- 前端技术简介
2401_83916204
程序员前端
“前端开发”是从“网页制作”演变而来的。从2005年开始,互联网进入web2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。在web2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。举个例子,你登陆新浪微博,要输入账号密码,这个时候就需要服务器对你的账号和密码进行验证通过才行。web2.0时代的网页不仅包含
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
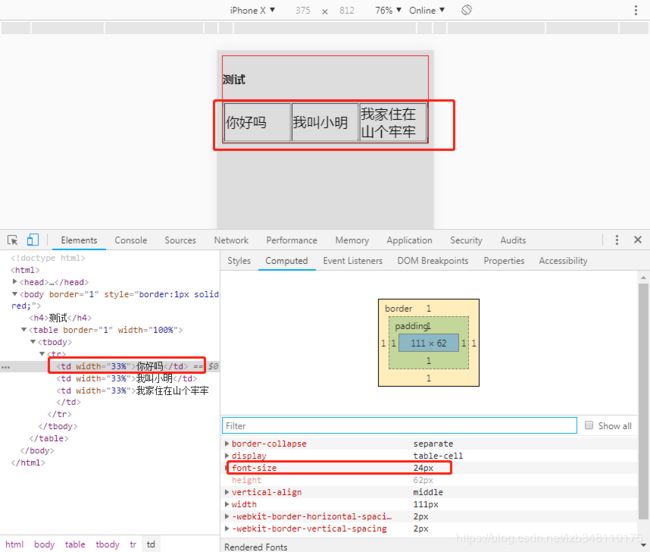
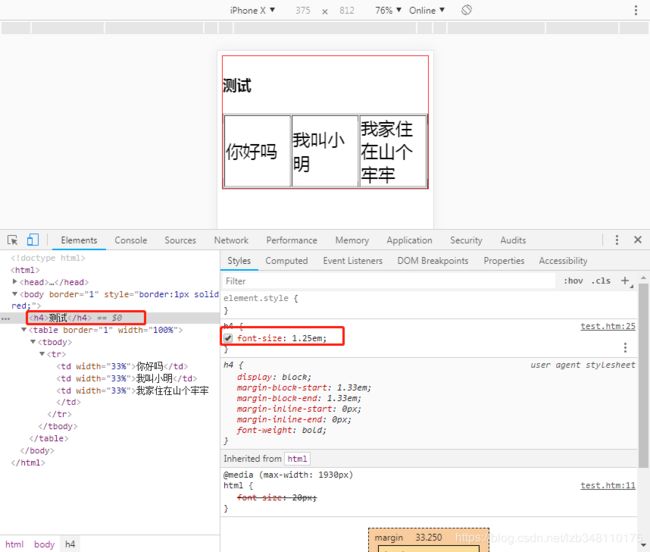
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- 微服务架构在前端开发中的应用
爱学习的卢生
架构微服务云原生
随着云计算和容器技术的发展,微服务架构已经成为了现代应用程序开发的一种主流架构风格。微服务架构将应用程序拆分成一组小型服务,每个服务都有自己的代码库、数据库和API接口,这样可以使得应用程序更加灵活、可扩展和易于维护。虽然微服务架构最初是应用于后端服务的开发,但是随着前端技术的迅速发展,微服务架构也开始在前端开发中得到了应用。本文将介绍微服务架构在前端开发中的应用,包括其优势、挑战和最佳实践。微服
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 2024上学期--实验室学习计划
m0_66357705
javascript前端vue.js
阶段周次学习内容实践内容时间安排新增内容/重点基础巩固1-2周Java基础,多线程,TCP/IP网络编程相关练习和小的编程项目每天学习2小时,实践1小时Java20及以上版本新特性学习框架深入学习3-6周Spring,SpringBoot相关练习和小的编程项目每天学习3小时,实践1.5小时学习SpringCloud和微服务架构基础前端技术提升7-8周Vue2,Vue3相关练习和小的编程项目每天学习
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 前端架构师招聘
qq_42801150
前端架构金融
前端架构师(薪酬50-80W)所属部门:医美云事业部级别:T4岗位职责:1.负责事业部前端技术选型、关键技术决策;2.负责为技术VP前端相关技术决策提供建议和支持;3.负责组织实施内部UI库、内部基础研发工具和研发依赖的开发和实施;4.负责制订公司前端研发规范的制订和实施审查;5.负责组织定期内部前端业务培训,协助提升内部员工前端业务技能。任职要求:1.5年以上工作经验,大型互联网公司前端团队技术
- 前端技术演进与未来发展趋势探究
科技语者
前端
该论文为AI生成,请勿运用到正式的论文上,以下仅供参考一、引言1.1研究背景在当今数字化时代,前端领域呈现出蓬勃发展的态势。随着互联网的普及和技术的不断进步,前端技术在构建用户界面、提升用户体验方面发挥着至关重要的作用。从早期的静态网页到如今的动态交互界面,前端技术经历了巨大的变革。在过去的几十年里,前端技术的发展可谓日新月异。从1990年第一个Web浏览器的诞生,到如今各种先进的前端框架和工具的
- electron调用python_Electron+Python界面开发(通过zerorpc)
weixin_39574050
Python开发GUI要么太繁琐要么太丑,而前端技术恰巧是最适合做漂亮UI的。所以考虑将Python和前端技术结合,通过进程通信和前端框架交流,打包成一个完整的桌面APP。教程分成两种实现方式,一个是zerorpc进程通信一个是http通信。这篇教程介绍zerorpc的方式,流程如下:start|V+--------------------+||start|electron+-----------
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署
呦呦网络
数据库
计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1
- 基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
丽扬科技
数据库javamysql
基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署
光光网络
java开发语言
基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库
妮维网络
java开发语言jvm
JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 快速上手 Electron 及推荐库
Liumoui
electronjavascript前端
###快速上手Electron及推荐库####什么是Electron?Electron是一个基于Node.js和Chromium的框架,用于构建跨平台的桌面应用程序。它将网页技术(HTML、CSS和JavaScript)带入桌面应用开发,允许开发者使用熟悉的前端技术构建功能强大的桌面应用。####Electron的基本概念1.**主进程和渲染进程**-**主进程**:运行在Node.js环境中,负
- 基于SpringBoot的流浪猫狗救援网站
超级无敌暴龙战士塔塔开
Java课设与毕设资源java
文章目录项目介绍主要功能截图:部分代码展示设计总结项目获取方式作者主页:超级无敌暴龙战士塔塔开简介:Java领域优质创作者、简历模板、学习资料、面试题库【关注我,都给你】文末获取源码联系项目介绍基于SpringBoot的流浪猫狗救援网站,java项目。eclipse和idea都能打开运行。推荐环境配置:eclipse/ideajdk1.8mavenmysql前端技术:vue,Ajax,Json后端
- 上传文件太大 net::ERR_CONNECTION_ABORTED 500 (Internal Server Error) 连接失败错误
我的风格0.0
spring前端springjava前端
前端技术:VUE,elementUI后端技术:springCloudspringBoot前台上传文件时一直报错:net::ERR_CONNECTION_ABORTED问题根因:上传文件太大,超过后台配置解决办法:后台application.yml中添加配置:spring:servlet:multipart:enabled:truemax-file-size:100MBmax-request-siz
- java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档
法姆利
javamysql开发语言
java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8
- java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序
荣荣科技
javaphp开发语言
java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 深入理解防抖(Debounce):提升网页性能的关键技术
正小安
前端前端
深入理解防抖(Debounce):提升网页性能的关键技术什么是防抖?防抖(Debounce)是一种重要的前端技术,用于控制函数的执行频率。其核心思想是:在一定时间内,无论事件被触发多少次,只执行一次目标函数。换句话说,当事件首次触发后,如果在设定的等待时间内事件再次被触发,则重新计时,直到最后一次事件触发后等待时间结束,才执行目标函数。为什么需要防抖?在前端开发中,我们经常会遇到一些事件在短时间内
- 外卖系统定制开发:技术选型与架构设计要点
万岳科技系统开发
人工智能小程序前端
随着外卖行业的迅速发展,餐饮企业需要一个高效、稳定、可扩展的外卖系统来满足日益增长的用户需求。本文将探讨外卖系统定制开发的技术选型与架构设计要点,并提供一些示例代码来说明关键技术的实现。一、技术选型1.前端技术选型外卖系统的前端需要具备良好的用户体验和快速响应能力。常用的前端技术包括:框架:React、Vue.js或Angular状态管理:Redux、VuexCSS预处理器:Sass、Less打包
- 后端程序员的前端基础-前端三剑客之JavaScript
yinying293
后端程序员的前端路线Java#JavaWebjavascript前端java
后端程序员工作中需要用的前端技术,内容精简极致,目标核心掌握即可本模块分三部分,另外两篇请戳→后端程序员的前端基础-前端三剑客之一:HTML后端程序员的前端基础-前端三剑客之二:CSS后端程序员的前端基础-前端三剑客之三:本篇文章目录1JavaScript简介1.1JavaScript简介1.2JavaScript组成部分1.3JavaScript发展史2JavaScript基本语法2.1JS的引
- 前端技术演进(四):前端三层结构与应用
weixin_34184561
前端javascript数据结构与算法ViewUI
这个来自之前做的培训,删减了一些业务相关的,参考了很多资料(参考资料列表),谢谢前辈们,么么哒?前端有三个基本构成:结构层HTML、表现层CSS和行为层Javascript。他们分别成熟的版本是HTML5、CSS3和ECMAScript6+。这里我们主要了解现代前端三层结构的演进历程以及如何在三层结构的基础之上进行高效开发。HTMLHTML(超文本标记语言——HyperTextMarkupLang
- 从零开始开发跑腿配送系统:技术选型与架构设计
万岳科技系统开发
小程序人工智能前端
开发一个跑腿配送系统涉及多个技术栈和模块,从前端到后端,再到数据库和实时通信,每一个环节都至关重要。本文将详细介绍从零开始开发跑腿配送系统的技术选型与架构设计,并提供部分代码示例以帮助理解。一、技术选型前端技术:React:用于构建用户界面,具有组件化和高效的特点。Redux:用于状态管理,便于管理复杂的应用状态。AntDesign:提供一套美观的UI组件,提升开发效率和用户体验。后端技术:Nod
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- web前端技术分享:koa中间件是如何实现的?
程序员的小傲娇
web前端编程语言web
在前端开发过程中我们可能会使用到koa中间件,但很多同学却不知道它是如何实现的,下面小千就来给大家介绍一下这个koa中间件(洋葱模型)。一、问题分析asyncawait是promise的语法糖,await后面跟一个promise,所以上面的代码可以写成:改成这样更好理解一些,所以流程控制的核心在于next的实现。next要求调用队列中下一个middleware,当达到最后一个的时候resolve。
- 使用WebStorm进行高效的全栈JavaScript开发
vvvae1234
webstorm
JavaScript的日益普及,成为全栈开发者已经成了当今开发者追求的重要目标。全栈开发者不仅需要掌握前端技术栈(如HTML、CSS和JavaScript),还必须理解后端技术(如Node.js、Express等)和数据库(如MongoDB或MySQL)。在这个过程中,选择一个合适的集成开发环境(IDE)至关重要。WebStorm作为一款强大的JavaScript开发工具,为开发者提供了丰富的功能
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本