python3.6+pyqt5+pycharm5界面编程实例
前言
上一篇博客搭建了环境,参见:
http://blog.csdn.net/m0_37606112/article/details/78419892
本篇给出在pycharm中构建前端可视化界面的代码。
操作步骤
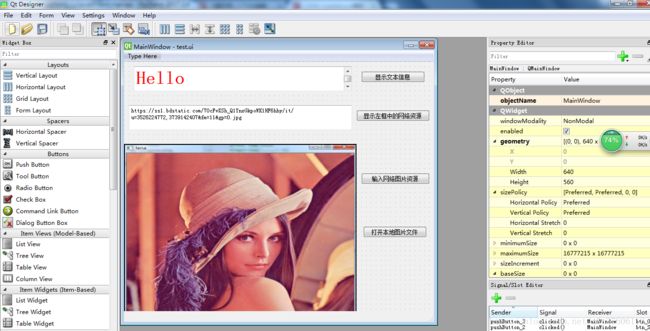
1 打开pycharm,点选tools-external tools-QTDesigner,进入GUI界面:

2 采用拖拉的方式建立lable、EditText、PushButton、PlainText、DialogButton等。
改变这些元素的特性,如名字,大小,排布,比例、文字、背景图片等。
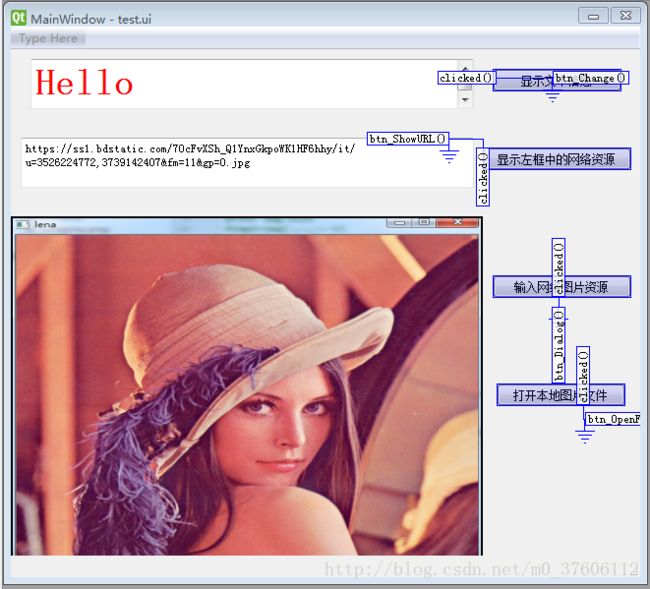
3 点选slot选项,给PushButton按钮关联动作函数。

4 保存上述设置,可以看到,在pycharm左侧的目录中出现了test.ui的文件,选择这个文件,右键选择tools_external-Pyuic5,确定。

可以看到在左侧的同一目录下出现了一个test.py的文件。
无需对test.py文件做任何改动,也无需运行。
5 新建一个main.py的文件:
# -*- coding: utf-8 -*-
# @Time : 2017/11/6 22:54
# @Author : aikes
# @Email : [email protected]
# @File : main.py
# @Software: python3.6.3
# opencv3.3.0
# pyqt5
# pycharm 2017.2
from test import Ui_MainWindow # 导入uitestPyQt5.ui转换为uitestPyQt5.py中的类
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QImage,QPixmap
from PyQt5.QtWidgets import QFileDialog,QInputDialog
import cv2
import sys
import numpy as np
cv2.namedWindow('MAT',0)
cv2.resizeWindow('MAT',480,360)
img=cv2.imread('c://girl.png')
cv2.imshow('MAT',img)
class Mywindow(QtWidgets.QMainWindow, Ui_MainWindow):
# 建立的是Main Window项目,故此处导入的是QMainWindow
# class myform(QWidget,Ui_Form):如建立的是Widget项目,导入的是QWidget
def __init__(self):
super(Mywindow, self).__init__()
self.setupUi(self)
#####################################主函数代码#################
def btn_ShowURL(self):
filename=self.plainTextEdit.toPlainText()
ret,img=cv2.VideoCapture(filename).read()
cv2.imshow('MAT',img)
def btn_OpenFile(self):
filename = QFileDialog.getOpenFileName(self,'.png','c:')
self.label.setPixmap(QtGui.QPixmap(filename[0]))
def btn_Change(self):
self.textEdit.setText('世界,我来了!')
def btn_Dialog(self):
url, ok = QInputDialog.getText(self, "Input Dialog", "键入网络地址:")
if ok:
cap=cv2.VideoCapture(url)
ret, img=cap.read()
#cv2.imshow('MAT',img)
self.label.setPixmap(QPixmap.fromImage(cvMatToQimg(img)))
###########################################################
def cvMatToQimg(mat):
mat = cv2.cvtColor(mat, cv2.COLOR_BGR2RGB)
#mat=cv2.cvtColor(mat,cv2.COLOR_BGR2HSV)
#mat = cv2.cvtColor(mat, cv2.COLOR_BGR2GRAY)
return QImage(mat.tostring(), mat.shape[1], mat.shape[0], mat.shape[2] * mat.shape[1], QtGui.QImage.Format_RGB888)
app = QtWidgets.QApplication(sys.argv)
window = Mywindow()
window.show()
# window=myform() #如果是QWidget
#windows.show()
#app.exec_()
sys.exit(app.exec_())6 代码解释
from test import Ui_MainWindow # 导入uitestPyQt5.ui转换为uitestPyQt5.py中的类
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtGui import QImage,QPixmap
from PyQt5.QtWidgets import QFileDialog,QInputDialog
import cv2
import sys
import numpy as np首先将刚才建立的test内容导入,然后导入QTPY5中的类和方法。
cv2.namedWindow('MAT',0)
cv2.resizeWindow('MAT',480,360)
img=cv2.imread('c://girl.png')
cv2.imshow('MAT',img)用cv2打开一个窗口,读入并显示一个本地图像文件。
class Mywindow(QtWidgets.QMainWindow, Ui_MainWindow):
# 建立的是Main Window项目,故此处导入的是QMainWindow
# class myform(QWidget,Ui_Form):如建立的是Widget项目,导入的是QWidget
def __init__(self):
super(Mywindow, self).__init__()
self.setupUi(self)
###########################################################
这里编写slot函数和主程序
###########################################################
app = QtWidgets.QApplication(sys.argv)
window = Mywindow()
window.show()
# window=myform() #如果是QWidget
#windows.show()
#app.exec_()
sys.exit(app.exec_())这是固定模板,无需更改,如果建立的是QWidget窗口,相应替代即可。
def btn_ShowURL(self):
filename=self.plainTextEdit.toPlainText()
ret,img=cv2.VideoCapture(filename).read()
cv2.imshow('MAT',img)定义一个函数,当按钮按下时,首先读出plainTextEdit中的图片网络地址,这个地址可以自行键入,然后用cv2.VideoCapture方法读出并显示在外部活动的窗口中。
def btn_OpenFile(self):
filename = QFileDialog.getOpenFileName(self,'.png','c:')
self.label.setPixmap(QtGui.QPixmap(filename[0]))按钮按下时,弹出一个对话框,选择一个将要显示的本地图片文件,点击ok,则图片显示在lable中。
def btn_Change(self):
self.textEdit.setText('世界,我来了!')EditText文本框中内容按照要求重新赋值。
def btn_Dialog(self):
url, ok = QInputDialog.getText(self, "Input Dialog", "键入网络地址:")
if ok:
cap=cv2.VideoCapture(url)
ret, img=cap.read()
#cv2.imshow('MAT',img)
self.label.setPixmap(QPixmap.fromImage(cvMatToQimg(img)))按钮按下时,弹出一个对话框,要求键入一个网络地址,点击ok后,lable中显示出来。
def cvMatToQimg(mat):
mat = cv2.cvtColor(mat, cv2.COLOR_BGR2RGB)
#mat=cv2.cvtColor(mat,cv2.COLOR_BGR2HSV)
#mat = cv2.cvtColor(mat, cv2.COLOR_BGR2GRAY)
return QImage(mat.tostring(), mat.shape[1], mat.shape[0], mat.shape[2] * mat.shape[1], QtGui.QImage.Format_RGB888)这是一个通用的转换函数,将CV2格式的图片转换为QTPY5格式的文件。
实际效果
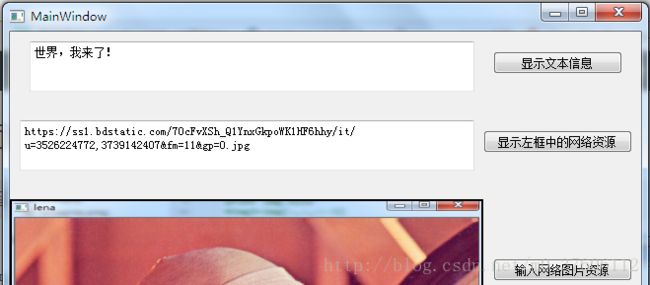
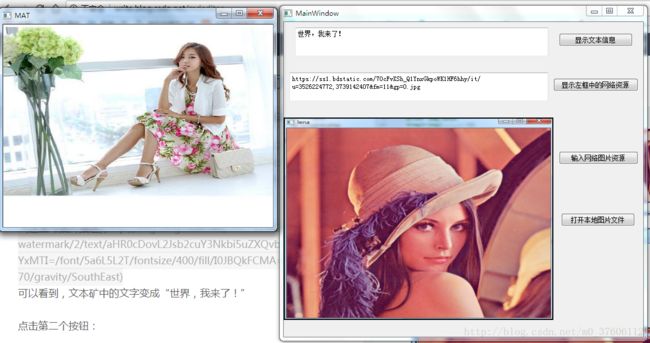
初始画面:

点击第一个按钮:

可以看到,文本框中的文字变成“世界,我来了!”
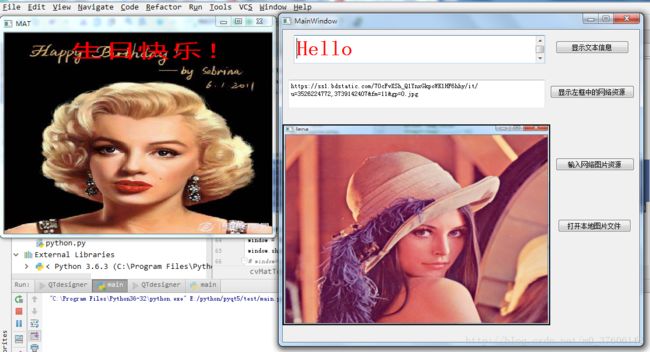
点击第二个按钮:

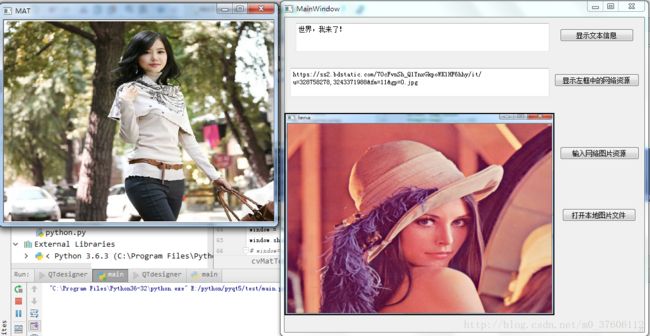
可以看到外部的图片发生了变化,我们重新输入一个新的网络地址:

图片进行了更新。
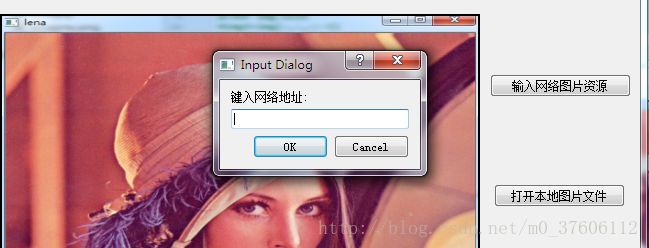
点击第三个按钮:

弹出一个对话框,我们在对话框中输入一个网络地址,点击ok:

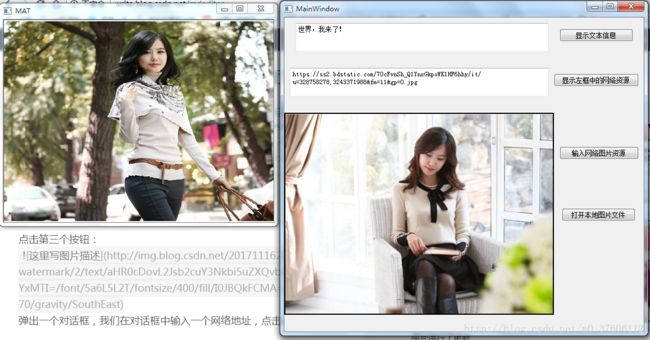
可以看到lable的图片发生了变化。
点击第四个按钮,弹出一个对话框,在c://目录下选择一个png文件,ok:

小结
有了QTPY5和Pycharm,对于opencv和python的图像处理和GUI界面确实带来了极大的便利,后期我们的例程和学习都将在这样的环境下运行和展示,而且大多数的图像和视频都会是直接来自于网络。