Vue | (一)Vue核心(上) | 尚硅谷Vue2.0+Vue3.0全套教程
文章目录
- Vue简介
- 初识Vue
- 模板语法
- 数据绑定
- MVVM模型
- 数据代理
-
- 回顾Object.defineproperty方法
- 何为数据代理
- Vue中的数据代理
- 事件处理
-
- 事件的基本使用
- 事件修饰符
- 键盘事件
- 计算属性与监视
-
- 计算属性(姓名案例)
- 监视属性(天气案例)
- computed vs watch
学习链接:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通,本文对应p1-p25,博客参考尚硅谷公开笔记,补充记录实操。
Vue简介
- 英文官网
- 中文官网
初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;root容器里的代码被称为Vue模板;- Vue实例和容器是一一对应的,容器设置好模板,实例给定数据;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vuetitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello,{{name.toUpperCase()}},{{address}}h1>
div>
<script type="text/javascript" >
//阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//创建Vue实例
new Vue({
//el用于指定当前Vue实例为哪个容器服务,这里用id选择器绑定,其他选择器也一样
el:'#root',
//data存储数据,数据供el所指定的容器去使用
//值我们暂时先写成一个对象。
data:{
name:'lalayouyi',
address:'你好呀'
}
})
script>
body>
html>
模板语法
- ⭐️插值语法:
- 功能:用于解析标签体内容。
- 写法:
{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
- ⭐️指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
- 举例:
v-bind:href="xxx"或 简写为:href="xxx"(不是都可以简写),xxx同样要写js表达式,且可以直接读取到data中的所有属性。 - 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>模板语法title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h1>插值语法h1> <h3>你好,{{name}}h3> <hr/> <h1>指令语法h1> <a v-bind:href="blog.url.toUpperCase()">点我去{{blog.name}}学习1a> <br> <a :href="blog.url">点我去{{blog.name}}学习2a> div> body> <script type="text/javascript"> //阻止 vue 在启动时生成生产提示。 Vue.config.productionTip = false new Vue({ el:'#root', data:{ name:'lalayouyi', blog:{ name:'csdn', url:'https://blog.csdn.net/m0_63398413', } } }) script> html>
数据绑定
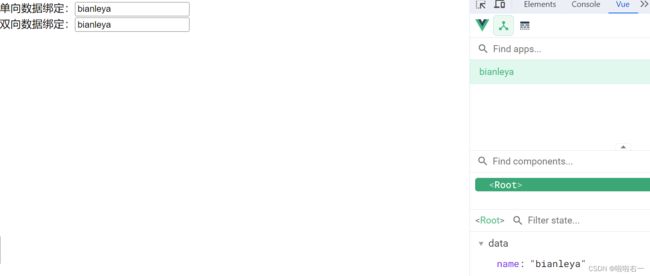
- 单向绑定(v-bind):数据只能从data流向页面。
- 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
- 双向绑定一般都应用在表单类元素上(如:input、select等)。
