理解WebKit和Chromium: Content API和CEF3
转载请注明原文地址:http://blog.csdn.net/milado_nju/article/details/7455373
# Content API及CEF3
## 概述
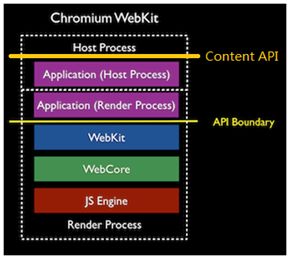
相信你一定看过下面这张图(没看过的话去上官网阅读一下“how chromium displays web pages”)。
这是一幅介绍页面如果被渲染和显示的概括性的层次结构图。Renderer进程和Browser进程通过IPC来交换信息,具体的设施就是RendererHost和Renderer等相关类,其作用是把网页的内容(content)渲染成Tab的显示内容。一个Tab可能会包含多个页面的内容,因而它会管理Tab中的多个页面内容。Tab contents之上就是浏览器,Tab contents会把内容绘制在browser窗口的一个标签中。
Chromium把RendererHost及其以下部分称为Content,同时包括还有很多对HTML5功能实现的支持,contentAPI基于此两部分,包装成为一套公开的接口。Tab contents及以上部分称为Chrome(chrome的原意即是包装在网页内容之上的框)。浏览器中相关的功能仅仅在content API之上才有,而不存在于content API中。
上面的这个架构看起来没什么问题,但是,这对希望把chromium渲染网页的功能包装成接口,被内嵌到任何其他应用程序来说,就有着明显地不足。第一,在WebKit chromium移植中提供了一套公开的接口,但是它在renderer进程,没有很多chromium的提供的高级功能;第二,Chromium在browser进程中没有提供任何公开的接口,也就是说,如果基于RendererHost等开发一套嵌入式的接口,代价将是非常巨大的,因为这些内部使用的类及其接口是经常变动的(注意,确实变化的非常快)。
上图介绍的是WebKit的chromium移植接口和Content API在整个栈中所在的层次,“API boundary”是原来的WebKit的chromium移植所提供的公开接口,“Content API”表示的是新的content API所在的层次。层次上的向上移动带来了使用者的稳定性,HTML5功能的支持,GPU硬件加速功能,沙箱模型等的支持。这里稍微不同的地方是浏览器的功能在Content API之上,所以图片中的Application应该去除掉这一部分。图片来源于WebKit官网,略有修改。
下面我们来看一下chromium官网上所宣称引入Content API的两条原因:
1) 让Chrome的开发者们摆脱content内部的复杂工作原理和机制;
2) 给content和chrome划分清楚的界限来帮助开发者或者嵌入式的使用者们。
在了解了相关背景之后,上面的解释就相当简单明了了。
为了方便测试,chromium中有一个基于content api的简单测试程序content shell。它非常的简单,仅仅是一个壳,调用了content API并实现了部分必需的回调接口,可以用来测试和其他一些简单的功能。
CEF全称chromium embeddedframework,其目的是提供一套嵌入式的接口,最初的版本是基于早期的RendererHost和chrome浏览器的很多内部接口开发而来的,在新的CEF3中,其主要依赖于公开的Content API来实现的。
为了清晰地了解它们之间的的关系,下图描述了WebKit, content API,浏览器,content shell和CEF3的层次关系。Chrome浏览器,content shell和CEF3三者都是基于content API开发的,它们只是有不同的实现,服务于不同的应用场景而已。
后面的章节将重点介绍content API和CEF3,因content shell比较简单,故略过。
## Content API
Content API不仅提供了公开和稳定的接口,而且它从诞生以来一个重要的目标就是要支持所有的HTML5功能和GPU硬件加速功能,这可以让它的使用者们不需要很多的工作即可以得到好的HTML5支持和硬件加速机制。同时,借助于现有的多进程架构,一些chromium中的新功能例如沙箱模型等也在其中得到了支持。
下面详细介绍一下Content API包含哪些部分。
Content API的相关的接口定义文件均在content/public目录下,按照功能分成六个部分:每个部分的接口一般也可以分成两类,第一类是嵌入者(embedder,这里可以是Chrome浏览器,CEF3和content shell)调用的接口,另一类是嵌入者实现的回调接口,被content API的内部实现所调用,例如参与实现的逻辑,事件的监听等。
1) App
这部分主要是跟应用程序或者进程的创建和初始化相关。
第一类,主要包括创建进程的初始化函数,content的初始化和关闭;
第二类,主要是实现回调函数,告诉嵌入者启动完成,进程启动,进程推出,沙盒模型初始化开始和结束等等。
2) Browser
第一类包括,对一些HTML5功能和其他一些高级功能实现的参与,例如resource,sensor,notification, speech recognition, web worker, download, web intents,等等;
第二类包括ContentBrowserClient,主要是实现部分逻辑,被Browser端(或者进程)调用,还有就是一些事件的回调函数.
