混合开发Ionic+angular快速开发App
对于新入门的移动开发者而言,摆在面前的移动应用开发有三种口味
Native App: 本地应用程序(原生App)
Web App:网页应用程序(移动web)
Hybrid App:混合应用程序(混合App)
Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。目前已经有众多Hybrid App开发成功应用,比如美团、爱奇艺、微信等知名移动应用,都是采用Hybrid App开发模式,今天实训邦带你学习利用Ionic+angular如何快速开发混合应用App。
分享目录
概念介绍
开发环境及搭建
项目文件目录结构
技术模型及动态数据请求流程图
Ionic组件及storage本地缓存
一、 概念介绍
1.1 Ionic介绍
2013年第一个版本,目前已经发布到了4.0 Beta 也是发展比较快的一个
开发框架。Ionic以AngularJS和ApacheCordova为基础,使用Node.js进行模块管理,使用Html5、Css(SASS)和Javascript技术进行APP开发。
1.2 Node.js与npm简单介绍
Node.js(http://nodejs.cn/download/)是基于Chrome’sV8 Javascript engine 构建的一个Javascript runtime(Javascript运行时),特点是事件驱动、非阻塞等。
npm(https://www.npmjs.com/)是Node.js中的Javascript包管理。
1.3 相关资料
Ionic文档:https://ionicframework.com/docs/v3/
Ionic Github: https://github.com/ionic-team/ionic
Ionic Cli:https://github.com/ionic-team/ionic-cli
Ionic Icons: https://ionicframework.com/docs/v3/ionicons/
Ionic 开发博客: https://www.joshmorony.com/
二、 开发环境搭建
2.1 开发环境
2.1.1、Node.js不管是Window|Mac系统,都需要Node.js
2.1.2、代码编辑器,如VsCode、Sublime等
2.1.3、开发IOS需要Mac系统,安装Xcode即可,上架需开发者证书
2.1.4、 开发Android,推荐Android Studio
2.2 Node.js搭建
2.2.1、安装Node.js(Windows下安装)
2.2.2、下载地址:https://nodejs.org/en/download/
2.2.3、安装后命令行下执行:node --version出现版本号表示安装成功

2.3npm安装
2.3.1、执行:npminstall npm -g 命令

2.4 Cordova、Ionic 安装
2.4.1、资源包下载地址:http://ionicframework.com/docs/overview/#download
2.4.2、命令行下执行:npminstall -g cordova ionic 命令进行安装


2.4.3、 设置npm 淘宝镜像(GFW,导致很多插件下载失败) :npm install -g cnpm --registry=https://registry.npm.taobao.org 命令进行设置
2.4.4、创建应用实例:ionicstart 应用名称 初始类型, 有 blank、tabs、sidemenu3 种类型可选(例如:ionic start myApp tabs)
2.4.5、试运行看是否安装成功(需要进入到myApp目录):ionic serve(浏览器运行调试)
http://localhost:8100/tabs/tab1
2.4.6、帮助
· 指定版本安装: npm install -g ioniccordova@beta
· npm install -g ionic@beta
· 升级到最新版本命令: npm install --save-dev–save-exact ionic@latest
· cordova卸载命令:npm uninstall cordova -g
· ionic卸载命令: npm uninstall ionic -g
· 浏览器调试技巧:http://localhost:8100/?ionicplatform=android | ios
三、项目文件目录结构
myapp/
|- node_modules 依赖包文件 包括ionic框架本身
|– platforms/ 生成android或者ios安装包需要的资源—(cordova platform add android后会生成)
| |– android/
| |– ios/
|– plugins/ 插件文件夹,里面放置各种cordova安装的插件
| |– cordova-plugin-device/
| |– ionic-plugin-keyboard/
| |– cordova-plugin-ionic-webview/
| |– cordova-plugin-splashscreen/
| |– cordova-plugin-whitelist/
| |– android.json
