diaplay:flex
Flex布局的特点:
• 任意方向的伸缩,向左,向右,向下,向上
• 在样式层可以调换和重排顺序
• 主轴和侧轴方便配置
• 子元素的空间拉伸和填充
• 沿着容器对齐
伸缩容器
设有display:flex或者display:block的元素就是一个flex Container(伸缩容器),里面的子元素称为flex item(伸缩项目),flex container中子元素都是使用Flex布局排版。
伸缩容器是一个HTML标签元素,并且display属性显式的设置了flex属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目。设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
•display:block 指定为块内容器模式,总是使用新行开始显示,微信小程序的视图容器(view,scroll-view和swiper)默认都是display:block。
•display:flex:指定为行内容器模式,在一行内显示子元素,可以使用flex-wrap属性指定其是否换行,flex-wrap有三个值:nowrap(不换行),wrap(换行),wrap-reverse(换行第一行在下面)
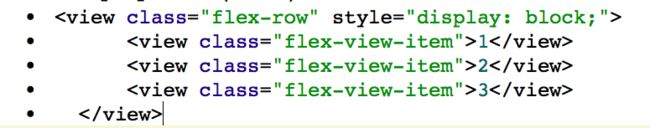
使用display:block(默认值)的代码
运行结果是:使用display:block结果:1
2
3
使用display:flex后的效果是:123
容器的属性
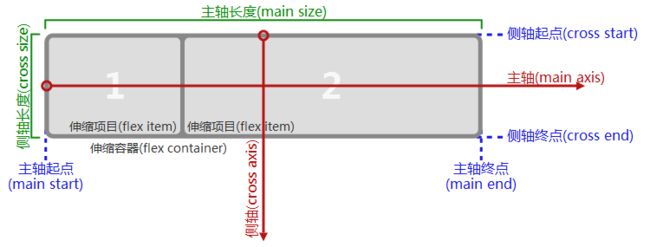
Flex布局的伸缩容器可以使用任何方向进行布局。容器默认有两个轴:主轴(main axis)和侧轴(cross axis)。主轴的开始位置为主轴起点(main start),主轴的结束位置为主轴终点(main end),而主轴的长度为主轴长度(main size)。同理侧轴的起点为侧轴起点(cross start),结束位置为侧轴终点(cross end),长度为侧轴长度(cross size)。详情见下图:
以下6个属性可以设置在容器上。
flex-direction flex-wrap flex-flow justify-content align-items align-content
(1)flex-direction属性决定主轴的方向(即项目的排列方向)。
• row :从左到右的水平方向为主轴
• row-reverse:从右到左的水平方向为主轴
• column:从上到下的垂直方向为主轴
• column-reverse从下到上的垂直方向为主轴
如果水平方向为主轴,那个垂直方向就是侧轴,反之亦然。四种主轴方向设置的效果图:
(2)flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
(3)flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
(4)justify-content属性
justify-content属性定义了子容器在主轴上的对齐方式。
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
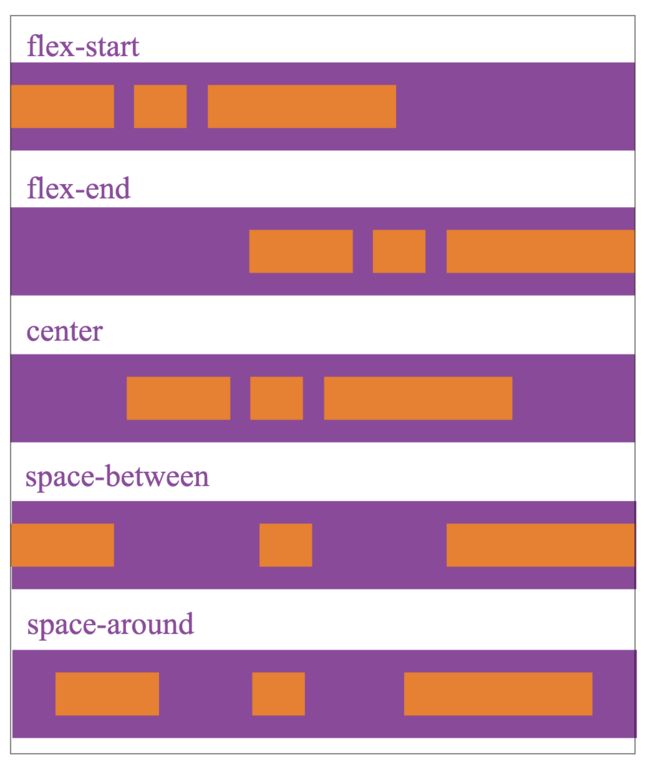
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
每种属性对应的作用效果如图所示:
(5)align-items属性
align-items属性适用于所有的flex容器,它是用来设置每个flex元素在侧轴上的默认对齐方式。align-items和align-content有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
align-items表示侧轴上的对齐方式:
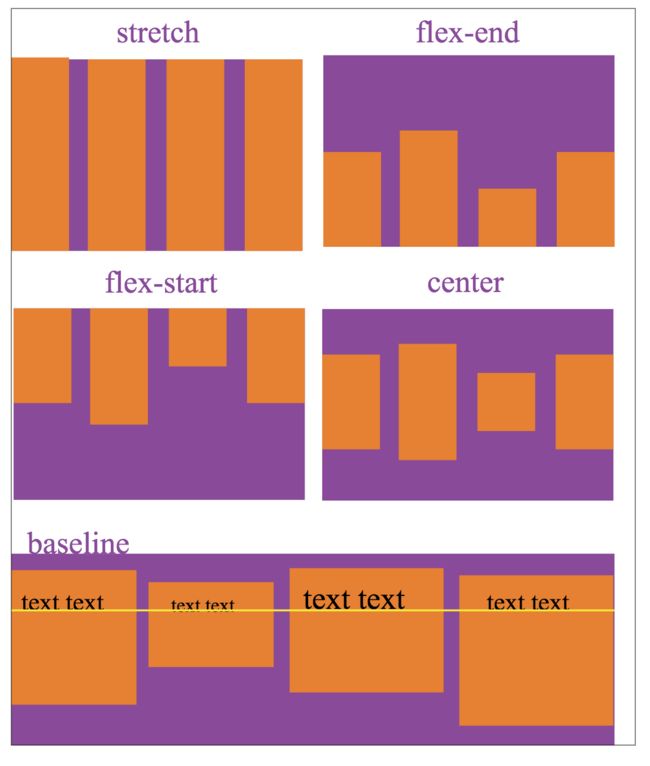
• stretch 填充整个容器(默认值)
• flex-start 侧轴的起点对齐
• flex-end 侧轴的终点对齐
• center 在侧轴中居中对齐
• baseline 以子元素的第一行文字对齐
各个属性对应的布局效果如图:
(6)align-content属性
align-content属性只适用于多行的flex容器,并且当侧轴上有多余空间使flex容器内的flex线对齐。
关于align-content和align-items的区别比较:
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。在元素布局的时候,如果有多个侧轴,则align-content生效,如果只有一个侧轴,则align-items生效。
(7)align-self是写在flex的子项属性上的
align-self 属性定义flex的子项单独在侧轴(纵轴)方向上的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。