vue.js基础01--基础用法及内部指令
一、vue的概述及vue的入门小实例
vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的。相比于Angular.js,Vue.js提供了更加简洁、更易于理解的API,使得我们能够快速地上手并使用Vue.js。
如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。它通过一些特殊的HTML语法,将DOM和数据绑定起来。一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应地更新。
特性:
1.Vue.js是一个构建数据驱动的web界面的库。技术上,它重点集中在MVVM模式的ViewModel层,因此它非常容易学习,非常容易与其它库或已有项目整合。
2.Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
3.前端组件化:一个组件相当于一个小的区域/模块(或者简单的理解成是一个w3c未提供给我们的标签)
4.Vue.js的核心是一个响应的数据绑定系统它让数据与DOM保持同步非常简单。
补充知识:
最常见的客户端架构有三种:
- MVC: Model-View-Controller
- MVP: Model-View-Presenter
- MVVM: Model-View-ViewModel(面向数据M层)
在 MVC 里面,Model 是数据模型;View 是视图或者说就是我们的软件界面需要去展示的东西;Controller 是用来控制Model的读取、存储,以及如何在 View上 展示数据,更新数据的逻辑控制器。vm=C=P
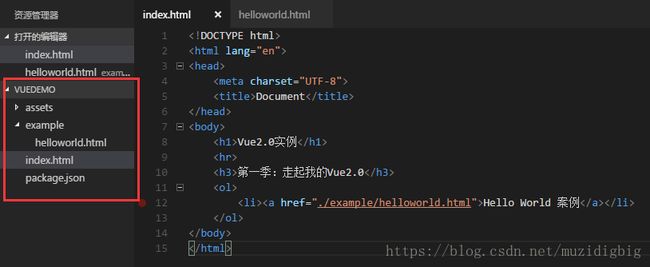
下面我们用vue的独立版本/将vue.js下载到本地 在引入到项目中:
vue.js官网:https://cn.vuejs.org/v2/guide/
|
或者:
|
1.vue简单入门实例:
每一个vue.js应用的起步都是通过构造函数Vue创建一个Vue的根实例:
一个Vue实例其实就是一个MVVM模式中所描述的ViewModel,因此在文档中经常会使用app这个变量名。
//vue根实例
var app = new Vue({
//选项
})下面用一个简单的实例来体验vue的特性:
site : {{site}}
url : {{url}}
{{details()}}
//引入我们本地的vue.js
详解:
el:挂载到dom元素上data: 用于定义数据/属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
使用Vue的过程就是定义MVVM各个组件组成部分的过程的过程。
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
- 定义View
- 定义Model
- 创建一个Vue实例或"ViewModel",它是连接View和Model的桥梁内部已经封装好不需要过多的理解
2.构建vue热处理的项目
live-server使用(独立版本在浏览器中热运行html项目)
用npm进行全局安装
npm install live-server -g
cd xxx进入项目中在项目目录中打开(获取浏览器本机访问网址)
live-server
二、vue的内部指令
指令是带有 v- 前缀的特殊属性。
指令用于在表达式的值改变时,将某些行为应用到 DOM 上。
1.输出指令 v-text & v-html & {{}}&v-cloak
我们已经会在html中输出data中的值了,我们已经用的是{{xxx}},这种情况是有弊端的,就是当我们网速很慢或者javascript出错时,会暴露我们的{{xxx}}。Vue给我们提供的v-text,就是解决这个问题的。我们来看代码:
|
|
{{ message }}= |
如果在javascript中写有html标签,用v-text是输出不出来的,这时候我们就需要用v-html标签了。
|
|
|
双大括号会将数据解释为纯文本/函数返回值,而非HTML。为了输出真正的HTML,你就需要使用v-html 指令。
v-text{{}}都是向页面中输出纯文本
v-html可以解析html标签及标签中的样式
需要注意的是:在生产环境中动态渲染HTML是非常危险的,因为容易导致XSS攻击。所以只能在可信的内容上使用v-html,永远不要在用户提交和可操作的网页上使用。
v-cloak:解决vue标签渲染闪烁问题 https://www.jianshu.com/p/0800f6bb52c8
案例:
