【WPF实用教程1】WPF使用Iconfont图标字体
前言:
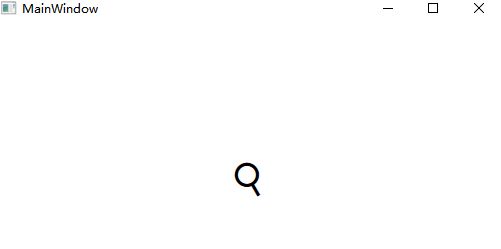
目前前端开发,比如Android、Web等,大家习惯了使用iconfont来显示简单的图标显示,不需要像原来之前用PS了。本节演示如何使用WPF使用IconFont图标字体(如下图所示效果)。
关于IconFont:
IconFont-阿里巴巴体验团队倾力打造,功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。
官网链接:https://www.iconfont.cn/
登陆并注册IconFont:
登陆官网https://www.iconfont.cn/,注册并登陆
创建IconFont项目:
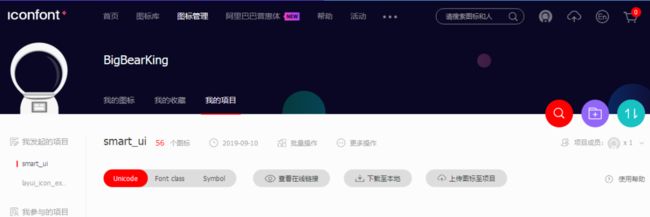
依次点击"图标管理"\"我的项目",进入如下页面
在"我的项目"页面,点击下图箭头所指的按钮
新建项目,弹出对话框
这里我仅修改项目名称为microui,其它的默认。
【特别注意一点:注意一下上面的FontClass/Symbol前缀和Font Family内容,这两个具体是有什么用,我在最后会说明。】
修改项目名称,点击"新建"按钮就可以了。
从上图就可以看到新建的项目中暂时没有任何图标,接下来我们就向其中添加一下图标。
添加图标至IconFont项目:
添加方法有很多,可以添加官网上的图标,可以自己制作图标上传。这里我仅添加官网上的图标,在搜索框内输入图标内容,比如这里搜索"扫码"
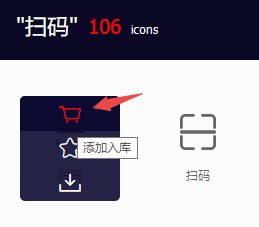
如下为搜索结果
随便找一个图标,鼠标放到上面
点击箭头所指的"添加入库"图标,可以看到购物车的徽标变成了数字1
再搜索并添加1个图标,比如搜索词"删除"、"搜索",可以看到右上角购物车徽标变成了3
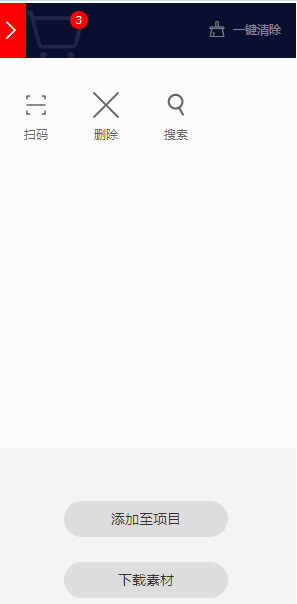
点击右上角的"购物车",右侧滑出页面
这里可以直接按钮"下载素材",但是我不想这样做,因为方便后续管理图标,所以我点击按钮"添加至项目"。
