微信小程序上手篇(2)
在上一篇博文中,我们只学习了app入口文件,并获得了不少知识,在这一篇中,笔者会研究index文件来更深入了解,再次说明,能够看官方文档的最好看官方文档,上面讲的非常细致,浏览完之后再看demo会发现不一样的内容。
废话不多说,我们从index.js的逻辑文件看起:
//index.js
//获取应用实例
var app = getApp()Page({ data: { motto: '', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo, motto:'Hey ' + userInfo['nickName'] }) }) }}) 粗看这里的代码大家会发现,和app的入口文件类似,这里是Page({...})文件为大入口,所有的逻辑都包含在里面,但是在这之前有这么一句代码:
var app = getApp()可以看到demo获取了一个app实例,而这个实例应该是app的入口文件中的实例,为什么这么说呢?因为下面有句代码app.getUserInfo(),这个方法很熟悉,正是app入口文件中的方法。 所以由此可知的是getApp()是获取全局app实例的一个方法。
接下来我们看到Page({...})方法的最开始有一个data:{}对象,这个对象定义了两个属性,一个motto一个userInfo,因为js语法的原因,它在没有值的情况下先定义了它们的类型,motto是个字符串类型,userInfo是个对象,但是两个值都是为空。读者可能感到奇怪,为何要初始化两个空的对象?其实结合上下语法语境,这里并不是必须为空的(读者可能发现自己的源码和笔者的不同,这是因为笔者的代码被我稍微改动过的,原始未开封的代码这里应该有值的),所以笔者大胆猜测,这里是初始化赋值的地方,就像是构造方法的时候初始化数据用的(当然在官方文档中也证实了笔者的说法)。
在我们开发过程中,这个data方法将会经常用到,所以暂时不明白没有什么大问题,只要初始化数据在这里进行就好了。
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},这个方法很简单,根据词义tap是一个点击动作,所以这个方法很明显是一个点击用的方法,有什么用呢?这里有个wx.系统方法,navigatieTo({})是一个跳转页面的方法,其中的url是一个相对路径,这样你就可以跳转到指定的页面。
我们可以在文件列表中看到,我们存在一个logs文件,而且在app.json中也配置过page,有一个page就是logs,所以没有多少解释的,这就是一个跳转页面的方法。
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
})
}接下来有一个长得像系统方法的家伙,而且我不用猜,而是肯定的说这就是一个系统方法。如果读者是一个app开发者,会很容易上手微信小程序开发,这就是其中一个原因。onLoad方法就是一个页面加载的方法,当页面加载成功,便会调用这个方法。笔者肯定还有许多系统方法诸如页面加载时,页面加载后,页面销毁这样的方法存在(这几个读者可以去看官方文档,里面都有描述)。
var that = this;又是与app.js中相同的用法,笔者说过这个是为了防止下一个子函数中调用this获取不到正确的实例用的。
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})
})好了, 终于到了用我们app实例的时候了。app.getUserInfo()方法中给了一个参数,是一个方法,这也应证了app.js中的:
typeof cb == "function" && cb(this.globalData.userInfo) 我们结合这句代码看,我们加入了一个方法参数,所以cb即是这个参数,它是一个方法,所以cb == "function"已经成立。
之后在:
function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
}) function(userInfo){
//更新数据
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})因此,这里的userInfo就是app.js中的userInfo,我们在这里获取到了我们微信号的公共信息。笔者略微画了一个超级抽象的图解,希望帮助读者理解(画的不好,表达不清请谅解):
that.setData({
userInfo:userInfo,
motto:'Hey ' + userInfo['nickName']
})在index.json中并没有配置任何东西,但是我们的页面还是会显示,所以笔者可以判断在app管理下的page会默认继承app.json中的配置。
现在我们终于看到了上一篇中没有接触到的wxml文件,根据这个后缀,笔者可以大致判断这是个html类似的微信改版文件,就像css文件变成了wxss一样。
{{userInfo.nickName}}
{{motto}}
在这里我们看到了类似html语言的代码,而且用到了app.wxss中的类型.container。最开始的view是用了container样式,我们回头看看app.wxss中这个样式如何显示的:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
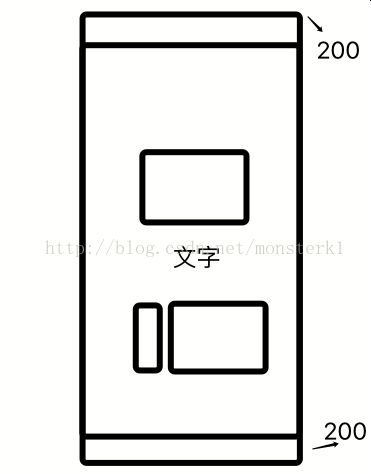
虽然笔者不会css,但是基于开发经验也能猜个八九不离十。这个container容器高度充满屏幕,display:flex这个是css中专门布局用的语法(相关用法可以百度,笔者不多说),flex由于开头与之前的dispaly属性flex对应,应该是定义了排布顺序为column,横向。align-items这个与内容的排布有关,然后是居中显示。下面这个很简单text-align很多地方能看到类似的,文字剧中。最难理解的应该是justify-content,这个跟内容有关的属性最好还是百度,笔者不多加揣测。padding很常见,用来内边距处理。box-sizing应该是一个盒子。所以综上,布局应该是如下:
这是笔者不专业的画图,欢迎高手指出不对之处。
{{userInfo.nickName}}
这里demo设定了一个view来显示,它的样式是userinfo,而bindtap很像一个一个点击方法,而且它指向了index.js中的bindViewTap方法。所以在这个view块中的每一项都可以进行点击,而且会触发index.js中的bindViewTap方法,别忘了这个方法是跳转方法(读者可以尝试点击头像和昵称,都是可以跳转的)。
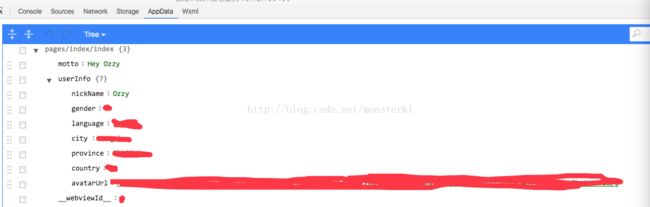
在上面的代码中,主要看到的是{{userInfo,avatarUrl}},{{userInfo.nickName}}这两句话,这个是很常用的方法,两个大括号就可以拿到js中变量的值(如果读者不知道为什么userInfo会有avatarUrl和nickName这两个变量,可以点击调试->AppData中有个userInfo,里面的变量就是可以获取到的变量)。
{{motto}}
这一块使用了usermotto的样式,而且也很简单,显示了一个文本。记得在index.js的data中有一个motto的属性,它在后来拿到了我们的昵称而且加了一个Hey,在这里我们就将它显示了出来。
在index.wxss照例是个样式文件:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
font-style: italic;
}
.usermotto {
margin-top: 200px;
font-variant: small-caps;
font-size: 3.75em;
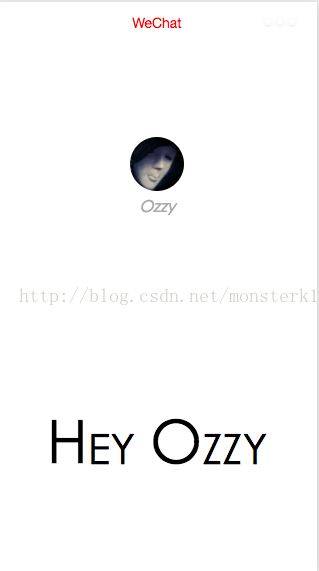
}样式表理解起来不难,难的是如何灵活使用,所以在此,笔者也不多给大家解释每条样式的意思了,大家自行理解,总之最后的显示效果就成了这样: