iOS 实现点赞动画特效
动画的基本使用
动画的实现基本上是基于对View控件和View的layer属性进行操作,对视图进行移动,尺寸变换,透明度变换,旋转等一系列操作。
关键帧动画:
动画的实现可以分为两个部分,一部分是规定动画的变化内容,比如view需要把scale从0变化到1,这个数字是相对值,即从尺寸为0变化到正常尺寸。另一个部分是规定动画的渐变时间。这样就实现了view在规定时间完成指定变化了,这个变化的过程也可以通过参数设置为非均匀变化的。上面的示例是关键帧动画的实现,实现的方式是把动画划分为几个部分,“第一帧”做一件事,“第二帧”再做另外一件事,这就使得变化连续且可控。Duration参数确定了时间,delay确定了延时多久执行,options确定了关键帧动画布局子控件。completion的参数是一个block,其中的内容是在内容执行结束后才调用。这里做了3帧,前两帧做了尺寸变为3倍然后恢复,后一帧使得其隐藏。结束后会调用block使其移除。
[UIView animateKeyframesWithDuration:self.animationDurtion * 4 delay:0.0 options:UIViewKeyframeAnimationOptionLayoutSubviews animations:^{
/*参数1:关键帧开始时间
参数2:关键帧占用时间比例
参数3:到达该关键帧时的属性值 */
[UIView addKeyframeWithRelativeStartTime:0.0 relativeDuration:0.5 * self.animationDurtion animations:^{
giveLikeView.transform = CGAffineTransformMakeScale(3, 3);;
}];
[UIView addKeyframeWithRelativeStartTime:0.5 * self.animationDurtion relativeDuration:0.5 * self.animationDurtion animations:^{
giveLikeView.transform = CGAffineTransformIdentity;
}];
[UIView addKeyframeWithRelativeStartTime:self.animationDurtion relativeDuration:self.animationDurtion * 3 animations:^{
giveLikeView.alpha = 0;
}];
} completion:^(BOOL finished) {
giveLikeView.hidden = YES;
[giveLikeView removeFromSuperview];
}];
CAShapeLayer和UIBezierPath:
当不满足于view的变化,还需要在view的表面绘制一些图案,就要对layer进行操作,layer可以理解为是view的表面,每个view都有layer参数。UIBezierPath是贝塞尔曲线,它用于设置绘图的路径,没有了它,layer的绘制也是无效的,因为没有边界呀。
如下代码绘制了一个圆形的曲线,设置了它的中心,半径,起始终止角这些属性。
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(giveLikeView.bounds.size.width/2, giveLikeView.bounds.size.height/2) radius:giveLikeView.bounds.size.width startAngle:-1.57 endAngle:-1.57+3.14*2 clockwise:YES];
circleLayer.path = bezierPath.CGPath;
[self.layer addSublayer:circleLayer];
在最后我们可以看到:circleLayer.path = bezierPath.CGPath; [self.layer addSublayer:circleLayer];
它的作用是设置layer的路径,并把layer添加到view的表面。下面来看看layer的配置。
创建一个layer后设置它的frame和颜色以及边界,线宽这些属性。
CAShapeLayer *circleLayer = [[CAShapeLayer alloc] init];
circleLayer.frame = giveLikeView.frame;
circleLayer.fillColor = [UIColor clearColor].CGColor;
circleLayer.strokeColor = [UIColor redColor].CGColor;
circleLayer.lineWidth = 1;
几处联系:把贝塞尔曲线和layer联系起来,把layer和view的layer联系起来。
为layer加动画(动画组):
先创建动画组CAAnimationGroup,它可以容纳若干动画,然后创建若干CABasicAnimation基础动画。分别设置属性,动画组需要涉及的属性有时间功能,kCAMediaTimingFunctionEaseIn表示逐渐加快,另外还有设置持续时间,设置kCAFillModeForwards表示动画在结束后会保持,removedOnCompletion = NO表示最后不移除。在基础动画的设置中,一般设置在动画组中的起始时间和持续时间,还有参数的变化。最后的 group.animations = @[scaleAnimtion,widthStartAnimtion,widthEndAnimtion];[circleLayer addAnimation:group forKey:nil];
