JavaFX官方教程(十三)之应用效果
翻译自 Applying Effects
创建视觉效果包含以下主题:
-
混合效果
-
绽放效果
-
模糊效果
-
投影效果
-
内阴影效果
-
反射
-
照明效果
-
透视效果
-
创建一系列效果
介绍如何使用视觉效果来增强JavaFX应用程序的外观。
所有效果都位于javafx.scene.effect包中,并且是类的子Effect类。有关特定类,方法或其他功能的更多信息,请参阅API文档。
混合效果
混合是一种效果,它使用一种预定义的混合模式将两个输入组合在一起。
在节点blend(node.setBlendMode())的情况下,两个输入是:
-
正在渲染的节点(顶部输入)
-
节点下面的所有内容(底部输入)
底部输入的确定基于以下规则:
-
包括同一组中的所有较低Z阶兄弟姐妹。
-
如果组具有已定义的混合模式,则该过程停止,并定义底部输入。
-
如果该组具有默认混合模式,则包含该组下面的所有内容,使用相同的规则递归。
-
如果进程递归返回到根节点,则包含场景的背景绘制。
注意:
如果场景的背景颜色(通常是不透明的颜色)包含在底部输入中,则SRC_ATOP模式渲染在完全不透明的底部源上并且没有效果。在这种情况下,SRC_ATOP模式相当于SRC_OVER。
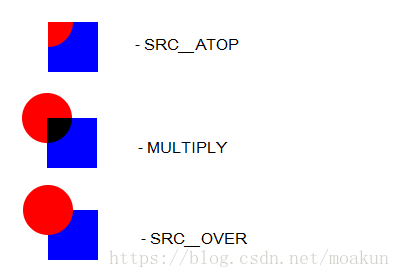
混合模式定义了对象混合在一起的方式。例如,在图5-1中,您可以看到应用于与方形分组的圆的某些混合模式的示例。
图5-1不同的混合模式
示例5-1显示了示例应用程序中混合效果的代码片段。
例5-1混合效果
static Node blendMode() {
Rectangle r = new Rectangle();
r.setX(590);
r.setY(50);
r.setWidth(50);
r.setHeight(50);
r.setFill(Color.BLUE);
Circle c = new Circle();
c.setFill(Color.RED);
c.setCenterX(590);
c.setCenterY(50);
c.setRadius(25);
c.setBlendMode(BlendMode.SRC_ATOP);
Group g = new Group();
g.setBlendMode(BlendMode.SRC_OVER);
g.getChildren().add(r);
g.getChildren().add(c);
return g;
}绽放效果
基于可配置的阈值,布隆效果使图像看起来发光的部分更亮。阈值从0.0到1.0不等。默认情况下,阈值设置为0.3。
图5-2显示了默认阈值和阈值1.0下的bloom效果。
图5-2绽放效果
示例5-2显示了使用bloom效果的示例应用程序的代码片段。
例5-2 Bloom示例
static Node bloom() {
Group g = new Group();
Rectangle r = new Rectangle();
r.setX(10);
r.setY(10);
r.setWidth(160);
r.setHeight(80);
r.setFill(Color.DARKBLUE);
Text t = new Text();
t.setText("Bloom!");
t.setFill(Color.YELLOW);
t.setFont(Font.font("null", FontWeight.BOLD, 36));
t.setX(25);
t.setY(65);
g.setCache(true);
//g.setEffect(new Bloom());
Bloom bloom = new Bloom();
bloom.setThreshold(1.0);
g.setEffect(bloom);
g.getChildren().add(r);
g.getChildren().add(t);
g.setTranslateX(350);
return g;
}模糊效果
模糊是可用于为所选对象提供更多焦点的常见效果。使用JavaFX,您可以应用boxblur,运动模糊或高斯模糊。
BoxBlur
BoxBlur是一种模糊效果,它使用简单的盒式滤镜内核,在两个维度中可单独配置大小以控制应用于对象的模糊量,以及Iterations控制结果模糊质量的参数。
图5-3显示了两个模糊文本样本。
图5-3 BoxBlur效果
示例5-3是使用BoxBlur效果的代码段。
例5-3 BoxBlur示例
static Node boxBlur() {
Text t = new Text();
t.setText("Blurry Text!");
t.setFill(Color.RED);
t.setFont(Font.font("null", FontWeight.BOLD, 36));
t.setX(10);
t.setY(40);
BoxBlur bb = new BoxBlur();
bb.setWidth(5);
bb.setHeight(5);
bb.setIterations(3);
t.setEffect(bb);
t.setTranslateX(300);
t.setTranslateY(100);
return t;
}
运动模糊
运动模糊效果使用高斯模糊,具有可配置的半径和角度,以创建移动对象的效果。
图5-4显示了运动模糊对文本的影响。
图5-4运动模糊效果
示例5-4显示了一个代码片段,该示例代码片段在示例应用程序中创建半径设置为15且角度设置为45的运动模糊效果。
例5-4运动模糊示例
static Node motionBlur() {
Text t = new Text();
t.setX(20.0f);
t.setY(80.0f);
t.setText("Motion Blur");
t.setFill(Color.RED);
t.setFont(Font.font("null", FontWeight.BOLD, 60));
MotionBlur mb = new MotionBlur();
mb.setRadius(15.0f);
mb.setAngle(45.0f);
t.setEffect(mb);
t.setTranslateX(300);
t.setTranslateY(150);
return t;
}
高斯模糊
高斯模糊是使用具有可配置半径的高斯算法来模糊对象的效果。
图5-5显示了高斯模糊对文本的影响。
图5-5高斯模糊
例5-5显示了使用高斯模糊效果模糊文本的代码片段。
例5-5高斯模糊
static Node gaussianBlur() {
Text t2 = new Text();
t2.setX(10.0f);
t2.setY(140.0f);
t2.setCache(true);
t2.setText("Gaussian Blur");
t2.setFill(Color.RED);
t2.setFont(Font.font("null", FontWeight.BOLD, 36));
