- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 微信小程序:EventChannel实现页面间事件通信通道
彭世瑜
微信小程序小程序
文档微信小程序https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.htmluni-apphttps://uniapp.dcloud.net.cn/api/
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
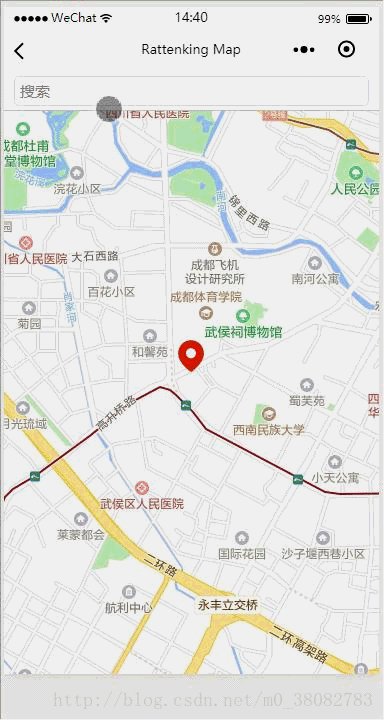
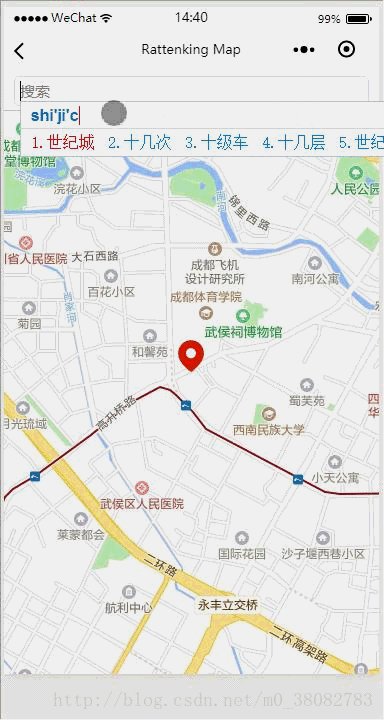
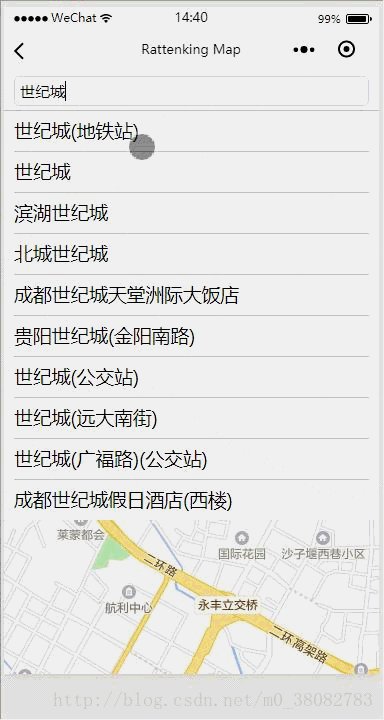
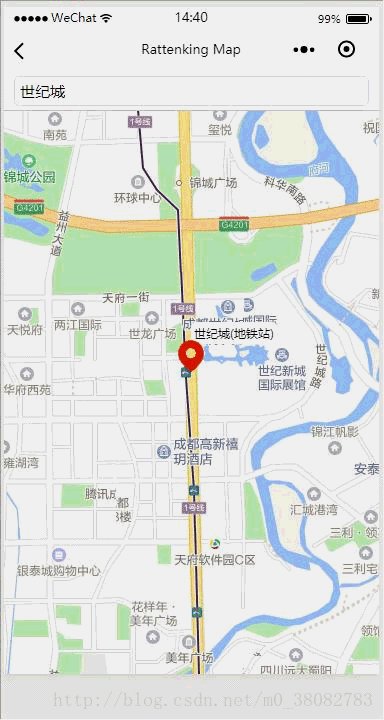
- 揭秘:影响微信小程序排名的关键词优化因素
在微信生态系统里,小程序数量日益庞大,竞争愈发激烈。想让自家小程序在微信搜索排名中崭露头角,获取更多流量,关键词优化是关键所在。下面就为大家揭秘影响微信小程序排名的关键词优化因素。关键词的精准挖掘与筛选契合用户搜索习惯:利用微信指数、百度指数等工具,深入分析与小程序业务相关的关键词热度及趋势,了解用户搜索习惯。将这类贴合用户当下需求的词汇纳入关键词库,能精准匹配用户搜索意图。拓展长尾关键词:除热门
- python+uniapp基于微信小程序的宿舍报修系统java+nodejs+php
QQ1963288475
pythonuni-app微信小程序djangoflaskspringbootjava
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在高校宿舍管理中,设施报修是一个重要的环节。传统的报修方式通常需要学生前往宿管办公室填写报修单,或者通过电话、短信等方式进行报修,这种方式存在诸多不便,如报修流程繁琐、信息沟通不畅等问题。而
- python+uniapp基于微信小程序的餐饮点单系统java+nodejs+php
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在餐饮行业中,传统的点单方式往往依赖于纸质菜单或人工服务,这种方式不仅效率低下,而且难以满足现代消费者对于便捷、快速服务的需求。随着移动互联网技术的普及,越来越多的餐饮企业开始探索数字化点单
- 同城达人社交圈子源码系统:(微信小程序+服务号+APP多端适配)独立部署覆盖引流圈子平台!
一、开源版同城社交圈源码的核心竞争力1.零经验快速启动,技术门槛大幅降低基于先进且成熟的技术栈构建,源码结构清晰,配合详尽的部署文档与可视化配置后台,让技术小白也能轻松上手。如同拼装乐高积木,用户通过直观的界面拖拽组合预设的社群模块(如信息流、成员管理、活动发布、内容分类),无需深入编码即可完成基础搭建与定制,大大缩短项目上线周期。2.功能生态完善,满足深度运营需求灵活社群矩阵:支持用户依据地域、
- 微信小程序云开发全面解析:从入门到实战
@程序员ALMJ
微信小程序小程序
一、什么是微信小程序云开发?微信小程序云开发是微信官方提供的一套云端一体化开发解决方案,它为开发者提供了云函数、云数据库、云存储等后端服务,开发者无需搭建服务器即可快速开发小程序。云开发采用Serverless架构,让前端开发者也能轻松完成后端开发工作。二、云开发的优势及解决的问题1.主要优势免运维:无需关心服务器部署、运维和扩容低成本:初期免费额度高,按量付费模式节省成本开发效率高:前端开发者可
- uniapp、微信小程序使用sm2加密解密,国密sm2
login.js为登录页面js,request.js为公共请求封装js。详细使用方法及文件请前往资源绑定地址下载倒入即可,其中公私要密钥自己生成
- 1、uniapp开发微信小程序遭遇的那些事(持续收集中)
打不着的大喇叭
微信小程序uniappuni-app微信小程序小程序前端
可恶,我用了开发h5思维去开发小程序1、插槽加了slot-scope就不显示??什么情况时间{{slotProps.time}}时间{{slotProps2.time2}}发现这样写,插槽是不会显示的,原因是包裹slot必须直接作为组件的子节点,不能被template包裹,否则微信小程序端slot机制会失效。slot必须直接作为自定义组件的子节点,不能被template/v-if包裹。修正后写法:
- 解决使用uniapp开发微信小程序时主包太大和vendor.js过大无法打包的问题
sunsineq
uniap小程序uni-app微信小程序javascript
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。方法一:线上图片小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1