| |– fetch.json
|- resources android/ios 资源(更换图标和启动动画)
| |– android/
| |– ios/
|- src (ionic4.x中开发工作目录,页面、样式、脚本和图片都放在这个目录下)
| |– app/
| | |– app.component.ts/ 表示前端的逻辑,可以理解为typeScript或者js逻辑控制层;
| | |– app.html/ 核心文件(http拦截器、全局加载动画等)
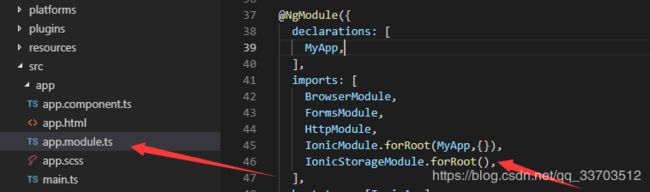
| | |– app.module.ts/ 应用的根组件,每创建一个页面都要在这里注册申明才可以使用
| | |– app.scss/ 用于声明在应用中全局使用的样式
| | |– main.ts/ 申明根模块的位置
| |– assets/ 静态资源文件夹
| |– pages/ 创建的页面组件都在此目录之下
| |– providers/ 共享的服务组件
| |– theme/ 关于主题的文件 全局样式定义
| |– mainfest.json/
| |– index.html App的主要入口,这个文件主要是用设置css样式和引入js脚本,程序的启动也是在这里进行的
| |– service-work.js
|– .gitignore git配置文件
|– config.xml 打包成app的配置文件,可以配置app的id,名称、描述起始页等
|– ionic.config.json ionic配置文件
|– package.json 配置项目的元数据和管理项目所需要的依赖
|– tsconfig.json TypeScript项目的根目录,指定用来编译这个项目的根文件和编译选项
|– tslint.json :格式化和校验typescript
|– www/ ionic4.x中静态文件,ionic build --prod 生成的单页面静态资源文件 编译文件夹
| |– assets/
| |– build/
| |– mainfest.json/
| |– index.html 引入资源的地方
| |– service-work.js
四、Ionic组件
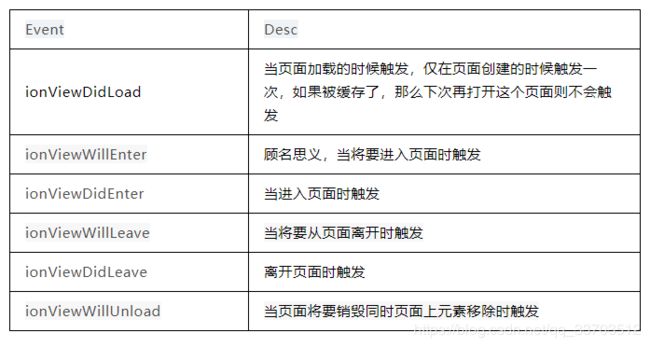
4.1 Ionic生命周期
4.1.1 官方文档 (https://ionicframework.com/docs/v3/api/navigation/NavController/)

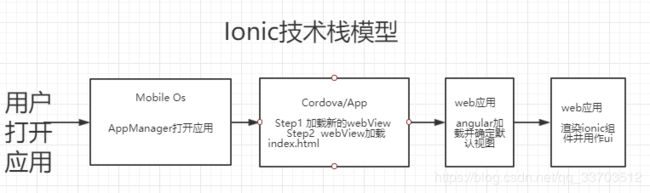
4.1.2 Ionic技术栈模型
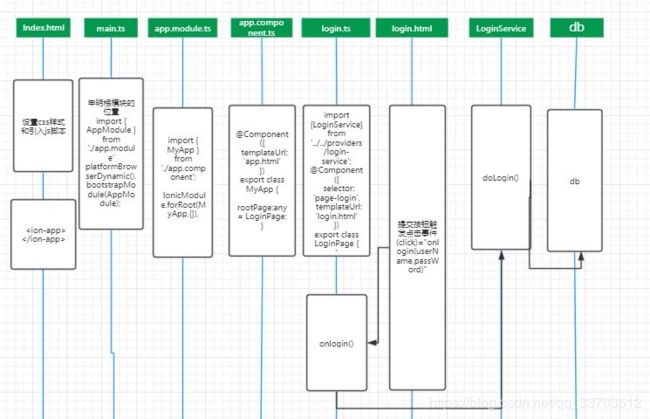
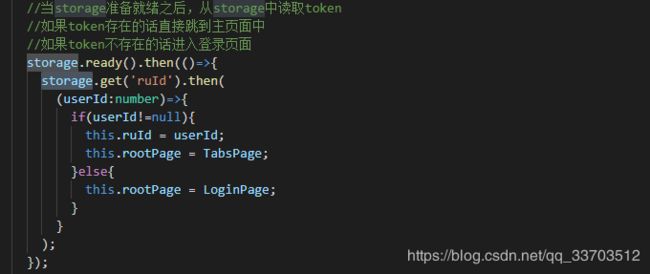
4.1.3 Ionic动态登录流程图
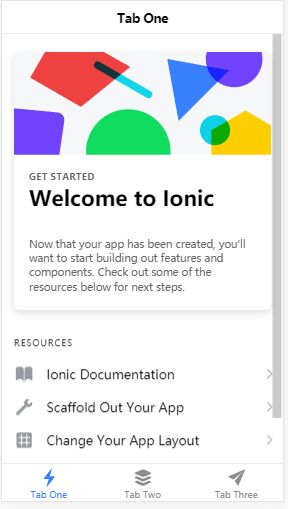
4.2 tab控件
4.2.1 可分为,图标选项卡,顶部图标+文字选项卡,单文字。
Tab Two
Tab Three
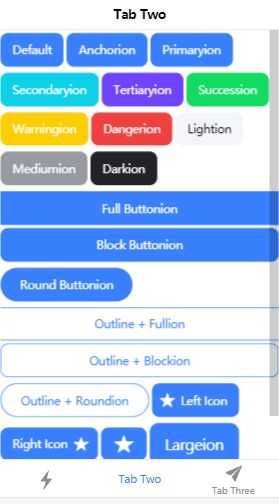
4.3 button按钮
Default
Anchorion
Primaryion
Secondaryion
Tertiaryion
Succession
Warningion
Dangerion
Lightion
Mediumion
Darkion
FullButtonion
BlockButtonion
RoundButtonion
Outline+ Fullion
Outline+ Blockion
Outline+ Roundion
Left Icon
Right Icon
Largeion
Defaultion
Smallion
4.4 input按钮
Default Labelion
FloatingLabelion
FixedLabelion
StackedLabelion
4.5 Loading组件
import{Component}from'@angular/core';
import{LoadingController,AlertController}from'@ionic/angular';
@Component({
selector:'app-tab2',
templateUrl:'tab2.page.html',
styleUrls:['tab2.page.scss']
})
exportclassTab2Page{
constructor(publicloadingController:LoadingController,publicalertController:AlertController) {}
ionic3Loading(){
letloading=this.loadingCtrl.create({
content:"Pleasewait....",
duration:1000,
});
loading.present(loading);
}
asyncpresentLoading() {
constloading=awaitthis.loadingController.create({
message:'Hellooo',