t2.setEffect(new GaussianBlur());
return t2;
}投影效果
投影是一种效果,可以呈现应用它的内容的阴影。您可以指定阴影的颜色,半径,偏移和一些其他参数。
图5-6显示了不同对象的阴影效果。
图5-6投影示例
例5-6显示了如何在文本和圆上创建阴影。
例5-6带阴影的文本和圆圈
import javafx.collections.ObservableList;
import javafx.application.Application;
import javafx.scene.*;
import javafx.stage.*;
import javafx.scene.shape.*;
import javafx.scene.effect.*;
import javafx.scene.paint.*;
import javafx.scene.text.*;
public class HelloEffects extends Application {
Stage stage;
Scene scene;
@Override
public void start(Stage stage) {
stage.show();
scene = new Scene(new Group(), 840, 680);
ObservableList content = ((Group)scene.getRoot()).getChildren();
content.add(dropShadow());
stage.setScene(scene);
}
static Node dropShadow() {
Group g = new Group();
DropShadow ds = new DropShadow();
ds.setOffsetY(3.0);
ds.setOffsetX(3.0);
ds.setColor(Color.GRAY);
Text t = new Text();
t.setEffect(ds);
t.setCache(true);
t.setX(20.0f);
t.setY(70.0f);
t.setFill(Color.RED);
t.setText("JavaFX drop shadow effect");
t.setFont(Font.font("null", FontWeight.BOLD, 32));
DropShadow ds1 = new DropShadow();
ds1.setOffsetY(4.0f);
ds1.setOffsetX(4.0f);
ds1.setColor(Color.CORAL);
Circle c = new Circle();
c.setEffect(ds1);
c.setCenterX(50.0f);
c.setCenterY(325.0f);
c.setRadius(30.0f);
c.setFill(Color.RED);
c.setCache(true);
g.getChildren().add(t);
g.getChildren().add(c);
return g;
}
public static void main(String[] args) {
Application.launch(args);
}
} 提示:
-
使阴影太宽,使元素看起来沉重。阴影的颜色应该是真实的,通常比背景颜色浅一些。
-
如果您有多个具有阴影的对象,请为所有对象定义相同的阴影。投影会给出来自一个方向的光的外观并在物体上投射阴影。
内阴影效果
内部阴影是一种效果,可以使用指定的颜色,半径和偏移量在给定内容的边缘内渲染阴影。
图5-7显示了纯文本和应用了内部阴影效果的相同文本。
图5-7内阴影
例5-7显示了如何在文本上创建内部阴影。
例5-7内阴影
static Node innerShadow() {
InnerShadow is = new InnerShadow();
is.setOffsetX(2.0f);
is.setOffsetY(2.0f);
Text t = new Text();
t.setEffect(is);
t.setX(20);
t.setY(100);
t.setText("Inner Shadow");
t.setFill(Color.RED);
t.setFont(Font.font("null", FontWeight.BOLD, 80));
t.setTranslateX(300);
t.setTranslateY(300);
return t;
}反射
反射是一种效果,它将对象的反射版本呈现在实际对象下方。
注意:
具有反射效果的节点的反射将不响应节点上的鼠标事件或包含方法。
图5-8显示了应用于文本的反射。使用此setFraction方法指定可见反射的量。
图5-8反射效果
例5-8显示了如何在文本上创建反射效果。
示例5-8带反射的文本
import javafx.scene.text.*;
import javafx.scene.paint.*;
import javafx.scene.effect.*;
public class HelloEffects extends Application {
Stage stage;
Scene scene;
@Override public void start(Stage stage) {
stage.show();
scene = new Scene(new Group(), 840, 680);
ObservableList content = ((Group)scene.getRoot()).getChildren();
content.add(reflection());
stage.setScene(scene);
}
static Node reflection() {
Text t = new Text();
t.setX(10.0f);
t.setY(50.0f);
t.setCache(true);
t.setText("Reflection in JavaFX...");
t.setFill(Color.RED);
t.setFont(Font.font("null", FontWeight.BOLD, 30));
Reflection r = new Reflection();
r.setFraction(0.9);
t.setEffect(r);
t.setTranslateY(400);
return t;
}
public static void main(String[] args) {
Application.launch(args);
}
} 照明效果
照明效果模拟照射在给定内容上的光源,其可用于使平面物体具有更逼真的三维外观。
图5-9显示了文本的照明效果。
图5-9照明效果
例5-9显示了如何在文本上创建光照效果。
示例5-9带有应用光照效果的文本
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.VPos;
import javafx.scene.effect.Light.Distant;
