Django 入门(个人学习笔记,持续更新)
导语:这些笔记都是结合自己的学习和查找网上的资料笔记或者回答上整理,可能有很多内容类似,目的是为了让自己以后忘了知识点可以看自己写的笔记,第一次写技术笔记,多多包涵。
MVC
大部分开发语言中都有MVC框架
MVC框架的核心思想是:解耦
降低各功能模块之间的耦合性,方便变更,更容易重构代码,最大程度上实现代码的重用
m表示model,主要用于对数据库层的封装
v表示view,用于向用户展示结果
c表示controller,是核心,用于处理请求、获取数据、返回结果
MVT
Django是一款python的web开发框架
与MVC有所不同,属于MVT框架
m表示model,负责与数据库交互
v表示view,是核心,负责接收请求、获取数据、返回结果
t表示template,负责呈现内容到浏览器
1.1搭建开发环境
我直接使用的是pycharm professional 也就是专业版,里面直接选择Django项目,会自动帮你安装虚拟python环境用来进行开发,按alt+F12可以进入Terminal

创建项目
命令
django-admin startproject test1在上图的terminal打开输入即可
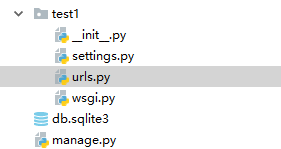
进入test1目录,目录结构如下图:

目录说明
manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互
内层的目录:项目的真正的Python包
init .py:一个空文件,它告诉Python这个目录应该被看做一个Python包
settings.py:项目的配置
urls.py:项目的URL声明
wsgi.py:项目与WSGI兼容的Web服务器入口
1.2设计模式
设计介绍
本示例完成“图书-英雄”信息的维护,需要存储两种数据:图书、英雄
图书表结构设计:
表名:BookInfo
图书名称:btitle
图书发布时间:bpub_date
英雄表结构设计:
表名:HeroInfo
英雄姓名:hname
英雄性别:hgender
英雄简介:hcontent
所属图书:hbook
图书-英雄的关系为一对多
数据库配置
在settings.py文件中,通过DATABASES项进行数据库设置
django支持的数据库包括:sqlite、mysql等主流数据库
Django默认使用SQLite数据库
创建应用
在一个项目中可以创建一到多个应用,每个应用进行一种业务处理
创建应用的命令:
python manage.py startapp booktest应用的目录结构如下图,红色的是后面出现的文件,其他的是刚刚创建时候就存在的:

定义模型类
- 有一个数据表,就有一个模型类与之对应
- 打开models.py文件,定义模型类
- 引入包from django.db import models
- 模型类继承自models.Model类
- 说明:不需要定义主键列,在生成时会自动添加,并且值为自动增长
- 当输出对象时,会调用对象的str方法
from django.db import models
# Create your models here.
class BookInfo(models.Model):
btitle = models.CharField(max_length=20)
bpub_date = models.DateTimeField()
def ___str__(self):
return "%d" % self.pk
class HeroInfo(models.Model):
hname = models.CharField(max_length=20)
hgender = models.BooleanField()
hcontent = models.CharField(max_length=100)
hBook = models.ForeignKey('BookInfo',on_delete=models.CASCADE,)
def __str__(self):
return "%d" % self.pk需要注意的是,在Django2.0中,与之前的1.8不同,models下的ForeignKey()之前的版本是这样写的
hBook = models.ForeignKey('BookInfo')这代码在Django2.0下运行会提示这样的错误:
ypeError: __init__() missing 1 required positional argument: 'on_delete' 所以在Django2.0中应该:
hBook = models.ForeignKey('BookInfo',on_delete=models.CASCADE,)其中,on update cascade 和on delete cascade 作用区别:
这是数据库外键定义的一个可选项,用来设置当主键表中的被参考列的数据发生变化时,外键表中响应字段的变换规则的。update 则是主键表中被参考字段的值更新,delete是指在主键表中删除一条记录:
on update 和 on delete 后面可以跟的词语有四个
no action , set null , set default ,cascade
no action 表示 不做任何操作,
set null 表示在外键表中将相应字段设置为null
set default 表示设置为默认值
cascade 表示级联操作,就是说,如果主键表中被参考字段更新,外键表中也更新,主键表中的记录被删除,外键表中改行也相应删除
生成数据表
python manage.py makemigrationspython manage.py migrate测试数据操作
进入python shell,进行简单的模型API练习
python manage.py shellfrom booktest.models import BookInfo,HeroInfo
from django.utils import timezone
from datetime import *查询所有图书信息:
BookInfo.objects.all()新建图书信息:
b = BookInfo()
b.btitle="射雕英雄传"
b.bpub_date=datetime(year=1990,month=1,day=10)
b.save()查找图书信息:
b=BookInfo.objects.get(pk=1)输出图书信息:
b
b.id
b.btitle修改图书信息:
b.btitle=u"天龙八部"
b.save()删除图书信息:
b.delete()1.3管理站点
服务器
运行如下命令可以开启服务器
python manage.py runserver ip:port可以不写ip,默认端口为8000
这是一个纯python编写的轻量级web服务器,仅在开发阶段使用
服务器成功启动后,提示如下信息

