JavaScript进阶--DOM
DOM
- 一、相关知识
- 二、开始行动
- 1. 返回带有指定名称的节点对象的集合
- 2. 返回带有指定标签名的节点对象的集合
- 3. getAttribute()方法
- 4. setAttribute()方法
- 三、节点
- 1. 属性
- 2. 访问子节点childNodes
- 3. 访问子节点的第一和最后项
- 4. 访问父节点parentNode
- 5. 访问兄弟节点
- 6. 创建元素节点createElement
- 7. 创建文本节点createTextNode
- 8. 插入节点appendChild()
- 9. 插入节点insertBefore()
- 10. 删除节点removeChild()
- 11. 替换元素节点replaceChild()
- 四、浏览器相关尺寸
- 1. 浏览器窗口可视区域大小
- 2. 网页尺寸
- A. scrollHeight和scrollWidth,获取网页内容高度和宽度。
- B. offsetHeight和offsetWidth,获取网页内容高度和宽度。
- 3. 网页卷去的距离与偏移量
一、相关知识
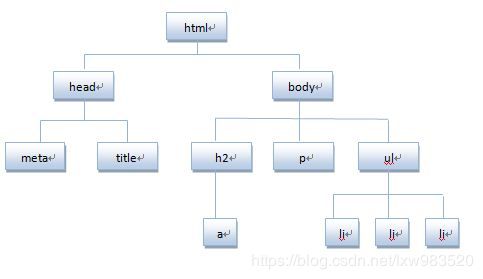
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。

二、开始行动
1. 返回带有指定名称的节点对象的集合
<input name="test" type="text" value="1">
<input name="test" type="text" value="2">
document.getElementsByName("test"); //这里的name就是test
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
- 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
- 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
2. 返回带有指定标签名的节点对象的集合
返回元素的顺序是它们在文档中的顺序。
document.getElementsByTagName(标签的名称);
和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
3. getAttribute()方法
通过元素节点的属性名称获取属性的值。
elementNode.getAttribute(name);
-
elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
-
name:要想查询的元素节点的属性名字。
4. setAttribute()方法
增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
elementNode.setAttribute(要设置的属性名,要设置的属性值);
- 把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
- 类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
三、节点
1. 属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
- nodeName : 节点的名称(只读)
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 是属性的名称
- 文本节点的 nodeName 永远是 #text
- 文档节点的 nodeName 永远是 #document
- nodeValue :节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本自身
- 属性节点的 nodeValue 是属性的值
- nodeType :节点的类型(只读)
常用:元素、属性、文本、注释、文档
2. 访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,并且具有length属性。
elementNode.childNodes
1elementNode为使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
3. 访问子节点的第一和最后项
- firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
node.firstChild
//等价于
elementNode.childNodes[0]
- lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
node.lastChild
//等价于
elementNode.childNodes[elementNode.childNodes.length-1]
4. 访问父节点parentNode
获取指定节点的父节点,并且只能有一个。
elementNode.parentNode
拓展:访问祖节点
elementNode.parentNode.parentNode
5. 访问兄弟节点
- nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。如果无此节点,则该属性返回 null。
nodeObject.nextSibling
- previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。如果无此节点,则该属性返回 null。
nodeObject.previousSibling
注意: Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。因此,判断节点nodeType是否为1, 如是为元素节点,跳过。
6. 创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
document.createElement(字符串值,这个字符串用来指明创建元素的类型)
7. 创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
document.createTextNode(字符串值,可规定此节点的文本)
8. 插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
appendChild(指定追加的节点)
9. 插入节点insertBefore()
可在已有的子节点前插入一个新的子节点。
insertBefore(要插入的新节点, 指定此节点前插入节点);
10. 删除节点removeChild()
从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
var x = nodeObject.removeChild(指定需要删除的节点)
注意:把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
11. 替换元素节点replaceChild()
子节点(对象)的替换。返回被替换对象的引用。
node.replaceChild (用于替换 oldnew 的对象,被 newnode 替换的对象 )
四、浏览器相关尺寸
1. 浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
- 对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight
浏览器窗口的内部高度
• window.innerWidth
浏览器窗口的内部宽度 - 对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight
表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth
表示HTML文档所在窗口的当前宽度。
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
2. 网页尺寸
A. scrollHeight和scrollWidth,获取网页内容高度和宽度。
- 针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。 - 针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。 - 浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
B. offsetHeight和offsetWidth,获取网页内容高度和宽度。
包括滚动条等边线,会随窗口的显示大小改变
- 值
offsetHeight = clientHeight + 滚动条 + 边框。 - 浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
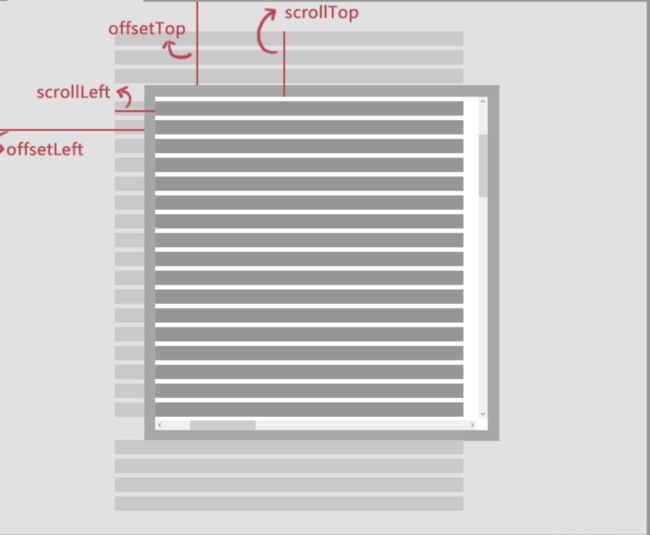
3. 网页卷去的距离与偏移量
- scrollLeft
设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。 - scrollTop
设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。 - offsetLeft
获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。 - offsetTop
获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。