3) Common: 主要定义一些公共的接口,被render和browser共享,例如一些进程相关,参数,gpu相关等等
4) Plugin: 仅有一个接口告诉嵌入者plugin进程被创建了
5) Render
第一类包含获取RenderThread的消息循环,注册v8 extension,计算JavaScript表达式等等
第二类包括ContentRendererClient,主要是实现部分逻辑,被Browser端(或者进程)调用,还有就是一些事件的回调函数
6) Utility: 工具类接口,主要包括让嵌入者参与content API中的线程创建和消息的过滤。
## CEF和CEF3
早在content API出现之前,CEF便已出现,其目的是提供嵌入式的框架,可以让渲染网页的功能方便地嵌入到应用程序之中。CEF依赖于chromium浏览器,所以chromium对HTML5的支持和性能上的优势,都得以继续在CEF中体现出来。但是,根据实际测试的结果来看,情况可能并非如此。首先,其对GPU硬件加速的支持不是很好,这时因为它会把GPU内存读回到CPU内存,速度非常慢;再次,因为基于chromium的内部结构,而它们经常变化,所以CEF经常需要发生变化,这对维护来说是件很头痛的事。
得益于content API的出现,CEF的作者也基于它开发了CEF3。CEF3在保持其提供的接口基本不变的情况下,借助content API的能力,其对HTML5和GPU硬件加速提供了较好的支持。它的核心变为调用content API的接口和实现content API的回调接口,来组织和包装成CEF3自己的接口以被其他开发者所使用。其好处是,CEF3的接口相对比较简单,使用起来方便,同时不需要实现很多content API的回调接口,但是缺点就是,如果需要使用content API的很多功能,CEF3的接口可能做不到,或者说只能通过直接调用content API接口来完成。
下面简单介绍一下CEF3的接口。
CefClient:回调管理类,包含5个接口用于创建其它的回调类的对象
CefLifeSpanHandler: 回调类,用于控制popup对话框的创建和关闭等操作
CefLoadHandler: 回调类,可以用来监听frame的加载开始,完成,错误等信息
CefRequestHandler: 回调类,用于监听资源加载,重定向等信息
CefDisplayHandler: 回调类,用于监听页面加载状态,地址变化,标题等得信息
CefGeolocationHandler: 回调类,用于CEF3向嵌入者申请geolocation的权限
CefApp: 与进程,命令行参数,代理,资源管理相关的回调类,用于让CEF3的调用者们定制自己的逻辑
CefBrowser: renderer进程中执行浏览相关的类,例如前进,后退等
CefBrowserHost: browser进程中的执行浏览相关的类,其会把请求发送给CefBrowser
CefFrame: 表示的是页面中的一个Frame,可以加载特定url,在该运行环境下执行JavaScript代码等得。
V8:CEF3提供支持V8extension的接口,但是这有两个限制,第一,v8 extension仅在Renderer进程使用;第二,仅在沙箱模型关闭时使用。
## Content API和WebKit2
Content API和WebKit2的接口都是基于跨进程的结构的,按我个人的理解,它们是互相影响而又互相吸收对方的优点,它们具有相同点,又有不同点:
1) Content API提供的是一套基于跨进程的架构模型(当然它也可以不是多进程的),这有利于browser(UI)进程的稳定,这同样对WebKit2适用;
2) Content API不仅如此,它里面包含chromium对于HTML5,GPU硬件加速,和沙箱模型等功能的支持,而WebKit2可能并非如此;
3) Content API是chromium提出的接口,而WebKit2是一个更加开放和公开的接口,被众多的WebKit移植所使用。
## 源文件目录
Content/public/app ,Content/public/browser, Content/public/render, Content/public/common,
Content/public/plugin, Content/public/utility
ContentAPI所包含的相关的目录,里面包含所有的接口
## 参考文献
1. http://www.chromium.org/developers/content-module/content-api
2. http://code.google.com/p/chromiumembedded/
3. http://trac.webkit.org/wiki/WebKit2