Android Fragment简单切换用法
目的:创建5个左右滑动的fragment,实现各自功能
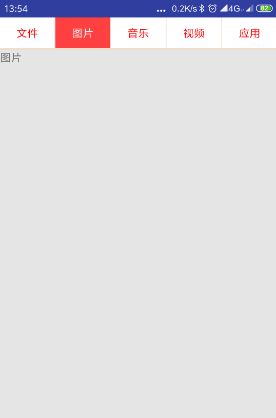
效果:
实现:
- 创建类FragmentAdapter继承FragmentPagerAdapter:
package denghuashan.filetransfer; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import java.util.ArrayList; import java.util.List; /** * Created by mountain_hua on 2019/1/18. */ public class FragmentAdapter extends FragmentPagerAdapter { //创建一个Fragment的list ListfragmentList = new ArrayList (); public FragmentAdapter(FragmentManager fragmentManager, List fragmentList) { super(fragmentManager); this.fragmentList = fragmentList; } @Override //通过position设置对应的Fragment, public Fragment getItem(int position) { return fragmentList.get(position); } @Override //fragment集合的参数长度 public int getCount() { return fragmentList.size(); } } - 创建5个fragment及对应的xml,如下:


fragment:public class Fragment02 extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { //引用创建好的xml布局 View view = inflater.inflate(R.layout.fragment02,container,false); return view; } }xml:
- 在activity中引用fragment,并实现滑动效果:
activity:/** * Created by mountain_hua on 2019/1/18. */ public class ToSend extends FragmentActivity implements View.OnClickListener { private ViewPager viewPager; private ListmFragmentList = new ArrayList (); private FragmentAdapter mFragmentAdapter; //5个fragment private Fragment01 fragment01; private Fragment02 fragment02; private Fragment03 fragment03; private Fragment04 fragment04; private Fragment05 fragment05; private TextView textView01,textView02,textView03,textView04,textView05; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tosend); setView(); } //初始化view private void setView() { textView01= (TextView) findViewById(R.id.textView01); textView01.setOnClickListener(this); textView02= (TextView) findViewById(R.id.textView02); textView02.setOnClickListener(this); textView03= (TextView) findViewById(R.id.textView03); textView03.setOnClickListener(this); textView04= (TextView) findViewById(R.id.textView04); textView04.setOnClickListener(this); textView05= (TextView) findViewById(R.id.textView05); textView05.setOnClickListener(this); fragment01 = new Fragment01(); fragment02 = new Fragment02(); fragment03 = new Fragment03(); fragment04 = new Fragment04(); fragment05 = new Fragment05(); mFragmentList.add(fragment01); mFragmentList.add(fragment02); mFragmentList.add(fragment03); mFragmentList.add(fragment04); mFragmentList.add(fragment05); mFragmentAdapter = new FragmentAdapter(this.getSupportFragmentManager(), mFragmentList); //初始化viewPager viewPager = (ViewPager)findViewById(R.id.viewp_01); //添加OnPageChangeListener的API viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override //页面在滑动过程中不停触发该方法:position:当前滑动到的位置,positionOffset:偏移量的百分比,positionOffsetPixels:偏移量的数值 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override //ViewPager跳转到新页面时触发该方法,position表示新页面的位置。 public void onPageSelected(int position) { switch (position){ case 0: textView01.setTextColor(android.graphics.Color.parseColor("#ffffff")); textView02.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView03.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView04.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView05.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView01.setBackgroundColor(android.graphics.Color.parseColor("#FF4040")); textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView04.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView05.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); break; case 1: textView01.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView02.setTextColor(android.graphics.Color.parseColor("#ffffff")); textView03.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView04.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView05.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView02.setBackgroundColor(android.graphics.Color.parseColor("#FF4040")); textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView04.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView05.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); break; case 2: textView01.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView02.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView03.setTextColor(android.graphics.Color.parseColor("#ffffff")); textView04.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView05.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView03.setBackgroundColor(android.graphics.Color.parseColor("#FF4040")); textView04.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView05.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); break; case 3: textView01.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView02.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView03.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView04.setTextColor(android.graphics.Color.parseColor("#ffffff")); textView05.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView04.setBackgroundColor(android.graphics.Color.parseColor("#FF4040")); textView05.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); break; case 4: textView01.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView02.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView03.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView04.setTextColor(android.graphics.Color.parseColor("#ff0000")); textView05.setTextColor(android.graphics.Color.parseColor("#ffffff")); textView01.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView02.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView03.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView04.setBackgroundColor(android.graphics.Color.parseColor("#ffffff")); textView05.setBackgroundColor(android.graphics.Color.parseColor("#FF4040")); break; } } @Override //当页面的滑动状态改变时该方法会被触发,页面的滑动状态有3个:“0”表示什么都不做,“1”表示开始滑动,“2”表示结束滑动。 public void onPageScrollStateChanged(int state) { } }); viewPager.setAdapter(mFragmentAdapter); } //导航栏点击 @Override public void onClick(View v) { switch (v.getId()){ case R.id.textView01: //绑定viewopager对应的页卡 viewPager.setCurrentItem(0); break; case R.id.textView02: viewPager.setCurrentItem(1); break; case R.id.textView03: viewPager.setCurrentItem(2); break; case R.id.textView04: viewPager.setCurrentItem(3); break; case R.id.textView05: viewPager.setCurrentItem(4); break; } } } layout: