- Angular导航栏的集成与优化
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
引言在Angular应用程序中,导航栏(Navbar)是一个常见的UI组件,它不仅提供了导航功能,还能增强用户体验。本文将详细介绍如何在Angular中正确集成和优化导航栏组件,结合实际代码示例进行说明。背景知识Angular提供了模块化开发的方式,允许开发者创建独立的组件,这些组件可以是模块化或独立的(standalone)。在集成导航栏时,我们需要考虑到应用程序的架构是模块化的还是独立的。实例
- Angular升级之旅:从v14到v15的实践经验
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
引言Angular作为一个前端框架,随着版本的迭代,不断带来新的功能和优化,升级到最新版本可以让我们享受这些更新带来的便利。本文将详细介绍如何从Angularv14升级到v15,并分享一些在实际操作中遇到的挑战和解决方案。准备工作在开始升级之前,需要确保以下几点:备份项目:无论何时进行大规模更新,首先要备份你的项目,以防出现不可逆的错误。更新Node.js:确保你的Node.js版本支持Angul
- Angular加载条与用户交互的优化技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在Angular项目中,常常会遇到需要在页面加载时显示加载条的情况。特别是在用户请求数据或页面跳转时,加载条可以有效地告知用户当前操作正在进行中。为了提升用户体验,我们不仅需要展示加载条,还需要确保在加载过程中用户无法进行其他操作。本文将探讨如何在Angular中使用ngx-loading-bar组件并结合CSS实现用户交互的优化。基本设置首先,确保你的项目中已安装ngx-loading-bar。
- Angular应用的多阶段构建与Docker
t0_54program
angular.jsjavascript前端个人开发
在现代Web开发中,容器化技术已经成为交付和部署应用程序的标准实践之一。特别是对于Angular应用,利用Docker的多阶段构建(Multi-StageBuild)可以大大简化开发流程和优化生产环境中的镜像大小。今天,我们将探讨如何为Angular应用设置一个有效的Docker多阶段构建过程。目录结构首先,让我们看看一个典型的项目目录结构:.├──app├──docker-compose.yam
- 浅谈Vue组件开发几个原则
Doniet
web前端vue.js前端javascript
江湖传闻随着互联网技术的发展,HTML从最初静态网页,发展到现在各端丰富多彩的应用。当初的江湖霸主jQuery,现在已经偏安一隅。angularJS手持MVC利剑,用其庞大的身躯,在前端江湖那平静的湖面砸出一股巨浪。随后React利用家族优势,扛着MVVM宝剑,也在前端江湖掀起了血雨腥风。之后Vue偷师学艺并融合ES5前辈的绝学,利用MVVM宝剑的优势,很快也打下了一片天地。Vue与Angular
- 前端框架学习路径与注意事项
开心小老虎
前端知识点前端框架学习
学习前端框架是一个系统化的过程,需要结合理论、实践和工具链的综合掌握。以下是学习路径的关键方面和注意事项:一、学习路径的核心方面1.基础概念与核心思想组件化开发:理解组件的作用(复用性、隔离性)、组件通信(Props/Events、状态提升、Context/Redux等)。响应式数据:掌握框架的响应式原理(如Vue的ref/reactive、React的useState、Angular的@Inpu
- 2020ZJCPC C.Crossword Validation (字典树/字符串哈希)
夜落衣丶
c++算法
原题C.CrosswordValidationAcrosswordisawordpuzzlethatusuallytakestheformofasquareorarectangulargridofwhite-andblack-shadedcells.Thegame'sgoalistofillthewhitecellswithletters,formingwordsorphrases,bysolvi
- 「React源码分析」一. React开源项目概览
英国大爷扫广场
2021SC@SDUSCnode.jshtml5react.js源码
2021SC@SDUSCReact简介正如React项目官网所说,React是一个「用于构建用户界面的JavaScript库」。人们往往也会将React与Vue、Angular作为前端三大框架进行对比(但如今Angular的热度也越来越小了,而前两者的社区规模和热度仍在不断发展壮大)。React相对其他前端框架(说前端框架其实并不准确,因为React早已不再单纯地面向“前端”,本身也并不是所谓的“
- Angular React Vue 比较 – 组件篇之异步组件
小白马编程
vue.jsreact.jsangular.jsjavascript前端
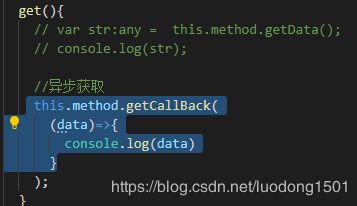
在大型应用中我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件,这个时候我们就用到了异步组件。Angular的异步组件在Angularv17之前的版本中并没有异步组件的实现方法,类似的功能被称之为懒加载模块。要使用懒加载模块,需要配合路由使用。Angular并不是一个渐近式的框架,它拥有一个完整的应用生态,路由的概念暂时不在本系列文章的讨论范围。关于懒加载模块的介绍请参考惰性加载特
- Angular中的LocalStorage与SSR的兼容处理
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
在开发Angular应用程序时,常常会遇到一些与浏览器环境相关的挑战。特别是在涉及到服务器端渲染(SSR)时,localStorage的使用会带来一些问题。本文将通过一个实际的例子,详细探讨如何在Angular应用中兼容处理localStorage与SSR。问题描述假设我们正在开发一个用户认证服务(AuthService),目的是管理用户的登录状态。服务中使用了localStorage来存储用户的
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- Angular中使用Slice管道实现数组特定区间迭代
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
在Angular开发中,我们经常需要处理数组数据,特别是在模板中迭代这些数据时。然而,标准的*ngFor指令虽然强大,但有时并不能直接满足我们对数组某一特定区间的迭代需求。比如,我们希望跳过数组的第一个元素,或者只迭代数组的前10个元素。今天,我们来看看如何利用Angular提供的Slice管道来实现这个需求。Slice管道介绍Slice管道是一个非常实用的工具,它允许我们从数组或字符串中提取一部
- Angular中`trackBy`函数的独特性与性能优化
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在Angular项目中,优化性能是每一个开发者都需要考虑的问题。特别是在处理大数据量或动态变化的列表时,Angular的trackBy函数成为了我们手中的利器。然而,当我们面对多个列表使用相同trackBy函数时,可能会产生一些疑问:如果这些列表中的项有相同的ID,是否会影响Angular的变更检测?本文将详细探讨trackBy函数在这种情境下的表现及其带来的性能优化。trackBy函数简介tra
- PROG2005 TypeScript and Angular
W_X_99515681
机器学习
PROG2005Assessment2PROG2005PROGRAMMINGMOBILESYSTEMSSummaryTitleAssessment2–Programmingproject-TypeScriptandAngularTypeIndividualsubmission(NOTagroup)DueDateWeek4Mondayat11:59PMNSWtimeLengthRefertothea
- Angular-Slickgrid中的数据更新与聚合计算
t0_54program
编程问题解决手册angular.jsjavascript前端个人开发
在使用Angular-Slickgrid进行数据展示时,经常会遇到数据的实时更新和聚合计算的问题。本文将结合实例,详细介绍如何在Angular-Slickgrid中处理数据的编辑后更新聚合计算结果。背景介绍Angular-Slickgrid是一款强大而灵活的网格组件,支持复杂的数据操作,包括分组、排序和聚合计算。假设我们有一个数据表,包含用户的性别(Gender)、费用(Cost)和时长(Dura
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- Angular 动态加载组件与服务注入
t0_54program
编程问题解决手册angular.jsjavascriptecmascript个人开发
在Angular项目中,动态加载组件是一种常见的优化策略,特别是对于那些不常使用但体积庞大的组件。今天我们将探讨如何在Angular16+版本中使用MatDialog来动态加载组件,并解决与服务注入相关的问题。背景介绍假设我们有一个名为TestAComponent的组件,它需要在特定条件下打开一个对话框,显示一个名为TestBComponent的组件。由于TestBComponent非常大,并且使
- Angular 单元测试中的 Mock 技巧
t0_54program
编程问题解决手册angular.js单元测试log4j个人开发
在Angular应用开发中,单元测试是确保代码质量的重要环节。特别是当我们使用依赖注入时,测试变得更加复杂。最近,我在处理一个Angular项目时,遇到了一些问题:如何正确地在单元测试中Mock一个服务类,尤其是在使用了Standalone组件的情况下。下面我将详细介绍如何解决这个问题。背景介绍假设我们有一个名为TestDialogComponent的组件,它使用了Ionic的ModalContr
- Web Component 教程(六):基于 Stencil 脚手架开发 Web Component
乐闻x
WebComponent学习记录前端webcomponentstencli
前言在现代前端开发中,WebComponent是一种逐渐受到关注的技术,它允许我们创建可以在任何框架或库(如React,Angular,Vue等)中使用的可重用组件。而Stencil是一个强大的开发工具,它帮助我们轻松构建这些WebComponent,使开发过程更高效、更简洁。那么,究竟如何使用Stencil来开发WebComponent呢?今天,我们就来探索这一主题,从安装和设置,到创建和使用组
- Angular Material表格的动态列宽设置
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发中,AngularMaterial表格(mat-table)是非常流行的组件之一。它提供了丰富的功能,如排序、分页和过滤等。然而,有时我们需要动态调整表格列的宽度,以适应不同的数据和用户需求。本文将介绍如何在TypeScript中获取mat-table的列宽,并据此设置相应的过滤器宽度。问题描述在使用AngularMaterial表格时,如何获取每个列的宽度?例如,我们希望为每一列设置一
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- Angular Material 17版本升级指南
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
最近,我在将项目从AngularMaterial的15.0.3版本升级到17.0.4版本时,遇到了一个有趣的错误。错误发生在主题设置过程中,尤其是在尝试使用background值时。在旧版本中,主题设置一切正常,但升级后出现了如下错误信息:(status-bar:#e0e0e0,app-bar:#f5f5f5,background:#fafafa,hover:rgba
- Angular 18:从模块化到独立组件的转变
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
随着Angular17的发布,Angular18继续推动开发者走向更简化的架构模式——独立组件(StandaloneComponents)。在这篇博客中,我们将探讨如何将一个使用模块化(NgModule)的Angular应用转变为使用独立组件的架构,并以一个具体的案例来说明这个过程。为什么选择独立组件?Angular18鼓励使用独立组件,主要有以下几个原因:减少冗余代码:不再需要为每个组件创建独立
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- ionic5+capacitor+angular
人生如游戏---
CordovaIonicangular
ionic更新到5之后。创建项目会默认使用capacitor容器。是ionic自己开发的一套类似cordova的东西。使用起来也比较简单。慢慢的会替代cordova,变成自己的东西吧。官方地址https://capacitor.ionicframework.com/docs/basics/running-your-app之前使用的是ioniccordova来操作现在使用npxcap来操作安装ion
- 混合开发(ionic+cordova+angular)
小黑阿泽
angular.jsgradle前端
相关网址:ionic、cordova、angular三者的关系:https://blog.csdn.net/xiaolinlife/article/details/73548938ionic官网:https://ionicframework.comionic中文网:http://www.ionic.wangcordova中文官网:http://cordova.axuer.com/#getstart
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h