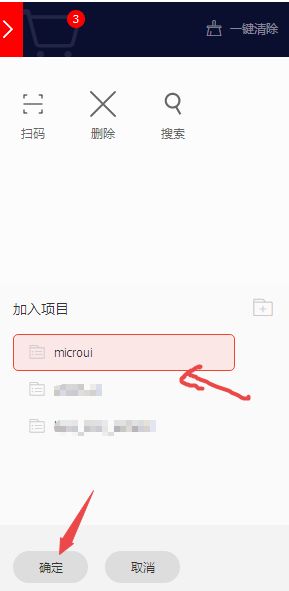
选择刚创建的项目"microui",然后点击"确定"按钮。页面跳转到图标管理界面
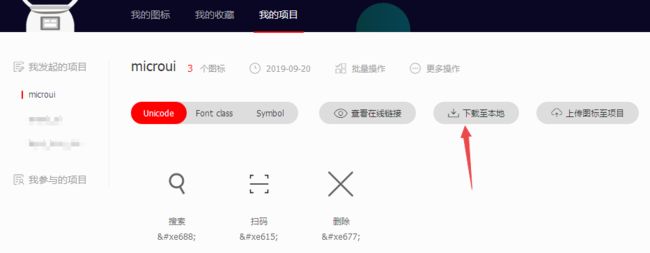
我们点击上图箭头所指的"下载至本地"
如下图,我们已经下载到本地了
接下来我们就要使用创建WPF工程了。
VS创建WPF工程:
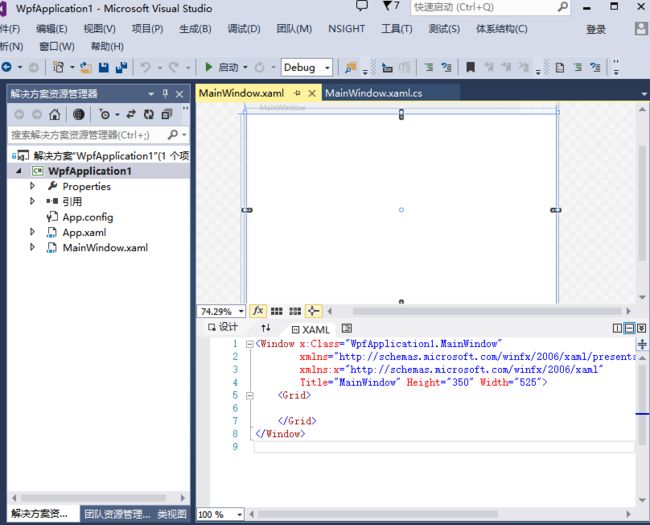
使用VS创建WPF工程步骤不再赘述,如下创建好的工程
导入IconFont字体到WPF工程:
我们解压之前下载的download.zip文件夹(解压后存放路径没有要求),解压后的文件夹内容如下
我们WPF只需要使用其中的iconfont.ttf。
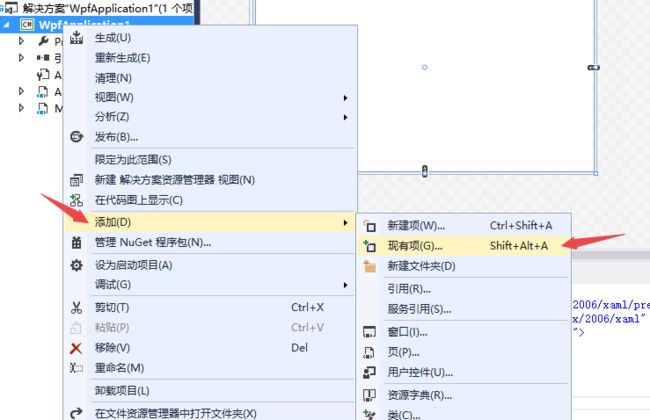
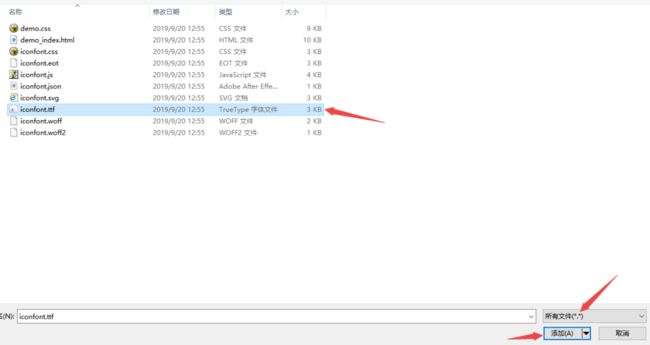
鼠标右击工程名,依次点击"添加"\"现有项",选择iconfont.ttf
点击"添加"按钮,可以看到已经被加入到工程中
注意:当字体文件iconfont.ttf添加到项目中后,解压的download文件夹就不需要了,删除都可以的,因为iconfont.ttf已经被自动拷贝到了工程目录下。
下面我们演示一下如何使用图标。
使用IconFont图标:
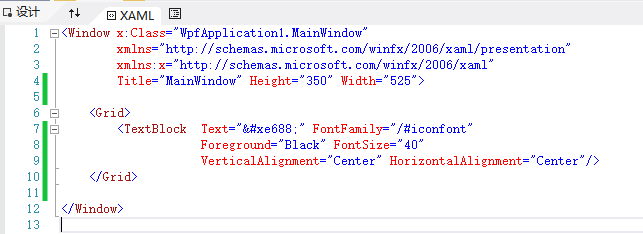
修改MainWindow.xaml代码如下
从图中可以看到我将TextBlock的FontFamily设置为"/#iconfont",其中符号'/'表示当前程序集根路径,符号'#'是引用外部字体的固定标识,"iconfont"表示字体的名字。当然这里的iconfont就和咱们创建项目时的参数有关系了
至于和哪个有关系,后面再讲。
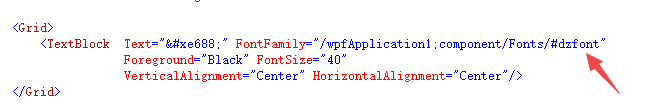
FontFamily内容格式一般可以为"/命名空间;component/[路径]#[字体名称]",比如我们这里也可以设置为下图箭头所指的