duration:2000
});
returnawaitloading.present();
}
asyncpresentLoadingWithOptions() {
constloading=awaitthis.loadingController.create({
spinner:null,
duration:5000,
message:'Please wait...',
translucent:true,
cssClass:'custom-class custom-loading'
});
returnawaitloading.present();
}
}
4.6 Alert组件
import{Component}from'@angular/core';
import{LoadingController,AlertController}from'@ionic/angular';
@Component({
selector:'app-tab2',
templateUrl:'tab2.page.html',
styleUrls:['tab2.page.scss']
})
exportclassTab2Page{
constructor(publicloadingController:LoadingController,publicalertController:AlertController) {}
ionic3Alert(){
letalert=this.alertCtrl.create({
title:'操作',
message:'成功',
buttons:['关闭']
});
alert.present();
}
asyncpresentAlert() {
constalert=awaitthis.alertController.create({
header:'Alert',
subHeader:'Subtitle',
message:'This is an alert message.',
buttons:['OK']
});
awaitalert.present();
}
asyncpresentAlertMultipleButtons() {
constalert=awaitthis.alertController.create({
header:'Alert',
subHeader:'Subtitle',
message:'This is an alert message.',
buttons:['Cancel','Open Modal','Delete']
});
awaitalert.present();
}
}
4.7 Toast控件
import{Component}from'@angular/core';
import{LoadingController,ToastController,AlertController}from'@ionic/angular';
@Component({
selector:'app-tab2',
templateUrl:'tab2.page.html',
styleUrls:['tab2.page.scss']
})
exportclassTab2Page{
constructor(publicloadingController:LoadingController,publicalertController:AlertController,publictoastController:ToastController) {}
asyncpresentToast() {
consttoast=awaitthis.toastController.create({
message:'Your settings have been saved.',
duration:2000
});
toast.present();
}
asyncpresentToastWithOptions() {
consttoast=awaitthis.toastController.create({
message:'Click to Close',
showCloseButton:true,
position:'top',
closeButtonText:'Done'
});
toast.present();
}
}
4.8 Grid布局
提问
4.9 List控件
Item
Unread
Item
Unread
4.10 Navigation控件 路由导航
· ion-nav-pop 自动返回
· ion-nav-push 用于导航到指定的组件
· ion-nav-set-root 设置当前导航根源
· ion-nav 导航不绑定到一个特定的路由器
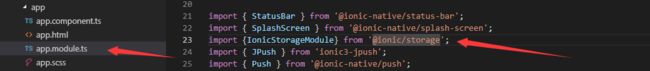
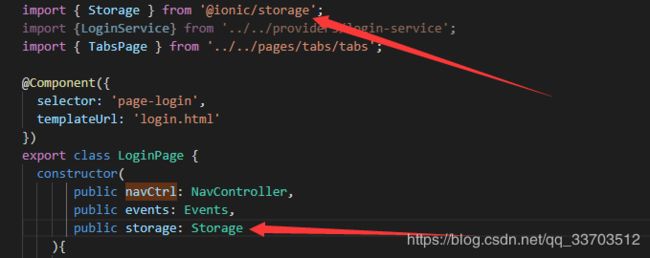
五、storage本地缓存
5.3 应用赋予GPS权限!
publicdoLogin(username,password): Observable {
returnthis.http.get(LOGIN_URL,{ params: {"username":username,"password":password}})
.map(this.extractData)
.catch(this.handleError);
}