Bootstarp详解(配有旅游网首页和头条首页,轻松实现轮播,导航等..)
详解Bootstarp框架(不会让你失望的呦)
一、Bootstrap简介
Bootstrap是美国公司开发的一种基于HTML,CSS,JavaScript开发的一款简洁,直观,强悍的前端框架(总之一句话,很牛掰,反正菜鸟的我用的特别爽),使得web开发更加更加敏捷,Bootstrap提供优雅的HTML和CSS规范,它是由动态的CSS语言Less组成,Bootstrap是在jQuery的基础上工作的,所有可以理解为Bootstrap是jQuery的一个插件
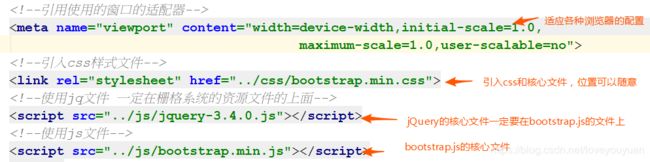
Bootstrap是实现响应式布局的,能够兼容不同的浏览器,能够在不同的终端上展示我们的各种效果,相关文件的下载和引入,下载就在其官网去下载(任何一个文件都可以去相关的官网去下载,不要小看会自己下载的东西的人,这种人的搜索能力很好),这里就不介绍了,下面介绍一下配置:


二、栅格布局
特点:Bootstrap提供了一套响应式的,移动设备优先的流式栅栏系统,随着屏幕或视口的尺寸的增加,系统会自动分为12列,栅格系统用于一系列的行于列的结合来创建页面布局,你的内容就是可以放入这些创建好的布局中,这些可以做好多原来头疼的效果。
栅格特点:
1.行(row)必须定义在.container或则.container-fluied(100%布局)中
2.列通过行行在水平方法创建的一组称为字列
3.列使用的样式col--
4.如果这一行超过了12.多余的列,多余的列所在的元素被称为一个整体

序号
姓名
账号
性别
001
张三
001
男
002
李四
002
女
003
王五
003
男

四、具体项目(中公官网和中公旅游网)
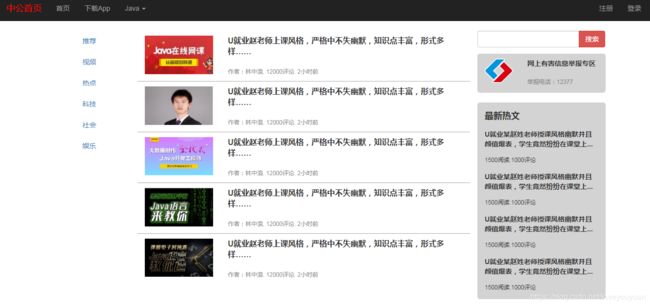
中公官网:主要是导航栏,栅栏布局等
Title
 U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
 U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
 U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
 U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
 U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
U就业赵老师上课风格,严格中不失幽默,知识点丰富,形式多样……
作者:林中浪. 12000评论. 2小时前
 网上有害信息举报专区
举报电话:12377
最新热文
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
//对应的css样式
.navbar-inverse .navbar-brand{
color: red;
}
.footer{
border-top: 1px solid darkgray;
padding-top: 20px;
text-align: center;
color: #5e5e5e;
}
.nav-tabs{
border-bottom: none;
}
.nav-tabs>li>a{
text-align: center;
}
.nav-tabs>li>a:hover{
background: #2aabd2;
color: antiquewhite;
}
.item{
border-bottom: 1px solid darkgray;
padding: 10px 0;
}
.item .title{
font-size: 16px;
font-weight: 700;
}
.item .info{
font-size: 12px;
font-weight: 300;
color: #8c8c8c;
padding-top: 22px;
}
.item-bottom{
border-bottom: none;
}
.danger-info{
background: lightgray;
border-radius: 5px;
padding-top: 10px;
margin: 13px 0;
height: 80px;
}
.danger-info .info{
font-size: 14px;
font-weight: 600;
}
.tel{
padding-top: 20px;
color: grey;
font-size: 12px;
}
.last-info{
background: lightgray;
margin: 20px 0;
border-radius: 5px;
padding: 15px;
}
.last-info .new-title{
font-size: 18px;
font-weight: 700;
}
.last-info .new-title-info .title{
padding-top: 15px;
font-weight: 600;
}
.last-info .new-title-info .info{
padding-top: 15px;
font-weight: 300;
font-size: 12px;
}
网上有害信息举报专区
举报电话:12377
最新热文
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
U就业某赵姓老师授课风格幽默并且颜值爆表,学生竟然纷纷在课堂上...
1500阅读.1000评论
//对应的css样式
.navbar-inverse .navbar-brand{
color: red;
}
.footer{
border-top: 1px solid darkgray;
padding-top: 20px;
text-align: center;
color: #5e5e5e;
}
.nav-tabs{
border-bottom: none;
}
.nav-tabs>li>a{
text-align: center;
}
.nav-tabs>li>a:hover{
background: #2aabd2;
color: antiquewhite;
}
.item{
border-bottom: 1px solid darkgray;
padding: 10px 0;
}
.item .title{
font-size: 16px;
font-weight: 700;
}
.item .info{
font-size: 12px;
font-weight: 300;
color: #8c8c8c;
padding-top: 22px;
}
.item-bottom{
border-bottom: none;
}
.danger-info{
background: lightgray;
border-radius: 5px;
padding-top: 10px;
margin: 13px 0;
height: 80px;
}
.danger-info .info{
font-size: 14px;
font-weight: 600;
}
.tel{
padding-top: 20px;
color: grey;
font-size: 12px;
}
.last-info{
background: lightgray;
margin: 20px 0;
border-radius: 5px;
padding: 15px;
}
.last-info .new-title{
font-size: 18px;
font-weight: 700;
}
.last-info .new-title-info .title{
padding-top: 15px;
font-weight: 600;
}
.last-info .new-title-info .info{
padding-top: 15px;
font-weight: 300;
font-size: 12px;
}
中公旅游网

 中公精选旅游路线
中公精选旅游路线

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999
 中公豪华旅游路线
中公豪华旅游路线


上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999

上海三亚五天四晚自由行(春节销售+亲子+蜜月+休闲+自由行+豪华酒店任选+接送机)
$6999
总结:前端的这个框架真的很好用,尤其是web入门的这个阶段,在这个过程中能够能好的使用这个框架来写一些应用,这个过程,虽然有一些语法不会写,但是只要我们能看的懂就可以,后期可以自己全部理解,写的不好的希望大家多多指导,最后一个旅游网因为页面比较大,我没有截图,源码分享给大家把,我注解写的很详细,大家有想讨论的可以一块来讨论一下