import javafx.scene.*;
import javafx.stage.*;
import javafx.scene.shape.*;
import javafx.scene.effect.*;
import javafx.scene.paint.*;
import javafx.scene.text.*;
public class HelloEffects extends Application {
Stage stage;
Scene scene;
@Override public void start(Stage stage) {
stage.show();
scene = new Scene(new Group());
ObservableList content = ((Group)scene.getRoot()).getChildren();
content.add(lighting());
stage.setScene(scene); }
static Node lighting() {
Distant light = new Distant();
light.setAzimuth(-135.0f);
Lighting l = new Lighting();
l.setLight(light);
l.setSurfaceScale(5.0f);
Text t = new Text();
t.setText("JavaFX"+"\n"+"Lighting!");
t.setFill(Color.RED);
t.setFont(Font.font("null", FontWeight.BOLD, 70));
t.setX(10.0f);
t.setY(10.0f);
t.setTextOrigin(VPos.TOP);
t.setEffect(l);
t.setTranslateX(0);
t.setTranslateY(320);
return t;
}
public static void main(String[] args) {
Application.launch(args);
}
} 透视效果
透视效果创建了二维对象的三维效果。
透视效果如图5-10所示。
图5-10透视效果
透视变换可以将任何正方形映射到另一个正方形,同时保持线条的直线度。与仿射变换不同,源中的行的并行性不一定保留在输出中。
注意:
此效果不会调整输入事件的坐标或测量节点上的包含的任何方法。如果将透视效果应用于节点,则鼠标单击和包含方法未定义。
示例5-10是示例应用程序中的代码片段,显示了如何创建透视效果。
例5-10透视效果
static Node perspective() {
Group g = new Group();
PerspectiveTransform pt = new PerspectiveTransform();
pt.setUlx(10.0f);
pt.setUly(10.0f);
pt.setUrx(210.0f);
pt.setUry(40.0f);
pt.setLrx(210.0f);
pt.setLry(60.0f);
pt.setLlx(10.0f);
pt.setLly(90.0f);
g.setEffect(pt);
g.setCache(true);
Rectangle r = new Rectangle();
r.setX(10.0f);
r.setY(10.0f);
r.setWidth(280.0f);
r.setHeight(80.0f);
r.setFill(Color.DARKBLUE);
Text t = new Text();
t.setX(20.0f);
t.setY(65.0f);
t.setText("Perspective");
t.setFill(Color.RED);
t.setFont(Font.font("null", FontWeight.BOLD, 36));
g.getChildren().add(r);
g.getChildren().add(t);
return g;
}图5-11显示了哪些坐标会影响生成的图像。
图5-11透视效果的坐标
创建一系列效果
某些效果具有可用于创建效果链的输入属性。效果链可以是树状结构,因为一些效果有两个输入而一些没有任何输入。
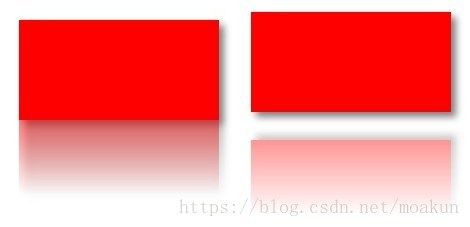
在图5-12中,反射效果用作投影效果的输入,这意味着首先由反射效果反射矩形,然后将阴影效果应用于结果。
图5-12阴影和反射
例5-11带阴影和反射顺序应用的矩形
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.*;
import javafx.stage.*;
import javafx.scene.shape.*;
import javafx.scene.effect.*;
import javafx.scene.paint.*;
import javafx.scene.text.*;
public class HelloEffects extends Application {
Stage stage;
Scene scene;
@Override public void start(Stage stage) {
stage.show();
scene = new Scene(new Group());
ObservableList content = ((Group)scene.getRoot()).getChildren();
content.add(chainEffects());
stage.setScene(scene);
}
static Node chainEffects() {
Rectangle rect = new Rectangle();
rect.setFill(Color.RED);
rect.setWidth(200);
rect.setHeight(100);
rect.setX(20.0f);
rect.setY(20.0f);
DropShadow ds = new DropShadow();
ds.setOffsetY(5.0);
ds.setOffsetX(5.0);
ds.setColor(Color.GRAY);
Reflection reflection = new Reflection();
ds.setInput(reflection);
rect.setEffect(ds);
return rect;
}
public static void main(String[] args) {
Application.launch(args);
}
} 注意:
如果将chainEffects()方法中的最后两行更改为reflection.setInput(ds);和rect.setEffect(reflection);,则首先将阴影应用于矩形,然后结果将反射效果反映出来。
有关特定类,方法或其他功能的更多信息,请参阅API文档。
应用文件
NetBeans项目
-
visual_effects.zip