微信小程序瀑布流
微信小程序瀑布流
微信小程序瀑布流,使用flex布局写的,有好有坏;
好处:代码简单明了,易懂
坏处:某列过长,某列过短
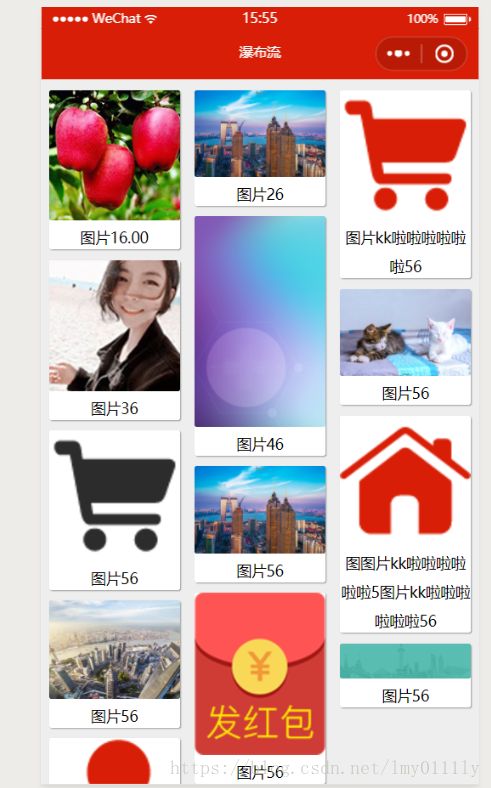
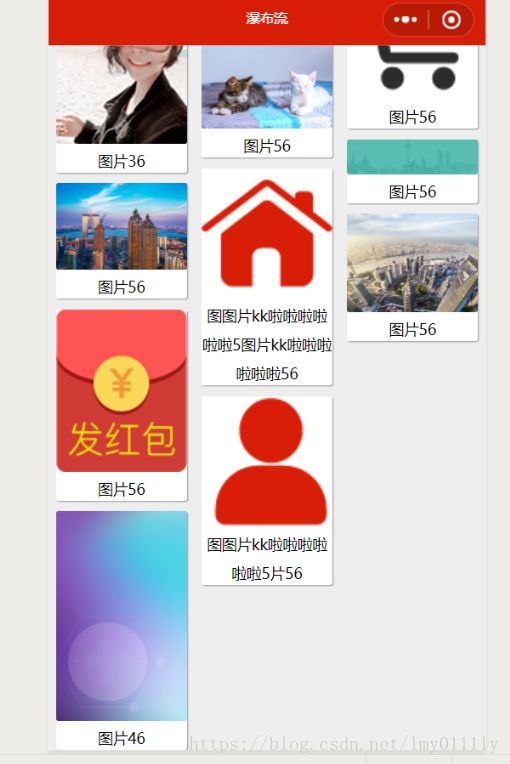
看效果图:
wxml:
{{item.title}}
{{item.price}}
{{item.title}}
{{item.price}}
{{item.title}}
{{item.price}}
wxss:
page{
background: #eee;
}
.gride{
display: flex;
justify-content: space-around;
}
.gride .item{
width: 30%;
}
.gride .item view{
width: 100%;
height: auto;
margin-top: 20rpx;
text-align: center;
border-radius: 4rpx;
box-shadow: 1px 1px 1px #999;
background: #fff;
}
.gride .item view image{
display: block;
width: 100%;
border-radius: 4rpx;
}
.gride .item view text{
width: 100%;
font-size: 26rpx;
}
js:
data: {
grides: [
{
img: '/resources/logo.png',
title: '图片1',
spec: '1kg',
price: '6.00',
orig: '7.00',
stock: 30000
},
{
img: '/resources/tab_cart2.png',
title: '图片kk啦啦啦啦啦啦5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/test/fr_pingguo.png',
title: '图片2',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/y-name1.jpg',
title: '图片3',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/test/fr_pingguo3.png',
title: '图片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/tab_cart1.png',
title: '图片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/test/fr_pingguo.png',
title: '图片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/tab_home2.png',
title: '图图片kk啦啦啦啦啦啦5图片kk啦啦啦啦啦啦5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/hjbg.jpg',
title: '图片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/sendHBimg.png',
title: '图片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/tab_my2.png',
title: '图图片kk啦啦啦啦啦啦5片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/video.jpg',
title: '图片5',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
},
{
img: '/resources/sqys_bg.png',
title: '图片4',
spec: '1kg',
price: 6.00,
orig: 7.00,
stock: 30000
}
]
},