前端神器-sublime text3插件安装及使用
作为前端人员,要找一个很顺手的编辑器真的不容易,以前我用同事推荐的netbeans,很好用,但是它主要是用于php开发,且软件太大,运行起来比较慢,后来又用前端开发的webStrom,也不错,很好用,他的历史记录等功能比较强大,但是还是有一个缺点,就是软件有点大,运行起来有点慢。
我在我向大家推荐一款实用的前端开发神器,不但占地小,且插件很多,很强大。下面我向大家介绍一下它的安装及插件的使用方法。
学习编程最重要的是代码敲错能够有个人给你指点
所以特意建立一个web前端开发学习群
点击 web前端学习 直达学习群
领取群里大咖每日分享和web前端学习资料
一、安装及安装emmet插件
首先,去sublime官网下载软件:http://www.sublimetext.com/ ,
软件很小,我用的是最新版的text3,大家可以用目前稳定版text2。打开它的官网,我们就可以看到几个动画,演示sublime的强大功能。
其次,软件安装好了之后,我们来安装一个插件,推荐使用package control组件来安装插件,很方便。
安装方法如下:
按快捷键ctrl+~ 调出命名控制行:然后如果是text2输入如下命令:
import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')如果是text3输入如下命令:
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)具体安装您也可以查看:https://sublime.wbond.net/installation#st3
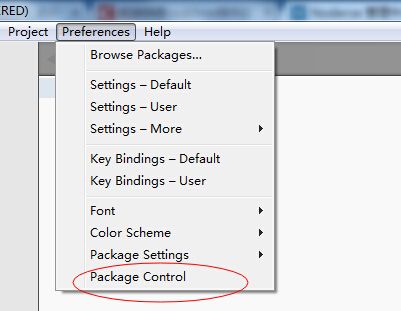
安装好了之后,在Preferences会看到package control,如下如:
最后,有了package control,你就可以安装您想要的插件了!很简单,sublime下面有很多插件,一般编辑器有的,sublime都会以插件的形式出现,下面我们最先介绍Emmet。
打开package control 输入install package 然后找到emmet,点击安装,重启sublime就可以了,具体请看:https://github.com/sergeche/emmet-sublime#readme
sublime Emmet的用法请点击!
第二,sublime常用插件:
ZenCoding
不得不用的一款前端开发方面的插件,Write less , show more.安装后可直接使用,Tab键触发,Alt+Shift+W是个代码机器。
Alignment
代码对齐,如写几个变量,选中这几行,Ctrl+Alt+A,哇,齐了。
Prefixr
写 CSS可自动添加 -webkit 等私有词缀,Ctrl+Alt+X触发。
Tag
Html格式化,右键Auto-Format Tags on Ducument。一般是用ctrl +Alt +F 触发,若触发不了,查看是不是html文件,是否选中,是否有快捷键冲突!
Clipboard History
剪贴板历史记录,显示更多历史复制,Ctrl+Shift+V触发。
SideBarEnhancements
侧栏右键功能增强,非常实用
Theme – Soda
完美的编码主题,用过的都说好,Setting user里面添加”theme”: “Soda Dark.sublime-theme”
GBK to UTF8
将文件编码从GBK转黄成UTF8,菜单 – File里面找
SFTP
直接编辑 FTP 或 SFTP 服务器上的文件,绝对FTP浮云
WordPress
集成一些WordPress的函数,对于像我这种经常要写WP模版和插件的人特别有用
PHPTidy
整理排版PHP代码
YUI Compressor
压缩JS和CSS文件
Ctags
函数跳转,我的电脑上是Alt+点击 函数名称,会跳转到相应的函数
DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写。
ftpsync
FTP ssh上传配置,安装成功配置一下host等就可以了!
学习编程最重要的是代码敲错能够有个人给你指点
所以特意建立一个web前端开发学习群
点击 web前端学习 直达学习群
领取群里大咖每日分享和web前端学习资料
SFTP
安装成功之后,文件夹下面单击右键,map to remote 生成sftp-config.json文件,假如已经生成,点击 edit remote Mapping ,编辑sftp-config.json
"type": "sftp",
"save_before_upload": true,
"upload_on_save": false,//设置为true,保存上传
"sync_down_on_open": false,
"sync_skip_deletes": false,
"sync_same_age": true,
"confirm_downloads": false,
"confirm_sync": true,
"confirm_overwrite_newer": false,
"host": "example.com",//设置服务器host
"user": "username",//设置服务器用户名