如何使用pyQT做pythonGUI界面?
如何使用pyQT做python界面
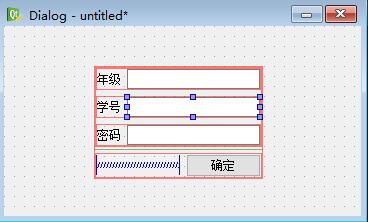
这里我们不妨找一个例子做说明,假设我们现在要做一个登录个人信息平台的界面如下:

其中输入的内容可应用到程序中去。那么我们该如何进行呢?步骤如下:
- 在开始菜单所有应用中找到PyQt文件夹下的Designer,双击打开。
- 新建窗体对话框选择“Dialog without Buttons”,点击创建按钮。
- 在左侧控件栏中拖入一个Label和一个Line Edit并将其选中后进行拖动复制位三个。再从左侧拖入一个 PushButton按钮。
- 双击Label和PushButton控件,输入名称,使其符合要求。
- 分别选中单个控件,在右侧属性栏中修改其属性,并摆放好大致位置。修改属性应包括给控件一个见名知意的对象名称;密码Line Edit控件的echoMode属性的值设置为Password,即不可见;精确调整控件大小和摆放位置,使之对齐等等(摆放位置亦可通过下述的“布局”进行对齐)。
- 单击菜单栏的Edit,编辑Tab顺序,从上到下依次是1,2,3,4。
- 从左侧拖入一个Horizontal Spacer控件置于PushButton控件同行左侧,并修改使其长度适宜。分别选择位于同一行的控件并点击“窗口”中的“水平布局”,最后选中所有,点击“窗口”下拉菜单下的“垂直布局”。选中所有,并“栅格布局”和调整对话框到合适大小,结果如下。

- 切换到“编辑信号/槽”模式,拖动确定到空白位置。在弹出的“配置连接”对话框中左选择“clicked()”,右选择“accept()”。
- 保存为ui文件,不妨命名为test。
- 终端下使用盘符和cd命令进入到ui文件所在的位置。需要注意的是,进入位置需要分两步走。例如ui保存在 C:/savehere/,而当前的目录是在D:/,则我们要命令提示符窗口运行C:和cd C:/savehere/,不区分先后顺序。
- 进入目录后,使用pyuic4工具进行转化,具体敲pyuic4 test.ui -o test.py,并回车。
- 右键点击在test.ui相同目录下生成test.py,选择Edit with IDLE。就可看到代码。
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt4 UI code generator 4.11.4
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
def _fromUtf8(s):
return s
try:
_encoding = QtGui.QApplication.UnicodeUTF8
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig, _encoding)
except AttributeError:
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig)
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName(_fromUtf8("Dialog"))
Dialog.resize(357, 190)
self.widget = QtGui.QWidget(Dialog)
self.widget.setGeometry(QtCore.QRect(90, 40, 169, 113))
self.widget.setObjectName(_fromUtf8("widget"))
self.gridLayout = QtGui.QGridLayout(self.widget)
self.gridLayout.setObjectName(_fromUtf8("gridLayout"))
self.verticalLayout = QtGui.QVBoxLayout()
self.verticalLayout.setObjectName(_fromUtf8("verticalLayout"))
self.horizontalLayout = QtGui.QHBoxLayout()
self.horizontalLayout.setObjectName(_fromUtf8("horizontalLayout"))
self.label_3 = QtGui.QLabel(self.widget)
self.label_3.setObjectName(_fromUtf8("label_3"))
self.horizontalLayout.addWidget(self.label_3)
self.grade = QtGui.QLineEdit(self.widget)
self.grade.setObjectName(_fromUtf8("grade"))
self.horizontalLayout.addWidget(self.grade)
self.verticalLayout.addLayout(self.horizontalLayout)
self.horizontalLayout_2 = QtGui.QHBoxLayout()
self.horizontalLayout_2.setObjectName(_fromUtf8("horizontalLayout_2"))
self.label = QtGui.QLabel(self.widget)
self.label.setObjectName(_fromUtf8("label"))
self.horizontalLayout_2.addWidget(self.label)
self.sno = QtGui.QLineEdit(self.widget)
self.sno.setObjectName(_fromUtf8("sno"))
self.horizontalLayout_2.addWidget(self.sno)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.horizontalLayout_3 = QtGui.QHBoxLayout()
self.horizontalLayout_3.setObjectName(_fromUtf8("horizontalLayout_3"))
self.label_2 = QtGui.QLabel(self.widget)
self.label_2.setObjectName(_fromUtf8("label_2"))
self.horizontalLayout_3.addWidget(self.label_2)
self.password = QtGui.QLineEdit(self.widget)
self.password.setEchoMode(QtGui.QLineEdit.Password)
self.password.setObjectName(_fromUtf8("password"))
self.horizontalLayout_3.addWidget(self.password)
self.verticalLayout.addLayout(self.horizontalLayout_3)
self.gridLayout.addLayout(self.verticalLayout, 0, 0, 1, 1)
self.horizontalLayout_4 = QtGui.QHBoxLayout()
self.horizontalLayout_4.setObjectName(_fromUtf8("horizontalLayout_4"))
spacerItem = QtGui.QSpacerItem(78, 20, QtGui.QSizePolicy.Expanding, QtGui.QSizePolicy.Minimum)
self.horizontalLayout_4.addItem(spacerItem)
self.pushButton = QtGui.QPushButton(self.widget)
self.pushButton.setObjectName(_fromUtf8("pushButton"))
self.horizontalLayout_4.addWidget(self.pushButton)
self.gridLayout.addLayout(self.horizontalLayout_4, 1, 0, 1, 1)
self.retranslateUi(Dialog)
QtCore.QObject.connect(self.pushButton, QtCore.SIGNAL(_fromUtf8("clicked()")), Dialog.accept)
QtCore.QMetaObject.connectSlotsByName(Dialog)
Dialog.setTabOrder(self.grade, self.sno)
Dialog.setTabOrder(self.sno, self.password)
Dialog.setTabOrder(self.password, self.pushButton)
def retranslateUi(self, Dialog):
Dialog.setWindowTitle(_translate("Dialog", "Dialog", None))
self.label_3.setText(_translate("Dialog", "年级", None))
self.label.setText(_translate("Dialog", "学号", None))
self.label_2.setText(_translate("Dialog", "密码", None))
self.pushButton.setText(_translate("Dialog", "确定", None))
F5运行不出错,至此已大功告成。那么在python中显示界面呢?新建python主程序如下:
from PyQt4.QtGui import *
from PyQt4.QtCore import *
import sys
import test
class TestDialog(QDialog,test.Ui_Dialog):
def __init__(self,parent=None):
super(TestDialog,self).__init__(parent)
self.setupUi(self)
app=QApplication(sys.argv)
dialog=TestDialog()
dialog.show()
app.exec_()
1.其中import进来的模块test则是pyQT生成的py文件,下面一个test也是一样的。而Ui_Dialog则是生成的py文件的主类名称。2.dialog=TestDialog()为实例化一个对话框。通过dialog类下的show函数能够显示出界面。 3.通过类下Line Edit控件的text方法可以返回输入的数值。写法如
grade=dialog.grade.text();
sno=dialog.sno.text();
password=dialog.password.text().