ace-admin图标样式设置
背景:虽然博主手头的项目前端框架是使用的ace-admin,但是基本上都是写的后台业务逻辑,所以对于前台样式修改之类的倒是没怎么上心,偶然想要修改一个图标的样式,网上搜下讲解ace-admin的资料很少,但是,这里先说下一个百度文档,百度搜索:
ace-admin前框架介绍.docx,搜索出来的条目第一条就是了.
下面简单说下ace-admin的图标样式:
设置出来后,样式如下图:

里面控制样式的字符串是:fa-cogs.
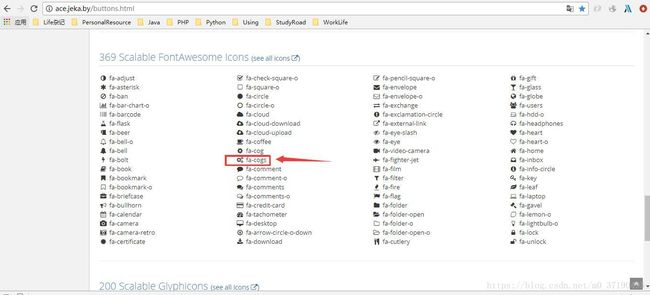
那么更多的图标样式哪里找呢?百度搜索良久,在aceadmin网站上找到了结果,网站地址:http://ace.jeka.by/
值得一提的是,看下source,此网站前台框架就是用ace-admin写的,点击右侧菜单栏:UI&Element>>Button&Icons,然后下滑就可以看到诸多图标样式及值,如下图所示,博主上文所使用的fa-cogs就是标红显示的那个,其余多种样式可供选择:

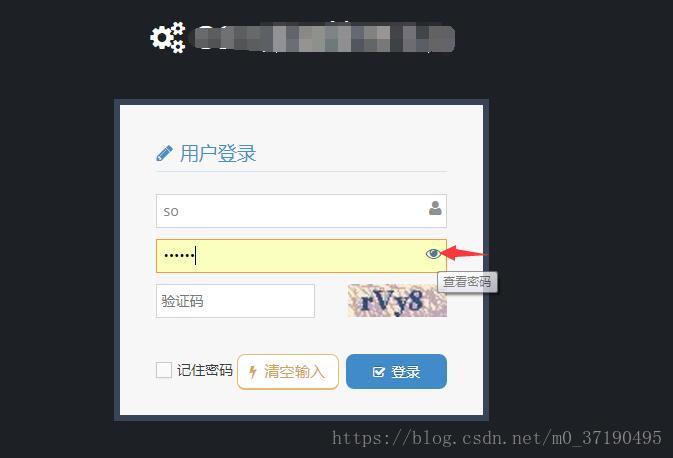
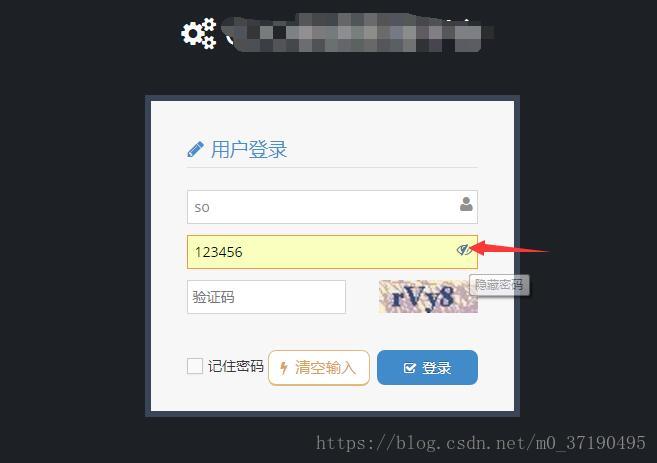
然后再简单的说下点击密码右侧,可以进行密码的明文与密文的切换,效果如下面图片所示,很简单但是比较实用:
点击前效果:

点击后效果:

鼠标悬浮在指定图标上面会因为当前密码是否显示进行不同的title提示,可以持续点击切换效果,具体的代码如下:
设置的密码域:
<label class="block clearfix form-group">
<span class="block input-icon input-icon-right">
<input type="password" class="form-control" name="staff_pwd" id="staff_pwd" placeholder="密码" />
<i class="ace-icon fa fa-eye" id="see_pwd" title="查看密码">i>
span>
label>然后设定一个i标签点击事件,监听i标签的事件动向,根据不同的动向,来修改密码域的Input类型,以及赋值,还有就是i标签图标显示效果.具体js代码如下:
$('#see_pwd').bind("click", function() {
var staffPwd = $('#staff_pwd').val();
var iType = document.getElementById("staff_pwd").type;
if(iType=="text"){
document.getElementById("staff_pwd").type = "password";
document.getElementById("see_pwd"). setAttribute("class", "ace-icon fa fa-eye");
document.getElementById("see_pwd"). setAttribute("title", "查看密码");
}else{
document.getElementById("staff_pwd").type = "text";
document.getElementById("see_pwd"). setAttribute("title", "隐藏密码");
document.getElementById("see_pwd"). setAttribute("class", "ace-icon fa fa-eye-slash");
}
document.getElementById("staff_pwd").value = staffPwd;
});这样就可以实现密码域明文与密文的转换查看,方便输入,一层窗户纸,说破很容易的.
接下来再啰嗦一句,浏览了下ace-admin网站,简直犹如发现新大陆,里面集成的功能挺多的,比如树形结构,fullCalendar,明信片,日程安排进度,表单,表格,相册之类的,内容很是丰富,让我这小后台领略了下前台风光,很是受益,不多说了,OVER!