HTML5前端教程:jQuery项目实战
这个jQuery项目实战课程在整个HTML5课程体系中的地位呢,也是很重要的,有着承上启下的作用。
为什么这么说呢,主要有以下三点原因:
第1, 在掌握原生javascript开发的基础上学习jQuery,能够进一步提升前端开发能力。
而且在我们的原生javascript的课程结束后学习jQuery才是真正能够从根本上理解jQuery的本质,运用起来才更加的得心应手,不至于像有些开发人员一样产生jQuery是js的基本组成部分这样的错误认识。
第2, 为后续开发框架的学习打下良好的基础。
后续还有五六个框架的学习,很多都会用到jQuery的语法,甚至有以jQuery为核心的框架。
第3, 积累实际项目经验。
这门课程中的十几个项目几乎涵盖了前端最常用的功能和效果,随便拿出一个都是大量的网站或WEBAPP正在使用的功能,而且能够实现甚至超过目前顶级电商的同样功能的效果。
实际上在工作中jQuery有多重要呢,也可以简单了解一下。jQuery在整个前端开发过程中充当了一个方便操作dom的工具方法集合,而除了操作常用的dom操作之外,还给HTML页面提供数据交互能力,进行模块化开发,增强事件处理和漂亮的页面动态效果,目前jQuery仍然是使用最多的JS框架,从而在一定程度上形成了事实上的开发标准。另外呢,目前最受欢迎的一些前端框架都使用jQuery作为其框架基础比如,jQuery Mobile,jQuery ui,Foundation,bootstrap(是目前最流行用得最广泛的前端框架之一),easy ui(插件集合)等。Angular是最近几年火的一塌糊涂的mvc框架,在使用Angular同时也建议配合jQuery使用。其实很多国内外企业在建立自己的框架时要么直接使用jQuery作为核心,要么借鉴jQuery的架构,要么借鉴jQuery的使用方式,所以jQuery在目前的前端开发生态圈中有着举足轻重的地位。
接下来简单说明下jQuery的几个优点。
jQuery主要有以下几点优势:
1, 快速获取文档元素,这点也是广大开发人员最为欣赏的一点
jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。
2, 漂亮的页面动态效果,这个爱美之心人皆有之,大家都很喜欢
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
3, 集成AJAX,这点是做网站或WEBAPP不可或缺的东西
AJAX是异步的JavaScript和ML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如PHP网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
4, 增强的事件处理,开发人员事半功倍
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
5, 丰富的插件与方便的插件扩展,即插即用
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加大事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
6, 良好的兼容性,兼容各种主流浏览器
jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
本质上jQuery的主导思想是写更少的代码实现更多的功能,大方向的正确性随之带来的就是方便易学,方便易用,所以使用很广泛。
我们接下来看看千锋H5课程中的这门jQuery项目实战中要学的一个功能“网页定位导航“。
这个功能在目前的网站上是非常流行的,我也结合京东还有天猫来讲述这两个功能的应用,同时大家也能够非常直观的看到我们学完这门jQuery项目实战课程能够具备什么样的能力。
下来就专程介绍“网页定位导航“:
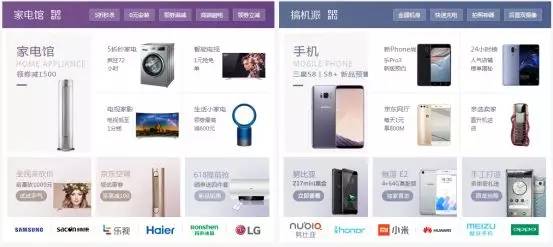
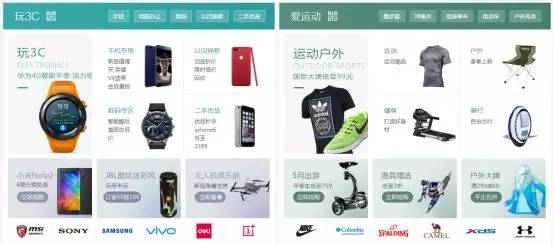
当京东或者天猫或者类似的需要大量展示商品的网站,一个页面内有太多的商品需要展示了,我们当然可以有效的将商品进行分类,然后一组一组的展示商品。
