hammerjs支持很好...1.在package.json加入"hammer-timejs":"^1.1.0","hammer-touchemulator":"0.0.2","hammerjs":"^2.0.8"2.在devDependencies中加入"@types/hammerjs":"^2.0.34"3.在app.module.ts中加入import{HammerG
- vue-cli+webpack+elementui 学习笔记(一)
小小的大雄
从17年元旦离开上海项目,到现在已经4个月了。这期间主要心思都在家里面,从老婆怀孕到上个月生小孩。技术上基本没啥进展,除了接手一个ionic+angular的前端项目,啥新东西也没学,Vue2.X都出了,自己还没啥也没用到过,实属不该。这阵子在考虑以后的路,可能会换工作,还是得学习点新东西才行了。之前看过一篇阮一峰老师的全栈工作师培训教程(http://www.ruanyifeng.com/blo
- ionic4 与 v-model双向绑定失败的问题
枯藤玉树
一次刻骨铭心的错误在做个移动端app时使用混合开发框架ionic,但是因为小组成员不熟悉Angular,React,所以我最后决定使用Vue,然而却在这个标签上出现了大问题:无论如何都获取不到中的值。期间一度怀疑人生,甚至专门建个ionic+angular的示例,使用[(ng-model)="xxx"]就是正常的。阅读官方文档后发现image.png进行事件绑定便可实现目的{{option}}{{
- Ionic + Angular.js实现图片轮播的方法示例
lakerHQ
本文主要给大家介绍了关于Ionic+Angular实现图片轮播的相关资料,分享出来供大家参考学习,需要的朋友们下面来一起看看吧。先来看看实现的效果图:方法示例:template文件夹新建slider.htmlBLUEYELLOWPINKstyle.css.slider-box{height:300px;}.slider-box.box{width:100%;height:100%;}.yellow
- Framework7+Vue.js Spotify播放器 - 实例详解(1)
非梦nj
参考:原文PhoneGapDayIntermediateWorkshop2016是Framework7+传统js,这里一边讲解F7的基本概念,一边改为大家熟悉的Vue.js。最后,引入一些Phonegap打包App的一些小技巧。前言Framework7框架和Vue.js,就跟Ionic+Angular一样,有着深层次的配合!开发起来很多轮子都已经造好,事半功倍!虽然这个在线音乐播放器App比较简单
- Ionic+Angular 开发移动应用一:环境搭建
江小湖Laker
移动应用开发ionicframeworkionicangular.js
欢迎交换友链:Laker'sBlog--进击的程序媛Github:https://github.com/younglakerV信:lakerHQ(请注明‘来自博客’)介绍ionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注
- 04 ionic+angular开发webapp笔记(修改应用的图标和载入图片和app的名字)
专注前端30年
angular
修改应用的基础信息很简单,在应用的根目录找到config.xml文件这里修改app名字这里是app描述这里填写作者和邮箱的地方在上面的位置直接修改app的相关信息即可修改app的图标和载入图片需要找到resources文件夹,进入后会发现两个图片,一个叫icon.png这是app图标的原图片,推荐大小1024x1024,另一个是载入时显示的图片,推荐大小是2208x2208。别问我为什么推荐这个,
- ionic教程之Win10环境下ionic+angular实现滑动菜单及列表
隔壁老王的开发园
写博客,不容易,你们的评论和转载,就是我的动力,但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili/p/5124940.html2016年1月11日21:53作者:隔壁老王的开发园内容摘要:初识ionic框架,及ionic CSS样式、UI控件的添加,了解angular在ionic中的 重要性经过上一篇的博客介绍,我们已经完成了win10下ionic的环
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&