JavaScript进阶
JavaScript进阶
- 一、事件
- 1. 鼠标单击事件( onclick )
- 2. 鼠标经过事件(onmouseover)
- 3. 鼠标移开事件(onmouseout)
- 4. 光标聚焦事件(onfocus)
- 5. 失焦事件(onblur)
- 6. 内容选中事件(onselect)
- 7. 文本框内容改变事件(onchange)
- 8. 加载事件(onload)
- 9. 卸载事件(onunload)
- 二、内置对象
- 1. 对象的概念
- 2. Date 日期对象
- 2. String 字符串对象
- 三、Math对象
- 1. Math对象属性
- 2. Math对象方法
- 四、Array数组对象
- 1. 数组的定义
- 2. 数组的使用
- 3. 数组属性
- 4. 数组方法
- 五、浏览器对象
- 1. window对象
- 2. 计时器
- 1. 计时器类型
- 2. 计时器setInterval()
- 3. 取消计时器clearInterval()
- 4. 计时器setTimeout()
- 5. 取消计时器clearTimeout()
- 3. History 对象
- 1. 属性
- 2. 方法
- 4. Location对象
- 1. 属性
- 2. 方法
- 5. Navigator对象
- 6. screen
一、事件
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
常用的事件列表:

1. 鼠标单击事件( onclick )
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
点击"确定"按钮时,触发onclick事件,调用函数info()。
<input name="button" type="button" value="确定" onclick="info()" />
2. 鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info()。
<input name="确定" type="button" value="确定" onmouseover = "info()"/>
3. 鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
当把鼠标移动到"确定"按钮上,然后再移开时,触发onmouseout事件,调用函数info()。
<a href="www.baidu.com" onmouseout = "info()">触发函数</a>
4. 光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数info()。
<input name="button" type="text" value="确定" onfocus="info()" />
注意:点击聚焦后会一直调用info函数。
5. 失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数info()。
<input name="username" type="text" value="请输入用户名!" onblur="info()">
6. 内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
当选中用户文本框内的文字时,触发onselect 事件,并调用函数info()。
<textarea name="test" cols="60" rows="5" onselect="info()" >双击选中我触发函数</textarea>
7. 文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
当用户将文本框内的文字改变后,鼠标离开输入框会弹出调用函数info()。
<textarea name="summary" cols="60" rows="5" onchange="info()">双击选中我触发函数</textarea>
8. 加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。加载页面时,触发onload事件,事件写在标签内。
<body onload = "info()">
</body>
9. 卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
window.onunload = onunload_message;
function onunload_message(){
alert("您确定离开该网页吗?");
}
二、内置对象
1. 对象的概念
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
- 对象的属性:反映该对象某些特定的性质等,如:字符串的长度、图像的长宽等;
访问对象属性的语法:objectName.propertyName - 对象的方法:能够在对象上执行的动作。
访问对象的方法:objectName.methodName()
2. Date 日期对象
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)。
定义一个日期对象的方法:
var now = new Date();
- get/setFullYear(): 返回/设置年份,用四位数表示。
- getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成。
var now=new Date();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
document.write("今天是:" + weekday[now.getDay()]);
- get/setTime() 返回/设置时间,单位毫秒数,计算从 1970 年 1 月 1 日零时到日期对象所指的日期的毫秒数。
2. String 字符串对象
- 返回指定位置的字符
stringObject.charAt(index)
注意:
a. 字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
b. 如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
- 返回指定的字符串首次出现的位置
stringObject.indexOf("需要获取的字符串", 整数"规定从第几个字符检索")
- 字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
stringObject.split("以哪个字符串分割",整数"被分割的次数")
- 提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
stringObject.substring(start开始位置,stop结束位置)
注意:
a. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
b. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
c. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
- 提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
stringObject.substr(startPos起始位置,length截取长度)
注意:
a. 如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
b. 如果startPos为负数且绝对值大于字符串长度,startPos为0。
三、Math对象
Math对象,提供对数据的数学计算。它是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。
1. Math对象属性
- E: 返回算数常量e(约为2.718)。
- LN2:返回2的自然对数(约为0.693)。
- LN10:返回10的自然对数(约为2.302)。
- LOG2E:返回以2为底的e的对数(约为1.442)。
- LOG10E:返回以10为底的e的对数(约为0.434)。
- PI:返回圆周率(约为3.1415)。
- SORT1_2:返回2的平方根的倒数(约为0.707)。
- SORT2:返回2的平方根(约为1.414)。
2. Math对象方法
- abs(x):返回数的绝对值。
- acos(x):返回数的反余弦值。
- asin(x):返回数的反正弦值。
- atan(x):返回数的反正切值。
- sin(x):返回数的正弦。
- tan(x):返回角的正切。
- valueOf():返回Math对象的原始值。
- atan2(y,x):返回由x轴到点(x,y)的角度(以弧度为单位)。
- ceil(x):对数进行上舍入。
- cos(x):返回数的余弦。
- exp(x):返回e的指数。
- floor(x):对数进行下舍入。
- log(x):返回数的自然对数(底为e)。
- max(x,y):返回x和y的最高值。
- min(x,y):返回x和y的最小值。
- pow(x,y):返回x的y次幂。
- random():返回0-1之间的随机数。
- round(x):把数进行四舍五入为最接近的整数。
- sqrt(x):返回数的平方根。
- toSource():返回该对象的源代码。
四、Array数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的。
1. 数组的定义
- 定义了一个空数组:
var 数组名= new Array();
- 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
- 定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
2. 数组的使用
数组名[下标] = 值;
3. 数组属性
length 用法:<数组对象>.length;
返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
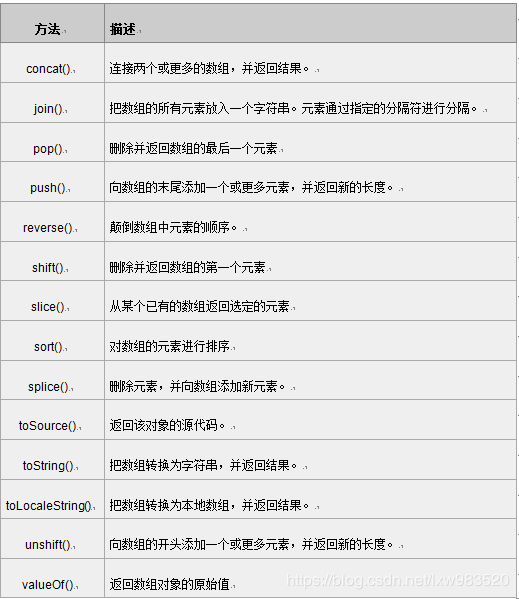
4. 数组方法
- join()方法中,如果分隔符为空默认以逗号为分隔符。
- reverse()方法不会创建新的数组。
- slice()方法不会修改数组,而是返回一个子数组。它可以使用负数从数组的尾部选取元素。
- sort(方法函数)方法中,如果不指定<方法函数>,则会按unicode码顺序排列;如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
a. 若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
b. 若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
c. 若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
五、浏览器对象
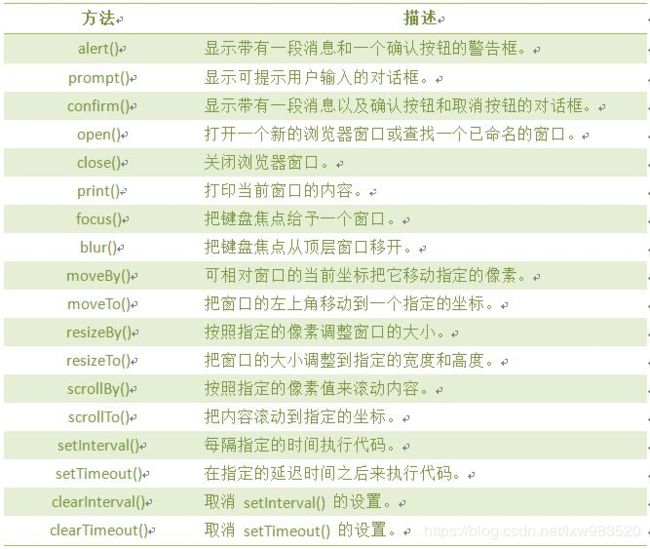
1. window对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
2. 计时器
1. 计时器类型
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
2. 计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
setInterval(代码,交互时间);
- 代码:要调用的函数或要执行的代码串。
- 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒为单位(1s=1000ms)
- 返回值:一个可以传递给clearInterval()从而取消对“代码”周期性执行的值。
3. 取消计时器clearInterval()
learInterval() 方法可取消由 setInterval() 设置的交互时间。
clearInterval(由setInterval()返回的ID值);
4. 计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
setTimeout(代码,延迟时间);
- 代码:要调用的函数或要执行的代码串。
- 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒为单位(1s=1000ms)
5. 取消计时器clearTimeout()
clearTimeout(setTimeout()返回的ID值);
3. History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
window.history.[属性|方法] //window可以省略不写
1. 属性
length:返回浏览器历史列表中的URL数量。
2. 方法
- back(): 加载history列表中的前一个URL;
- foward(): 加载history列表中的下一个URL;
- go(): 加载history列表中的某个具体的页面。
其中:back()等价于go(-1);forward()等价于go(1)。go(0)表示加载当前页面。
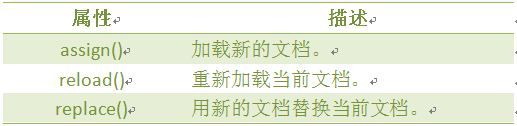
4. Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
location.[属性|方法]
1. 属性

2. 方法
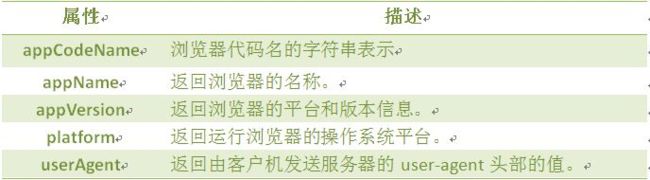
5. Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
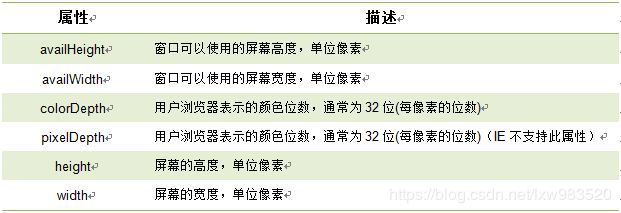
6. screen
screen对象用于获取用户的屏幕信息。
window.screen.属性
- 单位以像素计。
- window.screen 对象在编写时可以不使用 window 这个前缀。