上面几张图呢是京东首页的商品展示,当然除了服饰美妆、家电手机、电脑数码、3 C运动几个商品分类外还有享品质、爱吃、母婴家居、图书汽车、虚拟几个商品分类,后边这几个商品分类的图呢就不在这里展示了,我们使用上边几个图就可以说明网页定位导航的作用了。
我们试想一下,当客户在商城浏览商品的时候呢,在几类商品中来回浏览,还要用心去记忆某类商品在什么位置,然后滚动页面才能够找到这类商品,那么我们这个页面的交互性太不友好了,给客户浏览页面带来了不便,怎么才能够让用户方便的浏览页面而又能够展示足够多的商品呢?这时我们就可以利用“网页定位导航”功能来改善页面的交互能力,让客户浏览页面变的更加的轻松。
下边这幅图就是京东“网页定位导航”功能的页面截图。红框框起来的就是“网页定位导航”功能。
这个“网页定位导航”功能的效果是什么样的呢?如何能够帮助客户方便的浏览页面呢,我们详细的了解下。
首先当客户点击“网页定位导航”功能条上的商品分类的项目时,页面就会自动滚动到对应的商品分类的商品展示区域。比如我点击“网页定位导航”条上的“家电手机”这个商品分类项目。那么当前这个页面就会自动滚动,把“家电馆”这个分类的商品展示区显示在浏览器显著位置,等于说我点击了“网页定位导航”条上的“家电手机”这个商品分类项目,页面自动的把对应的分类商品展示区给我放到了当前浏览器最显著的位置。
下图展示的就是上例的情况,小红框表示的是点击的“网页定位导航”功能条上的商品分类的项目“家电手机”,大红框表示的是页面自动的把“家电馆”这个分类的商品展示区显示在浏览器显著位置。同时呢大家也看到了,我们的“网页定位导航”功能条上的商品分类的项目“家电手机”项目的背景色变成了红色,与网页定位导航”功能条上的其他功能项的样式形成鲜明对比,也是借此提醒客户当前正在浏览的商品分类是什么。
如果客户滚动页面自行浏览商品,比如说浏览到了“爱阅读”的商品展示区。这个时候我们的“网页定位导航”功能条可没有闲着,你会发现与“爱阅读”的商品展示区对应的“网页定位导航”功能条上的功能项”图书汽车“这个功能项的背景色变成了红色,与网页定位导航”功能条上的其他功能项的样式形成鲜明对比,这个叫做功能项的”高亮显示“,现在这个效果让我们的”网页定位导航”功能条的另一个重要作用显现出来了,就是提示访问网页的客户“您现在浏览到什么位置了”,因为”网页定位导航”功能条很直观,上边有多少个功能项就对应了页面中多少个商品分类的展示区,不管客户浏览到什么商品分类的展示区,都有 “网页定位导航”功能条上的对应功能项高亮显示,指明客户在页面中所处的位置,永远不会在页面中迷路。
下图就展示了用户浏览到爱阅读时,“网页定位导航”功能条上的功能项”图书汽车“这个功能项”高亮显示“。
另外有些朋友担心这个“网页定位导航”功能条这么短,页面一滚动是不是一会就滚没了看不见了,这个担心是多余的,因为我们的这个“网页定位导航”功能条是有一个始终保持在页面左下或右下的效果的,页面滚动到哪里都能够完整的展示出来,永远给客户做一个指路的明灯。
那么现在电商非常的多,展示的商品呢也是越来越丰富,每个成功的电商一定会在其页面中采用“网页定位导航”功能,只是样式稍有区别,对于我们已经完成一期学习的学员来说改变样式真是小菜一碟,我们接下来看一看天猫的“网页定位导航”功能条是什么样子的。
下图是天猫首页的“网页定位导航”功能条的样子,可以看到样式和京东的“网页定位导航”功能条几乎一模一样,就是高亮显示的背景色换成了绿色,另外呢“网页定位导航”功能项少了些。
下图是考拉海购的“网页定位导航”功能条。和前两个龙头电商相比考拉海购的“网页定位导航”功能条样式是有了区别,但是看上去貌似粗糙了些,另外让前端工程师最不能忍受的是,居然没有“高亮显示”的效果,作为目前排名靠前的海淘网站,这样的交互缺点也真是让人醉了。
通过上面的实际的各大电商的“网页定位导航”功能条的效果展示,清晰的告诉大家,我们千锋HTML5课程中的jQuery项目实战中的一个功能就达到了顶级电商的前端的开发需求,也就是说们的学员毕业后进入BAT这样的企业并且能够胜任这些企业的工作也不是什么新鲜的事物。
我们jQuery项目实战课程中有十几个功能,涵盖了绝大多数的应用场景,如果全部学会学精,那么挑一家好的企业才是真正需要考虑的问题。
来源:千锋HTML5