- 加固与脱壳05 - 壳类型识别
二手的程序员
加固与脱壳网络安全安全网络开发语言前端
以前一些老旧的技术就不介绍了,比如,动态加载、内存不落地加载的方式。现在的加壳类型分为3种:指令抽取VMPdexc2chttps://www.dingxiang-inc.com/blog/post/2指令抽取android的指令抽取,主要在于函数基本的抽取保护。通过使用android虚拟机自带的解释器进行执行代码。将原始App中dex文件的函数内容进行清除,并将单独移动到一个加密文件中,在App运
- MyBatis 传递多个参数的方式
总是学不会.
Mybatismybatis开发后端java
文章目录1️⃣使用`@Param`注解(推荐)2️⃣使用`Map`传递参数3️⃣使用实体类封装参数4️⃣直接使用`List`或`Array`5️⃣XML方式处理多个参数(`parameterType`)6️⃣对比总结7️⃣总结在MyBatis中,我们经常需要向mapper传递多个参数,比如查询条件、分页参数等。然而,由于MyBatis的参数处理方式较为特殊,直接传递多个参数可能会导致无法识别。本文
- @Mapper、@Service以及@Component
MHP小喇叭
java开发语言
在Spring框架中,@Mapper、@Service和@Component都是用于标记类的注解,但它们的用途和适用场景不同,以下是它们的核心区别和关系:1.@Component作用:Spring的通用组件注解,标记一个类为Spring管理的Bean,会被自动扫描并注入到容器中。适用场景:适用于任何需要被Spring管理的组件(如工具类、非业务层类)。示例:@Componentpublicclas
- 批量检查微信小程序是否被封的Go代码
微信微信小程序
概述:这段Go代码通过请求接口https://api.52an.fun/xcx/checkxcx.php?appid={appid},批量检查多个微信小程序是否被封禁。接口返回的JSON数据中包含code字段,code为1表示小程序正常,code为0表示小程序被封禁,并且会返回封禁原因。程序会根据返回结果输出每个小程序的状态。Go代码示例:packagemainimport("encoding/j
- 苹果签名的战略价值:解析六大核心优势与商业赋能逻辑
ios
苹果签名的战略价值:解析六大核心优势与商业赋能逻辑(因篇幅过长所以分为两篇帖子发~)在iOS应用生态中,签名机制既是技术护城河,也是开发者突破分发限制的关键武器。本文将从开发效率、商业变现、安全管控等维度,深度剖析苹果签名体系带来的独特价值。一、突破AppStore审核壁垒,加速产品验证苹果签名最核心的优势在于规避冗长审核流程。根据2023年统计,AppStore平均审核周期为24小时,首次提交通
- CUDA内核调优工具ncu的详细使用教程
东北豆子哥
CUDA数值计算/数值优化linux高性能计算
NVIDIANsightCompute(ncu)是一款用于CUDA内核性能分析的工具,帮助开发者优化CUDA程序。以下是详细的使用教程和示例说明。1.安装NVIDIANsightCompute确保已安装CUDAToolkit和NVIDIA驱动,然后从NVIDIA官网下载并安装NsightCompute。2.基本使用2.1启动ncu通过命令行启动ncu,基本语法如下:ncu[options][app
- Agora-Uniapp-SDK 使用指南
章瑗笛
Agora-Uniapp-SDK使用指南Agora-Uniapp-SDK项目地址:https://gitcode.com/gh_mirrors/ag/Agora-Uniapp-SDK1.项目目录结构及介绍Agora-Uniapp-SDK是一个基于Uni-app与AgoraAndroid和iOS视频SDK实现的集成库,它专门设计用于简化在uni-app项目中集成Agora音视频功能的过程。以下是其主
- python 重构 Python 代码
隔壁小红馆
pythoncpythonpython面试pythoncpython
将for循环转换为list/dictionary/set表达式我们在时经常遇到的一个情况是,创建一个值的集合。比如我们创建一个列表,然后迭代地用值填充它,这里我们想创建一个立方数字的列表。大多数语言的标准方法如下:cubes=[]foriinrange(20):cubes.append(i**3)在Python中,我们可以使用列表表达式,生成需要的数据。就可以将代码简化为一行,省去定义列表,然后再
- C# DataTable 导出CSV 文件并在客户端下载
茶暖人凉
c#excel
publicstaticboolExportToCSV(System.Data.DataTabledt){stringstrLine="";stringpathFile=String.Format("{0}{1}.csv",HttpContext.Current.Server.MapPath("Excel/"),"客户列表");//文件保存路径及名称FileInfofi=newFileInfo(p
- 使用Dapper和FastExcel在.NET中将SQL Server数据导出到Excel
Tnp____
.netexceloracle.NET
在许多应用程序中,将数据库中的数据导出到Excel是一项常见的需求。在.NET开发中,使用Dapper和FastExcel库可以方便地实现这一目标。Dapper是一个轻量级的ORM(对象关系映射)工具,可以简化数据库访问。而FastExcel是一个高性能的Excel读写库,可以快速地生成Excel文件。本文将介绍如何使用Dapper和FastExcel库从SQLServer数据库中检索数据,并将其
- Web3.0 从入门到实战:一站式开发指南
七七知享
Webweb3html5javascript区块链网络安全安全web安全
在科技浪潮持续翻涌的当下,Web3.0作为互联网发展的全新篇章,正以前所未有的姿态重塑数字世界格局。从去中心化应用(DApps)蓬勃兴起,到区块链技术成为底层支撑架构,Web3.0开启了一个用户真正掌控数据、价值自由流通的崭新时代。对于怀揣探索精神的开发者而言,投身Web3.0领域,不仅意味着解锁全新技术栈,更能参与塑造互联网的未来形态。本文精心打造了一套从理论基石铺陈,到实战项目落地的Web3.
- MCP(Model Context Protocol)模型上下文协议 理论篇1 - 架构
AIQL
MCP(ModelContextProtocol)架构ai人工智能MCP
核心架构理解MCP如何连接客户端、服务器和LLM模型上下文协议(MCP)建立在灵活、可扩展的架构之上,能够实现LLM应用程序和集成之间的无缝通信。本文档涵盖了核心架构组件和概念。概述MCP采用客户端-服务器架构,其中:主机(Hosts)是发起连接的LLM应用程序(例如DesktopApp或IDE)。客户端(Clients)在主机应用程序内部与服务器保持1对1的连接。服务器(Servers)为客户端
- python 装饰器
每天减 1/5kg
python
装饰器装饰器本质上是一个返回函数的高阶函数,可以接收函数作为参数,并返回一个新的函数。它允许你在不修改原函数代码的情况下,动态地给函数或方法添加额外的功能在我们的日常使用中,装饰器一般用于:日志记录、权限认证、性能分析、缓存等场景。简单示例defmy_decorator(func):defwrapper(*args,**kwargs):print("Beforecallingthefunction
- java代码接入腾讯云上的deepseek
扣:2037218079
腾讯云云计算ai
之前已经试过用java代码去调用deepseek官网的api接口了.不管是被攻击还是啥,反正速度不尽人意.正好昨晚看到腾讯云上已经部署了满血的deepseek和其他的大模型,今天写一篇用java去调用deepseek的demo.1:api文档和计费查看.知识引擎原子能力对话-API文档-文档中心-腾讯云上面是api文档的地址需要获取secretid和secretkey还有app_key.前两个是腾
- Java实战:Spring Boot application.yml配置文件详解
web_13233421436
面试学习路线阿里巴巴javaspringboot网络
本文将详细介绍SpringBootapplication.yml配置文件的使用和配置项。我们将探讨application.yml文件的基本概念,以及如何使用它来配置SpringBoot应用程序的各个方面。此外,我们将通过具体的示例来展示如何配置不同的SpringBoot组件,如数据源、数据库、缓存、邮件服务等。本文适合希望深入了解SpringBoot配置文件的开发者阅读。一、引言在SpringBo
- Spring-Boot学习笔记
戴帽子的小熊猫
学习笔记学习笔记springboot
这个笔记是在自己学习的过程中根据实际用到的和学到的整理出来的,可能会有缺失,错误等,主要是给激励自己学习,遇到写不下去的情况给自己一个参考,请各位大佬发现问题提出问题时能嘴下留情,也希望多提建议,谢谢。本笔记长期更新(更新日期2024年9月21日)目录第1章.固定格式参考1.1application.yml1.2mapper.xml(详细操作见另一个文件[XML数据库操作笔记]())1.3appl
- Adaptive AUTOSAR之诊断模块(DIA)
weixin_42130902
AdaptiveAUTOSAR车载系统
ara::dia简介ara::dia模块是ARA(AUTOSARRuntimeforAdaptiveApplications)中的一个关键模块,用于诊断和故障管理。它提供了一系列功能和服务,帮助开发人员进行故障诊断和故障管理,以确保系统的可靠性和稳定性。ara::dia模块包括以下子模块和服务:ara::com:用于通信的模块,支持诊断通信和故障管理通信。ara::diag:用于故障诊断的模块,提
- 【商城实战(38)】Spring Boot:从本地事务到分布式事务,商城数据一致性的守护之旅
奔跑吧邓邓子
商城实战springboot分布式本地事务分布式事务商城实战
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(37)】Spring Boot配置优化:解锁高效商城开发密码
奔跑吧邓邓子
商城实战springboot后端java商城实战配置优化
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 【商城实战(36)】UniApp性能飞升秘籍:从渲染到编译的深度优化
奔跑吧邓邓子
商城实战uni-app商城实战性能优化
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 引领高效开发:基于Haskell与Polysemy的纯净架构实现
幸俭卉
引领高效开发:基于Haskell与Polysemy的纯净架构实现PolysemyCleanArchitectureShowcasinghowthePolysemylibrarycanbeusedtoimplementaRESTapplicationconformingtotheguidelinesoftheCleanArchitecturemodel.项目地址:https://gitcode.co