v-model:value可以简写为 v-model,因为v-model默认收集的就是value值。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'lalayouyi'
}
})
script>
html>
⭐️data与el的2种写法
- el有2种写法:
- (1).new Vue时候配置el属性。
- (2).先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值。
- data有2种写法:
- (1).对象式
- (2).函数式
- 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
- 一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>el与data的两种写法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script type="text/javascript">
//阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//el的两种写法
/* const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'lalayouyi'
}
})
console.log(v)
v.$mount('#root') //第二种写法 */
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'lalayouyi'
} */
//data的第二种写法:函数式
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'lalayouyi'
}
}
})
script>
html>
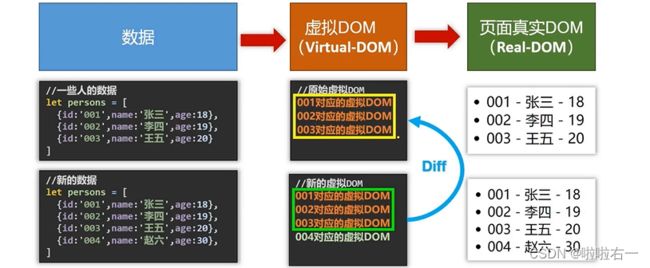
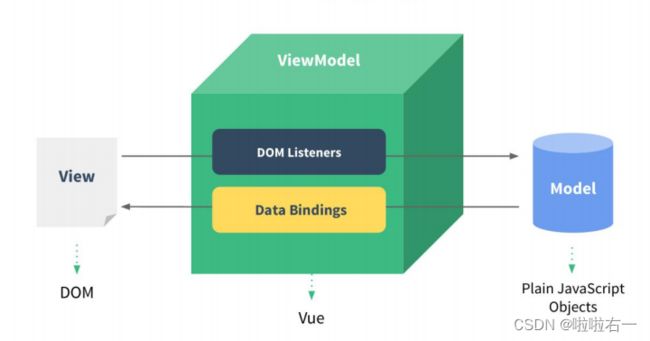
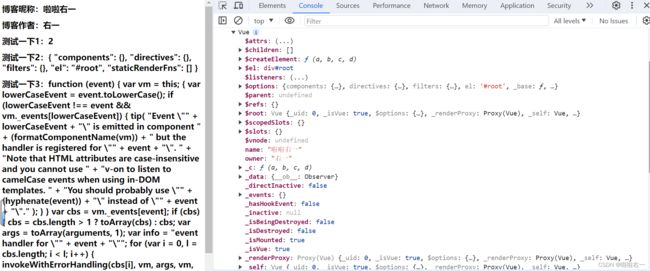
MVVM模型
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>理解MVVMtitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>博客昵称:{{name}}h1>
<h1>博客作者:{{owner}}h1>
<h1>测试一下1:{{1+1}}h1>
<h1>测试一下2:{{$options}}h1>
<h1>测试一下3:{{$emit}}h1>
<h1>测试一下4:{{_c}}h1>
div>
body>
<script type="text/javascript">
//阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
// 在文档中经常会使用vm表示Vue实例
const vm = new Vue({
el:'#root',
data:{
name:'啦啦右一',
owner:'右一',
}
})
console.log(vm)
script>
html>
数据代理
回顾Object.defineproperty方法
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法title>
head>
<body>
<script type="text/javascript" >
let person = {
name:'张三',
sex:'男',
}
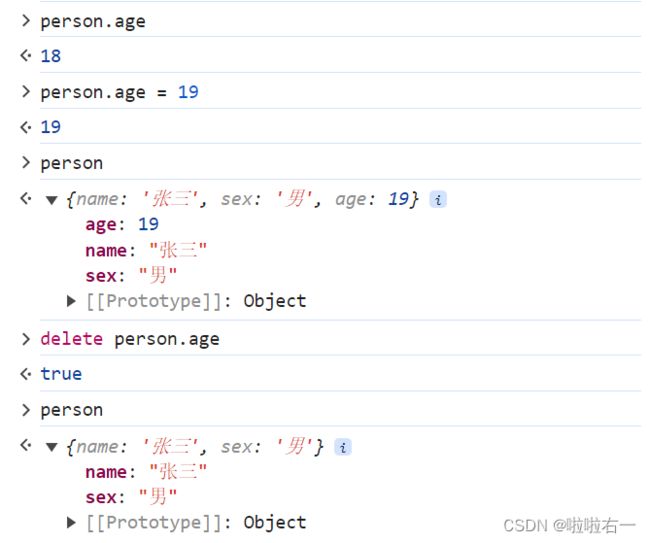
Object.defineProperty(person,'age',{
value:18,
enumerable:true, //控制属性是否可以枚举,默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
})
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法title>
head>
<body>
<script type="text/javascript" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
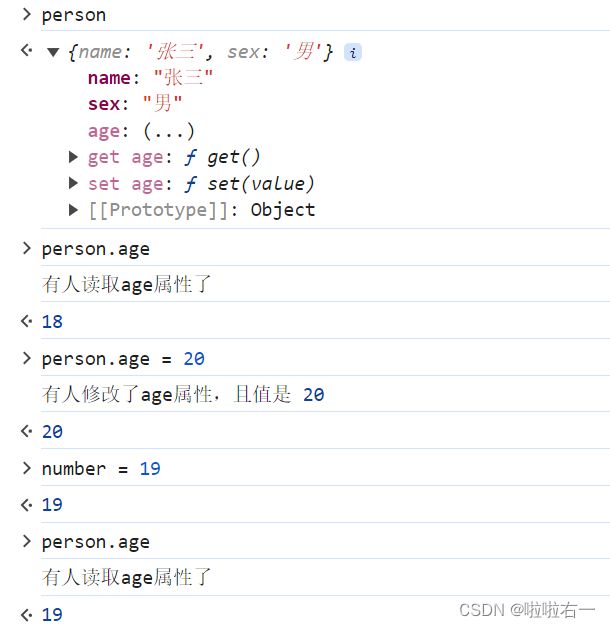
Object.defineProperty(person,'age',{
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
script>
body>
html>
何为数据代理
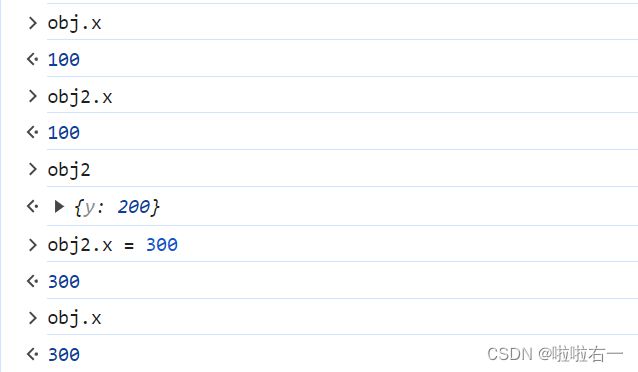
- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>何为数据代理title>
head>
<body>
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
script>
body>
html>
Vue中的数据代理
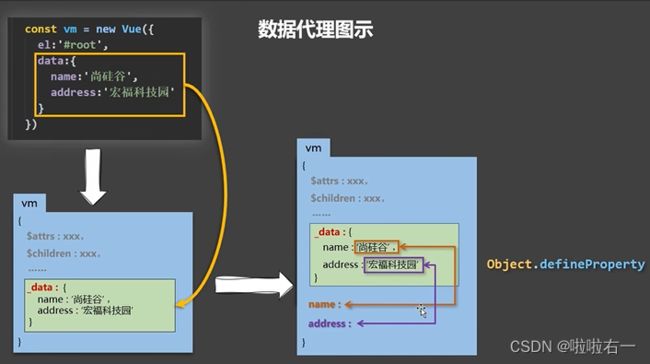
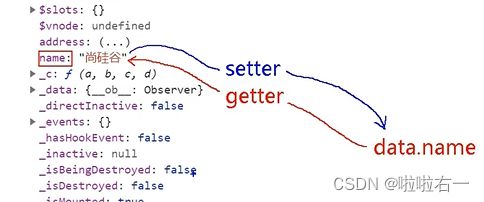
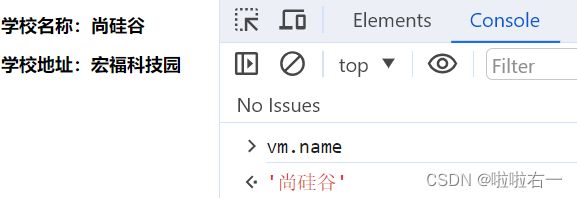
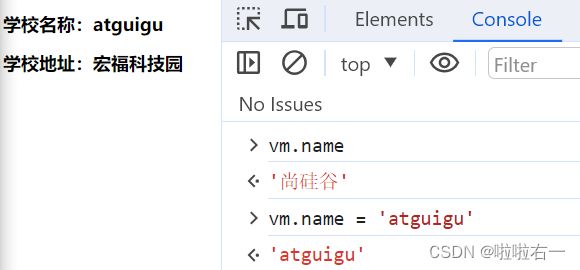
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)。
- Vue中数据代理的好处:更加方便的操作data中的数据。
- 基本原理:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的数据代理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
div>
body>
<script type="text/javascript">
//阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'宏福科技园'
}
})
script>
html>
事件处理
事件的基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
@click="demo"和@click="demo($event)"效果一致,但后者可以传参;
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件的基本使用title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
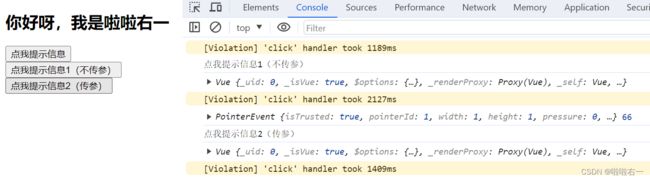
<h2>你好呀,我是{{name}}h2>
<button v-on:click="showInfo">点我提示信息button>
<button @click="showInfo1">点我提示信息1(不传参)button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)button>
div>
body>
<script type="text/javascript">
//阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'啦啦右一',
},
methods:{
showInfo(){
alert('你好!')
},
showInfo1(event){
console.log(event.target.innerText)
console.log(this) //此处的this是vm
alert('同学你好!')
},
showInfo2(event,number){
console.log(event,number)
console.log(event.target.innerText)
console.log(this) //此处的this是vm
alert('同学你好!!')
}
}
})
script>
html>
事件修饰符
prevent:阻止默认事件(常用);stop:阻止事件冒泡(常用);once:事件只触发一次(常用);capture:使用事件的捕获模式;self:只有event.target是当前操作的元素时才触发事件;passive:事件的默认行为立即执行,无需等待事件回调执行完毕;- 修饰符可以连续写。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符title>
<script type="text/javascript" src="../js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: pink;
overflow: auto;
}
li{
height: 100px;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
console.log(e.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
script>
html>
实操出真知
键盘事件
- Vue中常用的按键别名:
- 回车 =>
enter - 删除 =>
delete(捕获“删除”和“退格”键) - 退出 =>
esc - 空格 =>
space - 换行 =>
tab(特殊,必须配合keydown去使用) - 上 =>
up - 下 =>
down - 左 =>
left - 右 =>
right
- 回车 =>
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
- 总结来说,keydown事件在按下键盘按键时触发,keyup事件在释放键盘按键时触发。
- 也可以使用keyCode去指定具体的按键(不推荐)
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名。@keyup.ctrl.y意思是ctrl和y一起按的时候触发。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
div>
body>
<script type="text/javascript">
//阻止vue在启动时生成生产提示。
Vue.config.productionTip = false
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
// 输出按键名字和编码
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
script>
html>
计算属性与监视
计算属性(姓名案例)
-
⭐️插值语法实现
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>姓名案例_插值语法实现title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 全名:<span>{{firstName}}-{{lastName}}span> div> body> <script type="text/javascript"> //阻止 vue 在启动时生成生产提示。 Vue.config.productionTip = false new Vue({ el:'#root', data:{ firstName:'张', lastName:'三' } }) script> html> -
⭐️methods实现
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>姓名案例_methods实现title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 全名:<span>{{fullName()}}span> div> body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 new Vue({ el:'#root', data:{ firstName:'张', lastName:'三' }, methods: { fullName(){ console.log('@---fullName') return this.firstName + '-' + this.lastName } }, }) script> html> -
⭐️计算属性实现
- 定义:要用的属性不存在,要通过已有属性计算得来。
- 配置方法:
computed:{} - 原理:底层借助了
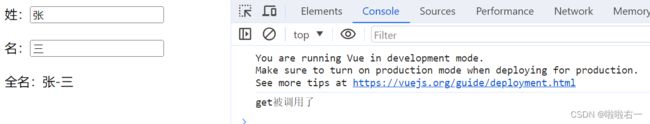
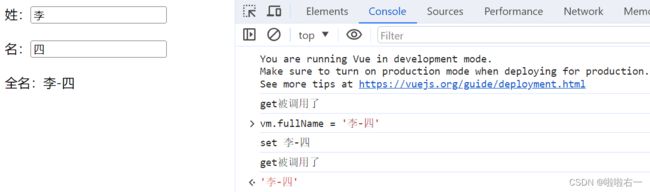
Objcet.defineproperty方法提供的getter和setter。 - get函数什么时候执行?
- 初次读取时会执行一次。
- 当依赖的数据发生改变时会被再次调用。
- 优势:与methods实现相比,内部有缓存机制(复用,多个fullName调用一次get),效率更高,调试方便。
- 备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>姓名案例_计算属性实现title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 全名:<span>{{fullName}}span> <br/><br/> div> body> <script type="text/javascript"> //阻止vue在启动时生成生产提示。 Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ firstName:'张', lastName:'三' }, computed:{ fullName:{ //get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值 //get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。 get(){ console.log('get被调用了') // console.log(this) //此处的this是vm return this.firstName + '-' + this.lastName }, //set什么时候调用? 当fullName被修改时。 set(value){ console.log('set',value) const arr = value.split('-') this.firstName = arr[0] this.lastName = arr[1] } } } }) script> html> -
⭐️计算属性简写
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>姓名案例_计算属性实现title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 全名:<span>{{fullName}}span> <br/><br/> div> body> <script type="text/javascript"> //阻止 vue 在启动时生成生产提示。 Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ firstName:'张', lastName:'三', }, computed:{ //简写(确定只读不改的时候,即只有set忽略时才能简写) fullName(){ console.log('get被调用了') return this.firstName + '-' + this.lastName } } }) script> html>
监视属性(天气案例)
-
⭐️天气案例实现
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>天气案例title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>今天天气很{{info}}h2> <button @click="changeWeather">切换天气button> div> body> <script type="text/javascript"> //阻止vue在启动时生成生产提示。 Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ isHot:true, }, computed:{ info(){ return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather(){ this.isHot = !this.isHot } }, }) script> html> -
⭐️监视属性watch
- 当被监视的属性变化时, 回调函数自动调用, 进行相关操作。
- 监视的属性必须存在,才能进行监视!!
watch和handler通常是配套使用的。watch用于观察(监视)数据的变化,一旦数据发生变化,就会触发对应的handler函数来执行相应的操作。- 监视的两种写法:
new Vue时传入watch配置- 通过
vm.$watch监视
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>天气案例_监视属性title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>今天天气很{{info}}h2> <button @click="changeWeather">切换天气button> div> body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ isHot:true, }, computed:{ info(){ return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather(){ this.isHot = !this.isHot } }, /* watch:{ isHot:{ immediate:true, //初始化时让handler调用一下 //handler什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } } } */ }) vm.$watch('isHot',{ immediate:true, //初始化时让handler调用一下 //handler什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }) script> html> -
⭐️深度监视:
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置
deep:true可以监测对象内部值改变(多层)。 - 备注:
- Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- 使用watch时根据数据的具体结构,决定是否采用深度监视。
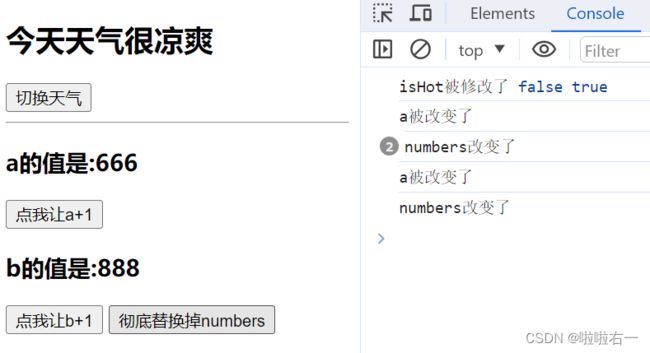
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>天气案例_深度监视title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> <h2>今天天气很{{info}}h2> <button @click="changeWeather">切换天气button> <hr/> <h3>a的值是:{{numbers.a}}h3> <button @click="numbers.a++">点我让a+1button> <h3>b的值是:{{numbers.b}}h3> <button @click="numbers.b++">点我让b+1button> <button @click="numbers = {a:666,b:888}">彻底替换掉numbersbutton> div> body> <script type="text/javascript"> //阻止vue在启动时生成生产提示。 Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ isHot:true, numbers:{ a:1, b:1, } }, computed:{ info(){ return this.isHot ? '炎热' : '凉爽' } }, methods: { changeWeather(){ this.isHot = !this.isHot } }, watch:{ isHot:{ // immediate:true, //初始化时让handler调用一下 //handler什么时候调用?当isHot发生改变时。 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }, //监视多级结构中某个属性的变化 'numbers.a':{ handler(){ console.log('a被改变了') } }, //监视多级结构中所有属性的变化 numbers:{ deep:true, handler(){ console.log('numbers改变了') } } } }) script> html> -
⭐️监视属性简写(前提是除handler之外,没有额外的属性要求)
watch:{ //正常写法 isHot:{ // immediate:true, //初始化时让handler调用一下 // deep:true,//深度监视 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }, //简写 isHot(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue,this) } }//正常写法 vm.$watch('isHot',{ immediate:true, //初始化时让handler调用一下 deep:true,//深度监视 handler(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue) } }) //简写 vm.$watch('isHot',function(newValue,oldValue){ console.log('isHot被修改了',newValue,oldValue,this) })
computed vs watch
- computed能完成的功能,watch都可以完成。
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
- 两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
- 所有不被Vue所管理的函数(
定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
- ⭐️姓名案例的watch实现
DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>姓名案例_watch实现title> <script type="text/javascript" src="../js/vue.js">script> head> <body> <div id="root"> 姓:<input type="text" v-model="firstName"> <br/><br/> 名:<input type="text" v-model="lastName"> <br/><br/> 全名:<span>{{fullName}}span> <br/><br/> div> body> <script type="text/javascript"> //阻止 vue 在启动时生成生产提示。 Vue.config.productionTip = false const vm = new Vue({ el:'#root', data:{ firstName:'张', lastName:'三', fullName:'张-三' }, watch:{ firstName(val){ // 延迟 setTimeout(()=>{ console.log(this) this.fullName = val + '-' + this.lastName },1000); }, lastName(val){ this.fullName = this.firstName + '-' + val } } }) script> html>