默认端口是8000,可以修改端口
python manage.py runserver 8080打开浏览器,输入网址“127.0.0.1:8000”可以打开默认页面
如果修改文件不需要重启服务器,如果增删文件需要重启服务器
通过ctrl+c停止服务器
管理操作
站点分为“内容发布”和“公共访问”两部分
“内容发布”的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力的工作。为此,Django会根据定义的模型类完全自动地生成管理模块
使用django的管理
创建一个管理员用户
python manage.py createsuperuser,按提示输入用户名、邮箱、密码
启动服务器,通过“127.0.0.1:8000/admin”访问,输入上面创建的用户名、密码完成登录
进入管理站点,默认可以对groups、users进行管理
管理界面本地化
编辑settings.py文件,设置编码、时区
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
向admin注册booktest的模型
打开booktest/admin.py文件,注册模型
from django.contrib import admin
from models import BookInfo
admin.site.register(BookInfo)
刷新管理页面,可以对BookInfo的数据进行增删改查操作
问题:如果在str方法中返回中文,在修改和添加时会报ascii的错误
解决:在str()方法中,将字符串末尾添加“.encode(‘utf-8’)”
自定义管理页面
Django提供了admin.ModelAdmin类
通过定义ModelAdmin的子类,来定义模型在Admin界面的显示方式
class QuestionAdmin(admin.ModelAdmin):
...
admin.site.register(Question, QuestionAdmin)
列表页属性
list_display:显示字段,可以点击列头进行排序
list_display = ['pk', 'btitle', 'bpub_date']
list_filter:过滤字段,过滤框会出现在右侧
list_filter = ['btitle']
search_fields:搜索字段,搜索框会出现在上侧
search_fields = ['btitle']
list_per_page:分页,分页框会出现在下侧
list_per_page = 10
添加、修改页属性
fields:属性的先后顺序
fields = ['bpub_date', 'btitle']
fieldsets:属性分组
fieldsets = [
('basic',{'fields': ['btitle']}),
('more', {'fields': ['bpub_date']}),
]
关联对象
对于HeroInfo模型类,有两种注册方式
方式一:与BookInfo模型类相同
方式二:关联注册
按照BookInfor的注册方式完成HeroInfo的注册
接下来实现关联注册
from django.contrib import admin
from models import BookInfo,HeroInfo
class HeroInfoInline(admin.StackedInline):
model = HeroInfo
extra = 2
class BookInfoAdmin(admin.ModelAdmin):
inlines = [HeroInfoInline]
admin.site.register(BookInfo, BookInfoAdmin)可以将内嵌的方式改为表格
class HeroInfoInline(admin.TabularInline)
布尔值的显示
发布性别的显示不是一个直观的结果,可以使用方法进行封装
def gender(self):
if self.hgender:
return '男'
else:
return '女'
gender.short_description = '性别'在admin注册中使用gender代替hgender
class HeroInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'hname', 'gender', 'hcontent']完整代码:
from django.contrib import admin
from .models import *
# Register your models here.
class HeroInfoInline(admin.StackedInline):
model = HeroInfo
extra = 2
class BookInfoAdmin(admin.ModelAdmin):#要是想切换表格形式,参数参数改为TabularInline
inlines = [HeroInfoInline]
list_display = ['pk', 'btitle', 'bpub_date']
list_filter = ['btitle']
search_fields = ['btitle']
list_per_page = 10
fieldsets = [
('basic', {'fields': ['btitle']}),
('more', {'fields': ['bpub_date']}),
]
admin.site.register(BookInfo,BookInfoAdmin)
admin.site.register(HeroInfo)1.4视图
在django中,视图对WEB请求进行回应
视图接收reqeust对象作为第一个参数,包含了请求的信息
视图就是一个Python函数,被定义在views.py中
这是多个步骤的写法,更清楚过程:
#coding:utf-8
from django.http import HttpResponse
def index(request):
return HttpResponse("index")
def detail(request,id):
return HttpResponse("detail %s" % id)更简洁的,Django提供了函数Render()简化视图调用模板、构造上下文:
from django.shortcuts import render
from .models import BookInfo
def index(request):
booklist = BookInfo.objects.all()
return render(request,'booktest/index.html',{'booklist': booklist})定义完成视图后,需要配置urlconf,否则无法处理请求
URLconf
在Django中,定义URLconf包括正则表达式、视图两部分
Django使用正则表达式匹配请求的URL,一旦匹配成功,则调用应用的视图
注意:只匹配路径部分,即除去域名、参数后的字符串
在test1/urls.py插入booktest,使主urlconf连接到booktest.urls模块
在django2.0之前,url是使用正正规规正则表达式,这样一点都不Pythonic:
url(r'^', include('booktest.urls')),从Django2.0开始,你可以这么写了:
path('',include('booktest.urls')),在booktest中的urls.py中添加urlconf
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
path('/' ,views.detail),
#url(r'^([0-9]+)/$', views.detail),
]参数叫id,类型是int
1.5模板
模板是html页面,可以根据视图中传递的数据填充值
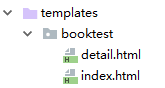
创建模板的目录如下图:

修改settings.py文件,设置TEMPLATES的DIRS值
'DIRS': [os.path.join(BASE_DIR, 'templates')],在模板中访问视图传递的数据
{{输出值,可以是变量,也可以是对象.属性}}
{%执行代码段%}定义index.html模板
<html>
<head>
<title>首页title>
head>
<body>
<h1>图书列表h1>
<ul>
{%for book in booklist%}
<li>
<a href="{{book.id}}">
{{book.btitle}}
a>
li>
{%endfor%}
ul>
body>
html>定义detail.html模板
在模板中访问对象成员时,都以属性的方式访问,即方法也不能加括号
<html>
<head>
<title>详细页title>
head>
<body>
<h1>{{book.btitle}}h1>
<ul>
{%for hero in book.heroinfo_set.all%}
<li>{{hero.hname}}---{{hero.hcontent}}li>
{%endfor%}
ul>
body>
html>使用模板
from django.shortcuts import render
from .models import BookInfo
# Create your views here.
def index(request):
booklist = BookInfo.objects.all()
return render(request,'booktest/index.html',{'booklist': booklist})
def detail(request,id):
book = BookInfo.objects.get(pk=id)
return render(request,'booktest/detail.html',{'book': book})去除模板的硬编码
在index.html模板中,超链接是硬编码的,此时的请求地址为“127.0.0.1/1/”
<a href="{{book.id}}">看如下情况:将urlconf中详细页改为如下,链接就找不到了
path('^book/([0-9]+)/$', views.detail),此时的请求地址应该为“127.0.0.1/book/1/”
问题总结:如果在模板中地址硬编码,将来urlconf修改后,地址将失效
解决:使用命名的url设置超链接
修改test1/urls.py文件,在include中设置namespace
path('', include('booktest.urls', namespace='booktest')),修改booktest/urls.py文件,设置name,,在Django2.0中,需要加上app_name
app_name = 'booktest'
urlpatterns = [
path('', views.index,name='index'),
path('book//' ,views.detail,name='detail'),
#url(r'^([0-9]+)/$', views.detail),
]修改index.html模板中的链接
<a href="{%url 'booktest:detail' book.id%}">