二维码扫描思路:获取二维码内部信息 + 处理刚刚获取到的内部信息
优点:二维码+条形码
头文件:#import "ZBarSDK.h"
info.plist文件 配置:
NSCameraUsageDescription
APP需要您的同意,才能访问相机
参《iOS10之后 权限设置》
宏定义:#define SCREEN_WIDTH ([UIScreen mainScreen].bounds.size.width) //屏宽
A.直接使用ZBarReaderViewController:
协议:ZBarReaderDelegate
当前视图控制器中,添加一个按钮。点击跳到下一个界面:
UIButton * btn = [[UIButton alloc] initWithFrame:CGRectMake(30,70, 150,35)];
btn.backgroundColor = [UIColor lightGrayColor];
[btn setTitle:@"点击,扫描" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(clickToPresentZbarView) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
在“-(void)clickToPresentZbarView”里:
ZBarReaderViewController * readerVC = [[ZBarReaderViewController alloc] init];
readerVC.readerDelegate = self;
readerVC.showsZBarControls = YES;//显示控制项
readerVC.tracksSymbols = YES; //显示追踪框
//设置识别范围
//(距离左边/宽度,距离上边/高度,识别宽度/宽度,识别高度/高度)
float width = SCREEN_WIDTH*500.f/750.f; //扫描宽度:屏幕宽度的2/3
float height = SCREEN_WIDTH*500.f/750.f; //扫描宽度:屏幕宽度的2/3
float scanV_X = (SCREEN_WIDTH-width)/2.f;
float scanV_Y = (SCREEN_HEIGHT-height)/2.f;
CGRect scanViewRect = CGRectMake(scanV_X/SCREEN_WIDTH, scanV_Y/SCREEN_HEIGHT, width/SCREEN_WIDTH, height/SCREEN_HEIGHT);
readerVC.scanCrop = scanViewRect;
//readerVC.scanCrop = CGRectMake(0, 0, 1, 1);//扫描范围:屏幕大小
//设置识别的参数 根据需求调整,可以提高识别速度。
ZBarImageScanner *scanner = readerVC.scanner;
[scanner setSymbology:ZBAR_I25 //此参数和“to"后面的参数配合 确定了识别的编码范围
config:ZBAR_CFG_ENABLE
to:0];
[self presentViewController:readerVC animated:YES completion:nil];
协议方法:
#pragma mark - ZBarReaderDelegate
-(void)imagePickerController:(UIImagePickerController*)reader didFinishPickingMediaWithInfo:(NSDictionary*)info {
id results =[info objectForKey:ZBarReaderControllerResults];
ZBarSymbol *symbol =nil;
for(symbol in results)
break;
NSLog(@"%@",symbol.data);//打印识别的数据
[reader dismissViewControllerAnimated:YES completion:^{
}];
}
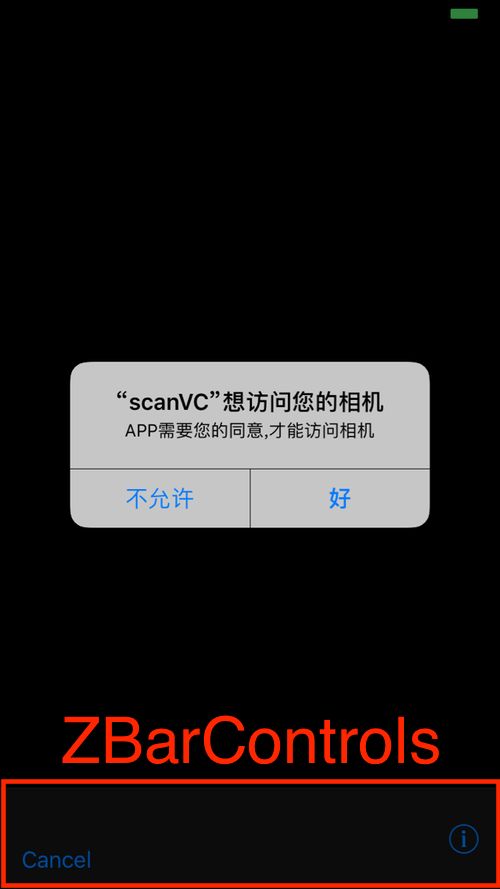
效果:
初次,会提示“访问相机权限:
之后,可以扫描
返回结果:
2017-09-12 21:41:48.586385 scanVC[3952:1369923] http://r.m.baidu.com/3ii99ns
放在屏幕中央位置,才扫描成功!!!
因为设置了识别范围。
当然,这种扫描的信息是 可以直接加载的网址!
若获取到的二维码内部信息是一些参数,需要处理这些参数!这就是不同APP的处理了!
Demo:获取二维码信息
真机测试,参考:《开发者账号 真机测试》、《个人账号 真机测试》
B.继承ZBarReaderViewController
继承成功的“ScanQRViewController.h”内部:
#import //头文件
@interface ScanQRViewController : ZBarReaderViewController
@end
使用:push到扫描界面
ScanQRViewController * readerQR_VC = [[ScanQRViewController alloc] init];
readerQR_VC.title = @"XXXXX";
readerQR_VC.readerDelegate = self;
//设置识别的参数 根据需求调整,可以提高识别速度。
ZBarImageScanner * scanner = readerQR_VC.scanner;
[scanner setSymbology:ZBAR_I25 //此参数和“to"后面的参数配合 确定了识别的编码范围
config:ZBAR_CFG_ENABLE
to:0];
[self.navigationController pushViewController:readerQR_VC animated:YES];
协议方法:里面处理扫描到的信息!
#pragma mark - ZBarReaderDelegate
-(void)imagePickerController:(UIImagePickerController*)reader didFinishPickingMediaWithInfo:(NSDictionary*)info {
id results =[info objectForKey:ZBarReaderControllerResults];
ZBarSymbol *symbol =nil;
for(symbol in results)
break;
NSLog(@"%@",symbol.data);//打印识别的数据
[reader.navigationController popViewControllerAnimated:YES];
}
在“ScanQRViewController.m”内部:
-(void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
//显示状态栏
[[UIApplication sharedApplication] setStatusBarHidden:NO withAnimation:UIStatusBarAnimationNone];
}
- (void)viewDidLoad {
[super viewDidLoad];
self.showsZBarControls = NO; //隐藏控制项
self.tracksSymbols = NO; //隐藏追踪框
//设置识别范围(距离左边/宽度,距离上边/高度,识别宽度/宽度,识别高度/高度)
float width = SCREEN_WIDTH*500.f/750.f;
float height = SCREEN_WIDTH*500.f/750.f;
float scanV_X = (SCREEN_WIDTH-width)/2.f;
float scanV_Y = (SCREEN_HEIGHT-height)/2.f;
CGRect scanViewRect = CGRectMake(scanV_X/SCREEN_WIDTH, scanV_Y/SCREEN_HEIGHT, width/SCREEN_WIDTH, height/SCREEN_HEIGHT);
self.scanCrop = scanViewRect;
[self setMaskViewAndScanAnimation];
}
-(void)setMaskViewAndScanAnimation {
//掩盖视图maskView
UIView * maskView = [[UIView alloc] initWithFrame:SCREEN_Bounds];
maskView.backgroundColor = [UIColor clearColor];
self.cameraOverlayView = maskView;//添加蒙版视图
//扫描范围
float width = SCREEN_WIDTH*500.f/750.f;
float height = SCREEN_WIDTH*500.f/750.f;
UIView * scanBoxV = [[UIView alloc] initWithFrame:CGRectMake(0, 0, width, height)];
scanBoxV.backgroundColor = [UIColor clearColor];//透明色才能扫描
scanBoxV.center = maskView.center;
[maskView addSubview:scanBoxV];
scanBoxV.layer.borderWidth = 2.f;
scanBoxV.layer.borderColor = ChosedColor.CGColor;
//扫描动画 (根据UI需求:放图片或试图)
UIImageView *lineImgV = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, width, 3)];
[scanBoxV addSubview:lineImgV];
lineImgV.image = [UIImage imageNamed:@"scan_line"];
[UIView beginAnimations:@"animationID" context:NULL];
[UIView setAnimationDuration:3.f];
[UIView setAnimationCurve:UIViewAnimationCurveLinear];
[UIView setAnimationTransition:UIViewAnimationTransitionCurlDown forView:lineImgV cache:YES];
[UIView setAnimationRepeatCount:100];//重复次数
[lineImgV setFrame:CGRectMake(0, 0+width, width, 3)]; //最终位置
[UIView commitAnimations];
}
效果:
由于获取二维码信息这一块,已经被实现了!我们的工作就只有处理 二维码信息了!
#pragma mark - ZBarReaderDelegate 二维码信息获取 -(void)imagePickerController:(UIImagePickerController*)reader didFinishPickingMediaWithInfo:(NSDictionary*)info { idresults =[info objectForKey:ZBarReaderControllerResults]; ZBarSymbol *symbol =nil; for(symbol in results) break; NSLog(@"%@",symbol.data);//打印识别的数据 //[reader.navigationController popViewControllerAnimated:YES]; } 即:根据我们APP的需要,对获取的信息(symbol.data)进行处理、封装!
闪光灯
在- (void)viewDidLoad { }里面:
//闪光灯按钮
_flashLightBtn = [[UIButton alloc] init];
[_flashLightBtn addTarget:self action:@selector(openOrCloseFlashLight) forControlEvents:UIControlEventTouchUpInside];
[_flashLightBtn setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];//字体颜色
[_flashLightBtn setTitle:@"闪光灯:打开" forState:UIControlStateNormal];//正常状态标题
[_flashLightBtn setTitle:@"闪光灯:关闭" forState:UIControlStateSelected];//选中状态标题
[maskView addSubview:_flashLightBtn];
[_flashLightBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(maskView);
make.bottom.equalTo(maskView).with.offset(-SCREEN_WIDTH*30.f/750.f);
make.width.mas_equalTo(SCREEN_WIDTH*1.f/2.f);
make.height.mas_equalTo(SCREEN_WIDTH*60.f/750.f);
}];
//关闭闪光灯(进入后)
readerView.torchMode = 0;
-(void)openOrCloseFlashLight {
if (_flashLightBtn.selected == YES) {
//当前:点亮状态
readerView.torchMode = 0;//关闭
_flashLightBtn.selected = NO;
} else { //当前:关闭状态
readerView.torchMode = 1;//打开
_flashLightBtn.selected = YES;
}
}
效果:
闪光灯
goyohol's essay