两句表示在动画组中添加动画然后为layer添加动画组,这样layer就有动画特效了。
//动画
CAAnimationGroup *group = [CAAnimationGroup animation];
group.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
NSTimeInterval groupInterval = self.animationDurtion * 0.8;
group.duration = groupInterval;
group.fillMode = kCAFillModeForwards;
group.removedOnCompletion = NO;
CABasicAnimation * scaleAnimtion = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimtion.beginTime = 0;
scaleAnimtion.duration = groupInterval * 0.8;
scaleAnimtion.fromValue = @(0);
scaleAnimtion.toValue = @(1);
CABasicAnimation * widthStartAnimtion = [CABasicAnimation animationWithKeyPath:@"lineWidth"];
widthStartAnimtion.beginTime = 0;
widthStartAnimtion.duration = groupInterval * 0.8;
widthStartAnimtion.fromValue = @(1);
widthStartAnimtion.toValue = @(2);
CABasicAnimation * widthEndAnimtion = [CABasicAnimation animationWithKeyPath:@"lineWidth"];
widthEndAnimtion.beginTime = groupInterval * 0.8;
widthEndAnimtion.duration = groupInterval * 0.2;
widthEndAnimtion.fromValue = @(2);
widthEndAnimtion.toValue = @(0);
group.animations = @[scaleAnimtion,widthStartAnimtion,widthEndAnimtion];
[circleLayer addAnimation:group forKey:nil];
点赞动画的实现原理
下面来介绍demo的实现原理。
controller的尺寸设置为全屏,在其上方也覆盖一个全屏的view,再在view上添加点击事件(手势)。
- (void)addGesture
{
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(creatOneHeart:)];
[self addGestureRecognizer:tap];
}
下面看看点击后调用的方法:
这里每次点击都会获取点击的位置然后去初始化一个爱心,这是异步任务,放在主队列中执行。
- (void)creatOneHeart:(UITapGestureRecognizer *)sender
{
CGPoint point = [sender locationInView:self];
dispatch_async(dispatch_get_main_queue(),^{
[self initOneNewHeart:point];
});
}
这段代码创建了视图对象,这里自然用到了事先创建好的心形图片。这里把创建的imageview存到队列,显示到view上,最后调用likeAction:方法执行动画。
- (UIImageView *)createGiveLikeView
{
UIImageView *giveLikeView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 40, 40)];
giveLikeView.backgroundColor = [UIColor clearColor];
UIImage *image = [UIImage imageNamed:@"icon_home_like_after"];
giveLikeView.userInteractionEnabled = YES;
giveLikeView.tag = GiveType;
giveLikeView.image = image;
giveLikeView.hidden = NO;
_giveLikeView = giveLikeView;
return _giveLikeView;
}
- (void)initOneNewHeart:(CGPoint)point
{
UIImageView *giveLikeView = [self createGiveLikeView];
giveLikeView.center = point;
[self.array addObject:giveLikeView];
[self addSubview:giveLikeView];
[self likeAction:giveLikeView];
}
我们看看giveLikeAction:这个方法,它包括执行心形的变化动画和绘制六个辐射的三角形动画,还有辐散的圆的动画。
- (void)likeAction:(UIImageView *)giveLikeView
{
[self giveLikeAction:giveLikeView];
}
- (void)giveLikeAction:(UIImageView *)giveLikeView
{
[self animtionChangeLikeType:giveLikeView];
[self createTrigonsAnimtion:giveLikeView];
[self createCircleAnimation:giveLikeView];
}
接下来直接看看辐散的三角形的动画(爱心的变化动画在上面已经涉及到了):
这段代码跑了6个循环,做了6个三角形,它们分别有动画效果。
shape.transform = CATransform3DMakeRotation(3.14 / 3 * i, 0, 0, 1);实现了旋转。
[giveLikeView.layer addSublayer:shape];执行layer的添加。
因为在循环中,每个layer都有独立的动画,动画组实现的效果是三角形从小变大,最后变成一条直线并消失。
下面的两行代码用到了__bridge,它的作用是实现类型的转换,这里把CGPathRef类型“桥接”转化为了id类型,如果没有它,会报错。
pathAnimation.fromValue = (__bridge id)startPath.CGPath;
pathAnimation.toValue = (__bridge id)endPath.CGPath;
- (void)createTrigonsAnimtion:(UIImageView *)giveLikeView
{
for(int i=0;i<6;i++) {
//创建一个layer并设置位置和填充色
CAShapeLayer *shape = [[CAShapeLayer alloc] init];
shape.position = CGPointMake(giveLikeView.bounds.size.width/2, giveLikeView.bounds.size.height/2);
shape.fillColor = [UIColor redColor].CGColor;
//设置贝塞尔曲线,执行路径
UIBezierPath *startPath = [[UIBezierPath alloc] init];
[startPath moveToPoint:CGPointMake(-2, 30)];
[startPath addLineToPoint:CGPointMake(2, 30)];
[startPath addLineToPoint:CGPointMake(0, 0)];
[startPath addLineToPoint:CGPointMake(-2, 30)];
shape.path = startPath.CGPath;
//旋转
shape.transform = CATransform3DMakeRotation(3.14 / 3 * i, 0, 0, 1);
[giveLikeView.layer addSublayer:shape];
//动画组
CAAnimationGroup *groupAnimation = [CAAnimationGroup animation];
groupAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
groupAnimation.duration = self.animationDurtion;
groupAnimation.fillMode = kCAFillModeForwards;
groupAnimation.removedOnCompletion = NO;
//基础动画1
CABasicAnimation *scaleAnimtion = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
//缩放时间占20%
scaleAnimtion.duration = self.animationDurtion * 0.2;
scaleAnimtion.fromValue = @(0);
scaleAnimtion.toValue = @(1);
//绘制三角形结束 一条直线
UIBezierPath *endPath = [UIBezierPath bezierPath];
[endPath moveToPoint:CGPointMake(-2, 30)];
[endPath addLineToPoint:CGPointMake(2, 30)];
[endPath addLineToPoint:CGPointMake(0, 30)];
//基础动画2
CABasicAnimation *pathAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
pathAnimation.beginTime = self.animationDurtion * 0.2;
pathAnimation.duration = self.animationDurtion * 0.8;
pathAnimation.fromValue = (__bridge id)startPath.CGPath;
pathAnimation.toValue = (__bridge id)endPath.CGPath;
groupAnimation.animations = @[scaleAnimtion,pathAnimation];
[shape addAnimation:groupAnimation forKey:nil];
}
}
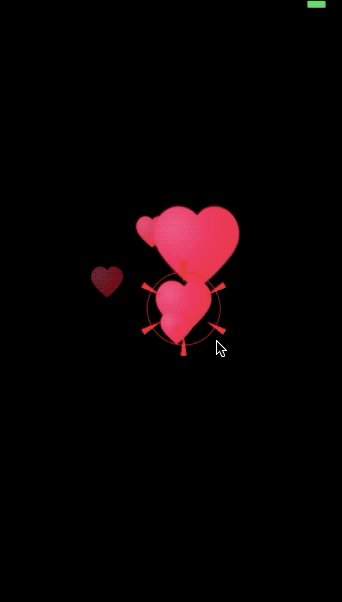
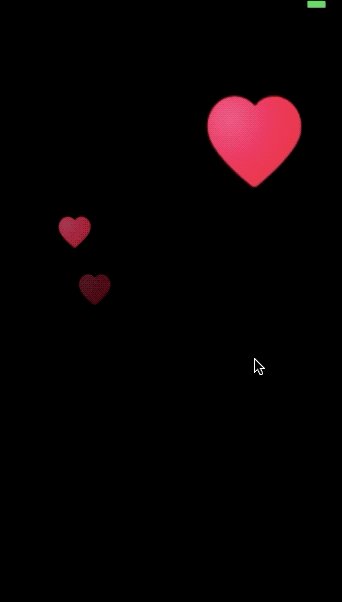
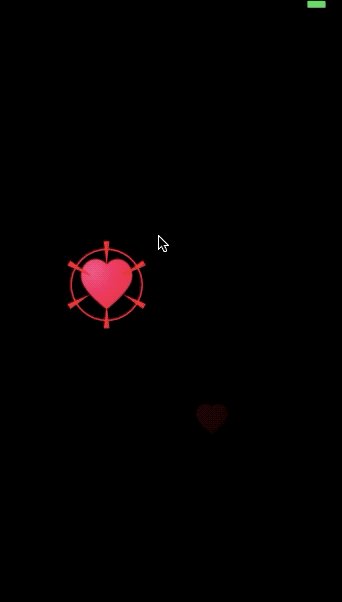
demo实现的动画效果
demo的GitHub链接
最后附上demo链接:MYFGiveLikeAnimationDemo