接着上篇文章继续往后讲解其他知识点,感谢读者们愿意花费您们宝贵时间阅读!
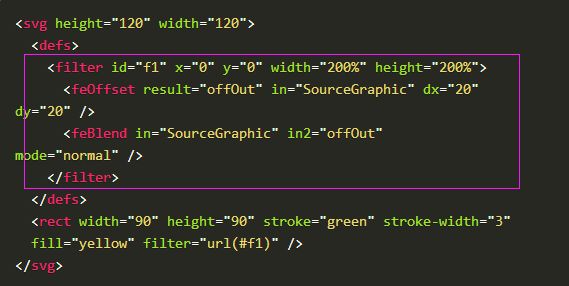
使用滤镜filter(也是设置阴影)
蒙版
使用蒙版需要在使用前在
设置有了蒙版,还需要在蒙版中添加图形元素并指定黑白颜色
案例
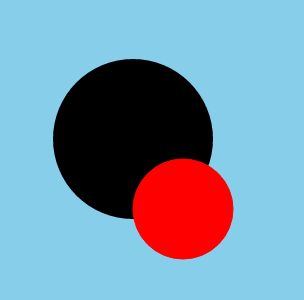
例子1
效果图
例子2
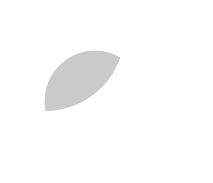
裁剪前
html
裁剪后
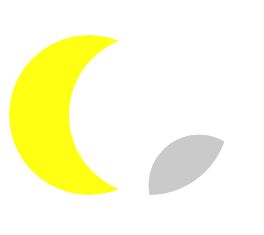
例子3
html
效果图
裁剪clipPath
裁剪路径和蒙板区别就是:
裁剪路径覆盖的对象要么就是全透明(可见的,位于裁剪路径内部),要么就是全不透明(不可见,位于裁剪路径外部);蒙板可以指定不同位置的透明度
裁剪主要为了设置不同形状图形,蒙版主要为了设置渐变颜色图形
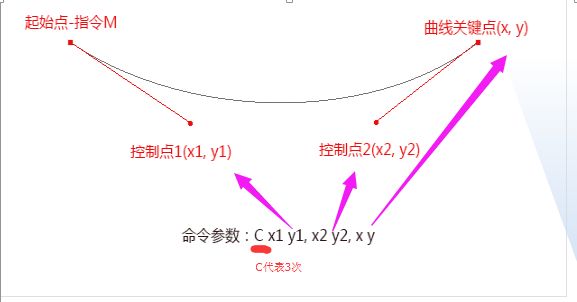
(路径画法)贝塞尔曲线
三次贝塞尔曲线的原理:
其中,Catmull-Rom曲线不是标准的svg命令
案例:
动画animate方面:
动画原理
动画标签
动画元素,属性定位,动画参数
定位:
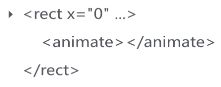
动画标签被包含在目标元素里:
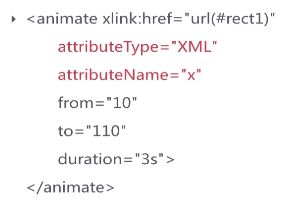
基本animate标签属性设置:
fill属性设置:
fill=”freeze”,设置freeze时,动画就停止在to的数值位置;其他属性表示:remove回原位
repeatCount=“100”,表示次数为100;其他属性表示:循环indefinite,一次:forwards
动画叠加
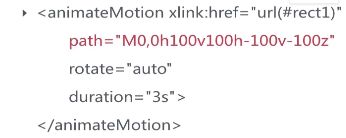
animate标签:
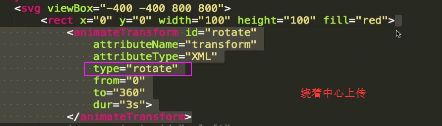
animateTransform标签:(不能叠加)
轨迹路径:
案例
例子1:
效果图
例子2:
效果图
例子3:
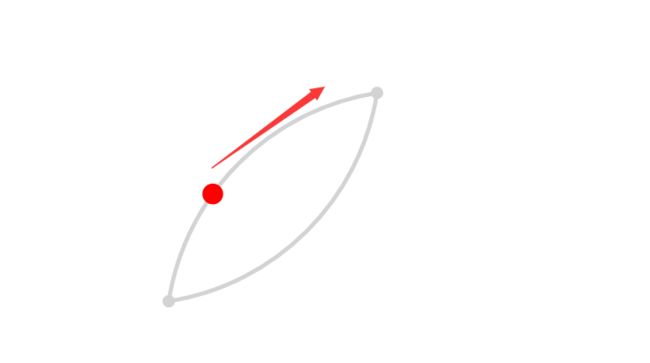
沿着路径运动
fill="none" id="theMotionPath"/>
效果图
线性变换:
旋转变换transform(会经常在绘制图形时,改变其状态,用到它)
文本text
属性: dx、dy属性,切线和法线方向的偏移;dx是设置字体之间的间隙,dy是设置字体间纵坐标的位置;x、text-anchor、startOffset属性,确定排列起始位置
文本垂直居中问题
textPath使用方法:
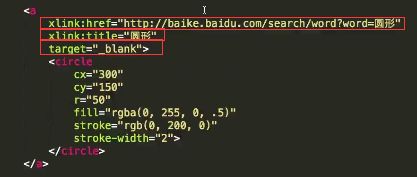
加在文本的超链接(a标签)
Xlink:href 指定连接地址
Xlink:title 指定连接提示
Target 指定打开目标
文本旋转
设置文本路径(可以取消路径颜色,也可以设置路径颜色)
案例
例子1
效果图
例子2
效果图
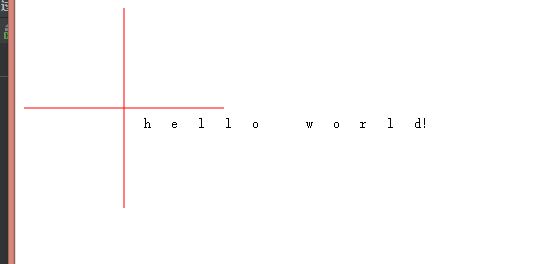
例子3(text-anchor startOffset xlink:href="")
hello world!hello world!
效果图
例子4
hello world!hello world!
效果图
例子5
hello world!hello world!
效果图
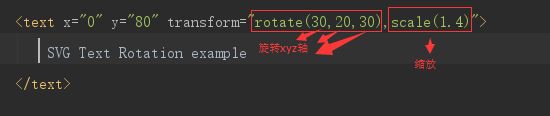
例子6
SVG Text Rotation example
效果图
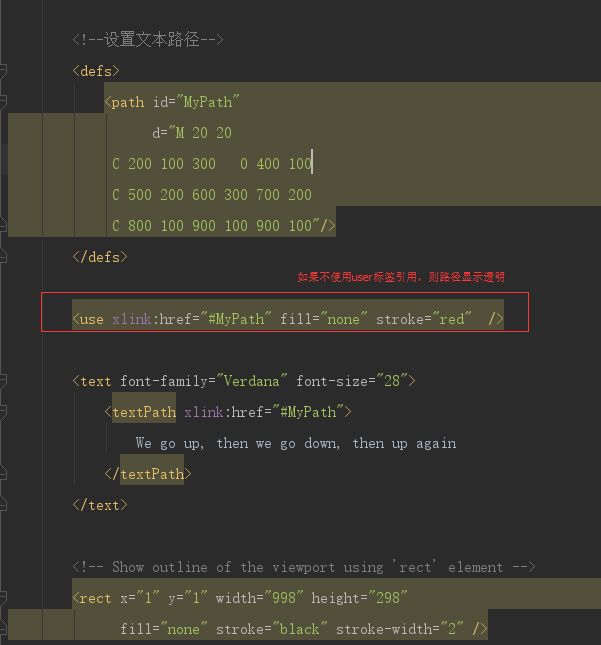
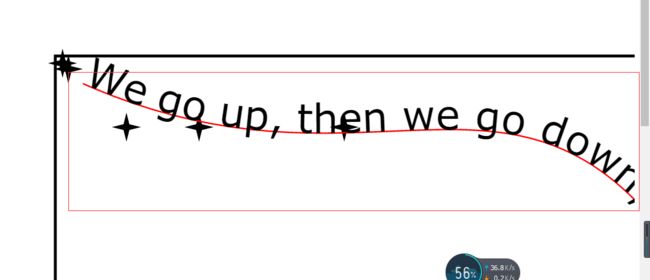
例子7
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100"/>
We go up, then we go down, then up again
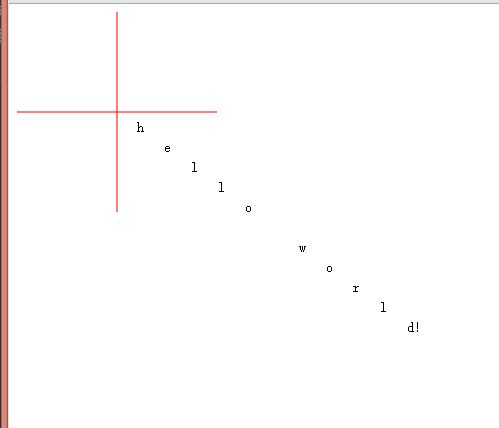
效果图
例子8
在文本中text使用tspan
You are
a banana
效果图
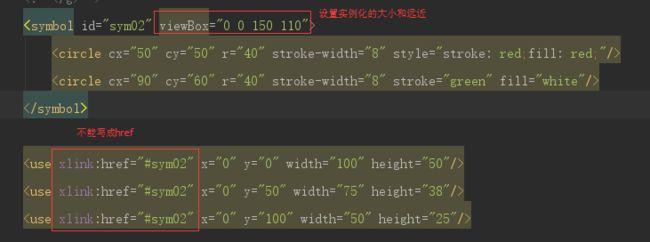
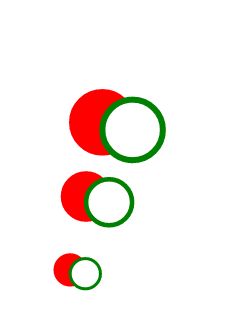
Symbol标签(use标签,复用元素标签)
案例
效果图
注意:使用g标签和symbol标签的对比
不用symbol,而用g标签效果
效果
Switch标签使用
浏览器显示的语言是什么,text就显示哪种语言的文本
marker标签使用
属性:refX="1" refY="5"设置箭头位置
markerWidth="4" markerHeight="4" 设置箭头粗细
pattern标签使用
颜色渐变和画刷
渐变(径向和线性两种类型渐变)
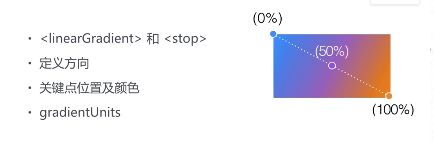
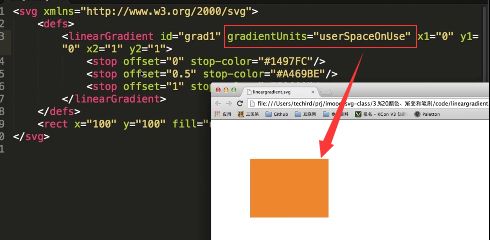
线性渐变
案例
效果图
补充:加上属性grdientIUnits用的是世界坐标系
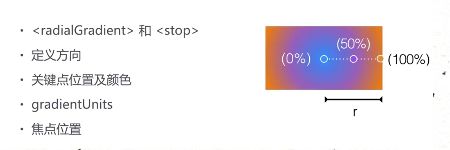
径向渐变
案例
效果图
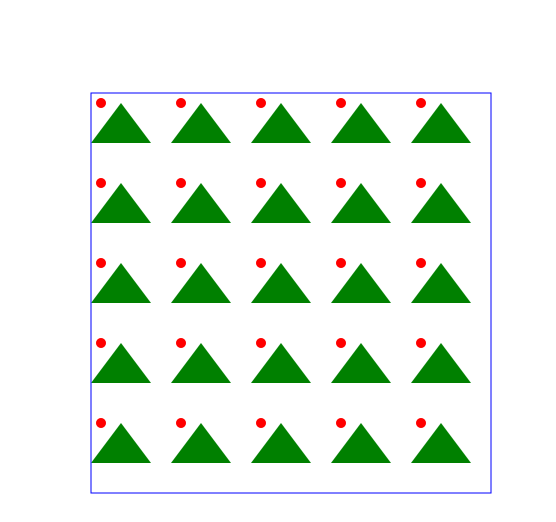
笔刷
例子
效果图
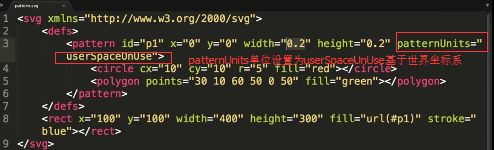
patternUnits单位
patternUnits="userSpaceOnUse"
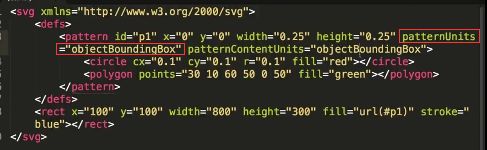
patternUnits="objectBoundingBox" 和patternContentUnits="objectBoundingBox"
效果图
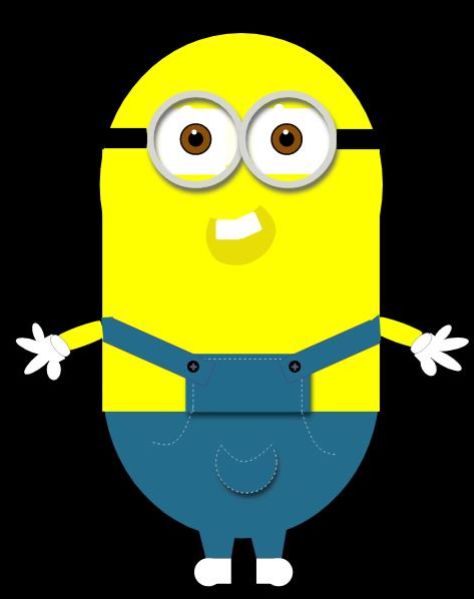
完整的案例:
Github地址:https://github.com/lilyping/svg_smallYellowCute
本文作者lilyping
越努力,越幸运
原文链接:https://www.jianshu.com/u/3908e601f4ec
微信公众号:BestLilyPing
github:https://github.com/lilyping
Demos源码地址:https://github.com/lilyping