- adobe软件提示This non-genuine Adobe app will be disabled soon
刘登辉
adobe
Thisnon-genuineAdobeappwillbedisabledsoonNon-genuineappsmaycontainmalwarethatexposesyourorganisationanditsfilestosecurityrisks.Adobeprovidesa10-daygraceperiodtoresolvethisissuewithreplacementapps.修改电脑
- prometheus-helm的使用
weixin_43806846
prometheus
1、部署Prometheus监控平台1、下载安装Prometheus(当前集群版本1.26.3)gitclonehttps://github.com/prometheus-operator/kube-prometheus.git-brelease-0.12安装:cdkube-prometheus/创建命名空间和crd:kubectlapply--server-side-fmanifests/set
- uniapp报毒
刘登辉
uni-app
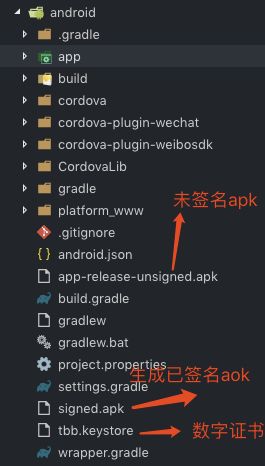
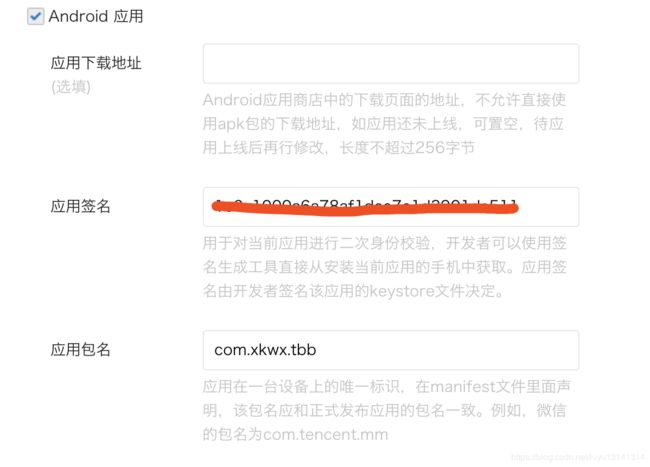
uniapp打包的apk,装机量多了就开始报毒,尝试了多种解决办法都无解!!去某宝,解决一次50-100不等,并且没有售后,掉了重新做包,很是无解,包月价格更是离谱。为此自行测试找到了合适的办法。一、上架二、改包修改uniapp的包名,重新生成证书,为此做了一个一件生成证书的脚本,配合开发者中心【https://dev.dcloud.net.cn/】生成新的包名即可@echooffrem设置JDK
- WHUCS-计算机系统基础(CSAPP)-Lab 1-DataLab实现
THEKOIFISH
linuxCSAPPC语言课程实验
武汉大学计算机系统基础(CSAPP)课程中datalab的实现。目录前言一、实验前的准备二、实验限制1.dlc2.btest三、代码撰写1.bitOr2.anyEvenBit3.rotateLeft4.greatestBitPos5.leastBitPos6.subOK7.satMul38.divpwr29.float_abs10.float_i2f四、编译执行总结前言DataLab是《深入了解计
- Redis 持久化方案对比
贝克街的小码农
Java实战方案redis数据库缓存
Redis提供了两种主要的持久化方案:RDB(RedisDatabaseBackup)和AOF(Append-OnlyFile)。每种方案都有其优缺点,适用于不同的场景。以下是它们的对比及实际操作方案。1.RDB持久化1.1概述RDB是Redis默认的持久化方式。它通过生成数据集的快照(snapshot)来保存数据。快照是二进制文件,保存了某个时间点的完整数据。1.2优点性能高:RDB是快照方式,
- 【SpringMVC】常用注解:@SessionAttributes
字节源流
java前端服务器
1.作用用于多次执行控制器方法间的参数共享2.属性value:用于指定存入的属性名称type:用于指定存入的数据类型3.示例先写JSP代码存入SessionAttribute取出SessionAttribute清除SessionAttribute编写控制器代码@Controller@RequestMapping("demo1")@SessionAttributes(value={"username
- Run-time type information--RTTI
diaoju3333
c/c++runtime
Incomputerprogramming,run-timetypeinformationorrun-timetypeidentification(RTTI)[1]referstoaC++mechanismthatexposesinformationaboutanobject'sdatatypeatruntime.Run-timetypeinformationcanapplytosimpledat
- 大麦抢票自动化app 黄牛都在用
AZHYL33
自动化运维经验分享
安卓:https://pan.quark.cn/s/988d9b2745ab电脑:https://pan.quark.cn/s/988d9b2745ab大麦抢票自动化教程,连夜赶制了这个教程。前提是有电脑,如果没有电脑的话,用手机的话也可以去解决问题,爱你们哦。【特别说明】:部分演唱会或者是剧场不支持PC端购买,这个是无法解决的问题。但是80%都可以用这个去玩。第一个链接里面是教程,大家跟着教程一
- 如何撰写一份清晰专业的软件功能测试报告?看这篇就够了!
软件测试君
自动化测试软件测试职场经验功能测试面试软件测试自动化测试职场经验深度学习功能测试报告
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23