这种命名规则是标准靠谱的。
同样的,我们在编写的时候,注意到Text值为"",这是什么鬼?这个值就是我们添加到IconFont项目的时候,图标自动添加的unicode值
同时图标的颜色大小可以使用Foreground和FontSize变化,是不是更方便了。
下面我再移动一下图标文件的位置,如下图新建一个文件夹Fonts,把iconfont.ttf拖拽到Fonts文件夹内
代码修改FontFamily如下
![]()
清理并重新生成工程运行
依然可以显示。拖拽到新文件夹只是为了演示文件iconfont.ttf添加到其他文件夹时,FontFamily怎么设置。
创建IconFont时的Symbol前缀:
我之前在创建IconFont工程时提到了,FontClass/Symbol前缀和Font Family内容,这两个具体是有什么用?
下面是我另外创建的一个工程
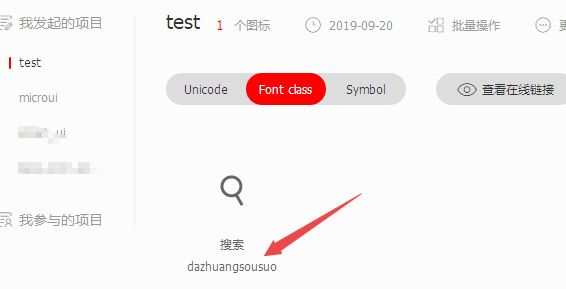
其中Symbol前缀为:dazhuang
FontFamily内容为:dzfont
并向其中添加了一个图标
将其下载到本地,并将iconfont.ttf导入工程后
可以看到箭头所指的地方变成了我刚才设置的FontFamily。至于Symbol前缀,实际上在WPF工程里没有用到,而是在HTML自动生成的CSS中用到了,
扩展:
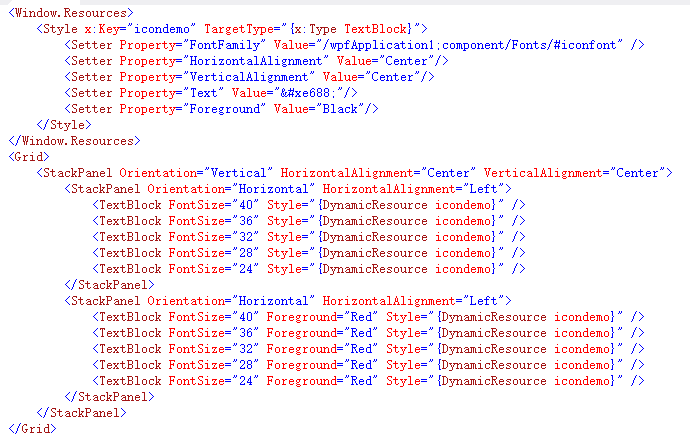
你也可以在样式表中使用,如下我供下载的demo代码
源码下载链接:
后台回复关键词"WPF技巧 ICONFONT源码"
/////////////////////////////////////////////////////////////////////////////////////////
** 原创文章,转载请附该部分声明
** 公众号:玖零大壮
** 作者微信:wensong2048
/////////////////////////////////////////////////////////////////////////////////////////