Document
{{msg1}}
fffff
2.属性/样式指令 v-bind:样式类型="data中的属性名"
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class="";简写 :class="";v-bind指令会将后面的值解析为js代码来运行
a.v-bind是处理HTML中的标签属性的,例如
就是一个标签,也是一个标签,我们绑定上的href进行动态赋值。
b.v-bind处理css样式(样式的绑定需要先在vue实例中进行添加)
第一种,直接绑定css样式
点击下面链接查看更多学习资料
第二种,数组绑定
点击下面链接查看更多学习资料
第三种,绑定对象(在实例中的data样式是一个对象的形式)
obj点击下面链接查看更多学习资料
绑定p2并进行判断,在isOK为true时显示样式,在isOk为false时不显示样式。
objIf点击下面链接查看更多学习资料
第四种,绑定数组中包含对象[样式,样式对象,……]
obj点击下面链接查看更多学习资料
第五种,绑定class中,根据条件切换列表中的class使用三元表达式判断
绑定class中的三元表达式判断
Document
muzidigbig
点击下面链接查看更多学习资料
点击下面链接查看更多学习资料
obj点击下面链接查看更多学习资料
objIf点击下面链接查看更多学习资料
数组中包含对象绑定css样式
绑定class中的三元表达式判断
muzidigbig的博客
c.v-bind处理行内样式style
需要注意的是添加style样式遵循驼峰命名
第一种,添加对象
muzidigbig
var dataObj = {
styleObj:{
background:'pink',
fontSize:'20px'
}
};
var app = new Vue({
el:'#box',
data:dataObj
})第二种,添加数组对象
muzidigbig
var dataObj = {
styleObj:{
background:'pink',
fontSize:'20px'
},
styleObj1:{
transform:'translateX(20px) skew(20deg)'
}
};
var app = new Vue({
el:'#box',
data:dataObj
})案例:
Document
muzidigbig
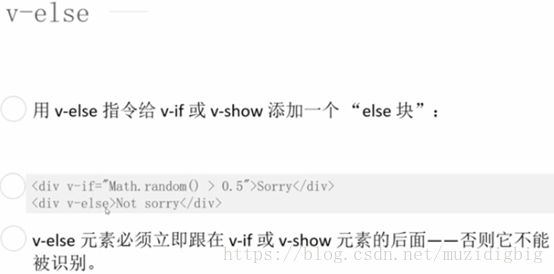
3.判断指令 v-if v-else v-show
v-if:
v-if:是vue 的一个内部指令,指令用在html标签中。
v-if用来判断是否加载html的DOM(每次都要判断)
Title
muzidigbig
{{meg}}
{{text}}
这里我们在vue的data里定义了isOk的值,当它为true时,网页就会显示:我3秒钟后消失,3秒钟后isOk为false时,就会消失。
v-show (显示/隐藏):
调整css中display属性,DOM已经加载,只是CSS控制没有显示出来。
| 1 |
你好:JSPang
isLogin:true/false |
v-if 和v-show的区别:
- v-if: 判断是否加载,可以减轻服务器的压力,在需要时加载。(元素频繁的切换不推荐使用)
- v-show:调整css dispaly属性,可以使客户端操作更加流畅。
案例:
muzidigbig
{{meg}}
{{text}}
{{text}}
{{text}}
4.v-on:事件='函数' 绑定事件监听器
v-on 就是监听事件,可以用v-on指令监听DOM事件来触发一些javascript代码。两中事件监听器(无参,有参);事件的行内调用
案例:
Title
muzidigbig
{{count}}
我们的v-on 还有一种简单的写法,就是用@代替。
| 1 |
我们除了绑定click之外,我们还可以绑定其它事件,比如键盘回车事件v-on:keyup.enter,现在我们增加一个输入框,然后绑定回车事件,回车后把文本框里的值加到我们的count上。
绑定事件写法:
| 1 |
javascript代码:
| 1 2 3 |
onEnter:function(){ this.count=this.count+parseInt(this.secondCount);
} |
因为文本框的数字会默认转变成字符串,所以我们需要用parseInt()函数进行整数转换。
5.双向绑定指令v-model="数据"
v-model指令,我理解为绑定数据源。就是把数据绑定在特定的表单元素上,可以很容易的实现双向数据绑定,但有一个前提是需要借助Vue实例来管理
v-model仅限以下三种标签使用: