【Facebook的UI开发框架React入门之八】Image的使用简介(iOS平台)-goodmao
---------------------------------------------------------------------------------------------------
React.native是facebook开源的一套基于JavaScript的开源框架,
很方便用来开发移动设备的app。
而且,方便及时更新app的UI与数据,也很方便部署。
goodmao希望帮助大家迅速上手掌握!
----------------------------------------------------------------------------------------------------
参考:
样式Style: http://facebook.github.io/react-native/docs/view.html#style
视图View: http://facebook.github.io/react-native/docs/style.html#content
图像Image: https://facebook.github.io/react-native/docs/image.html#content
颜色参考:http://www.w3school.com.cn/html/html_colors.asp
源码参考:
Layout.h/.c文件
----------------------------------------------------------------------------------------------------
我们这一节,简单介绍关于图像Image的使用,
目的是让大家在分分钟内理解并学会用法。
一、Image简介:
React可以加载并显示多种来源的图片,包括:
1.本地静态资源图,本地临时图;
2.网络图;
3.本地磁盘图(例如相册或相机)。
二、使用方法
(1)本地静态图使用
1.添加图片到项目中
添加图片到项目中后,生成的app中直接包含了静态图片资源,可以直接使用。
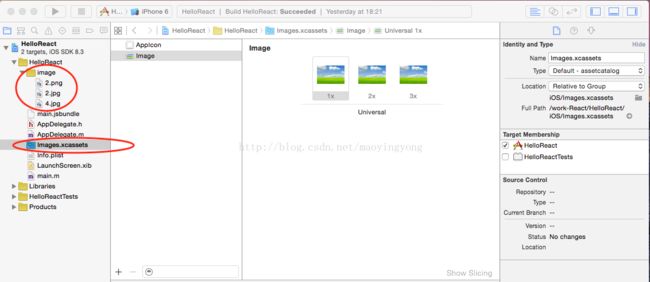
有两种方式添加图片到项目中,如图:
a.直接在xcode中添加文件夹和图片
b.在Images.xcassets中添加图片
2.加载并显示
a.定义样式
var styles = StyleSheet.create({
container: {
//flex: 1,
flexDirection: 'row',
position: 'absolute',
top: 100,
left: 10,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
size: {
width: 100,
height: 150,
},
});
b.创建类加载并显示图片
说明:导入本地静态资源图的方法为 require('image!1'),
其中,参数'image' 表示加载图片文件,参数'1' 是图片文件名,
两者中间用感叹号'!'分隔。
注意:我尝试了用这两种方式加载jpg图片,居然没显示,还没查明原因。
如果哪位搞定,麻烦告知和给各位朋友分享!
var HelloReact = React.createClass({
//设置视图Image
render: function() {
return (
);
}
});
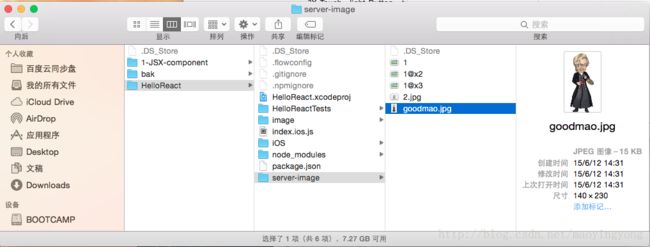
(2)加载并显示服务器的图片
1.添加图片到服务器
在我们测试项目 HelloReact的文件夹中,与index.ios.js同一级文件夹,
创建文件夹存:server-image,存放下面js中需要加载的图片文件。
2.加载并显示图片
a.样式定义同上
b.创建类并加载和显示网络图
说明:直接用属性uri: 即可加载网络图片,且支持常见图片格式(png,jpg等)。
var HelloReact = React.createClass({ //创建组件类
//组件的渲染方法
//设置视图Image
render: function() {
return (
);
}
});
三、运行效果图:
说明:图片来自“小偶App”,好玩吧?!
喜欢自拍的朋友,不要错过,哈哈!