Vue 项目搭建流程和使用大全
Vue 项目搭建流程及项目中遇到的问题
项目搭建流程
1.使用vue cli 搭建项目框架
cnpm install -g vue-cli 安装vue cli 脚手架
vue init webpack projectName 创建项目
cd projectName
cnpm install 安装依赖模块
2.使用 vue router
cnpm install vue router --save
3.使用vue resource /axios
作用:请求数据
项目引用:import VueResource from "vue resource"
全局使用:Vue.use(VueResource)
axios使用同理
vue resource 与axios的异同
相同点:都是请求数据
不同点:vue resource是vue 1.0开始使用的
axios是vue 2.0中使用 但是没有jsonp请求
4.使用基于Vue.js的移动端组件库 mint-ui
cnpm install mint-ui --save
全局使用 mint ui
import MintUI from "mint-ui"
Vue.use(MintUI)
使用前需要安装引入的组件样式 cnpm install babel-plugin-component -D
然后在babelIrc中添加设置 plugins
"plugins": ["transform-runtime", ["component", [{
"libraryName": "mint-ui",
"style": true
}]]]5.项目运行打包
(1) cnpm run build 生成dist文件夹,将这个文件夹放在服务器上即可
(2) 如果我们想在本地运行使用,可以使用http-server
因为在项目中设置了服务器代理,本地是无法代理到数据的,所以我们需要开启代理服务
npm init
cnpm install express http-proxy-middleware --save
创建一个 server.js 在里面写下面图片的代码
开启服务 node server
项目中遇到的问题
1.设置代理请求
在config/index.js
proxyTable: {
"/davdian": {
"target": "http://bravetime.davdian.com/api",
"changeOrigin": true,
"pathRewrite": { "/davdian": "" }
}
}post请求的设置
var params = JSON.stringify({"os":"wap","opt":1,"cmd":1,"id":"3702"})
//qs.stringify 转换成键值对
//JSON.stringify 直接转换成字符串
//axios 和 vue-resource的使用方法一样
axios.post("/ashx",params,{
headers:{
'Content-Type': 'application/x-www-form-urlencoded'
}
}).then(res=>{
console.log(res)
})
2.全局使用需要的模块
Vue.use(“模块名”) 如果这样使用,使用的是中间件
其他模块的全局使用 在Vue这个对象的原型上添加这个模块
import qs from "qs"
Vue.prototype.$qs = qs;
3.使用vue router
vue中已经添加过该原型 this.$router.function() 即可
4.vue中事件需要主动传递 $event 事件对象 @click = "btnClick($event)"
键盘事件 @keyup 键值绑定事件 @keyup.13 = "show()" 其中13是enter的键值
函数节流问题:(键盘事件,每输入一个键值,就会有事件发生,会造成大量请求数据,给服务器造成压力)
this.timer = clearTimeOut();
this.timer = setTimeOut(()=>{
在这里进行数据请求
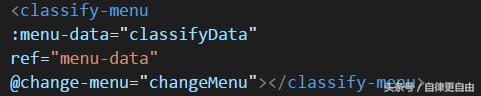
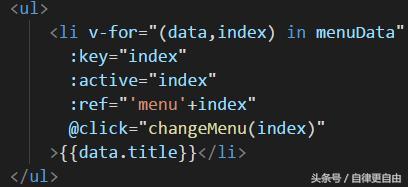
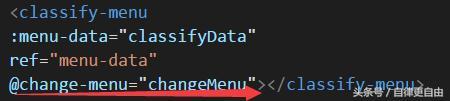
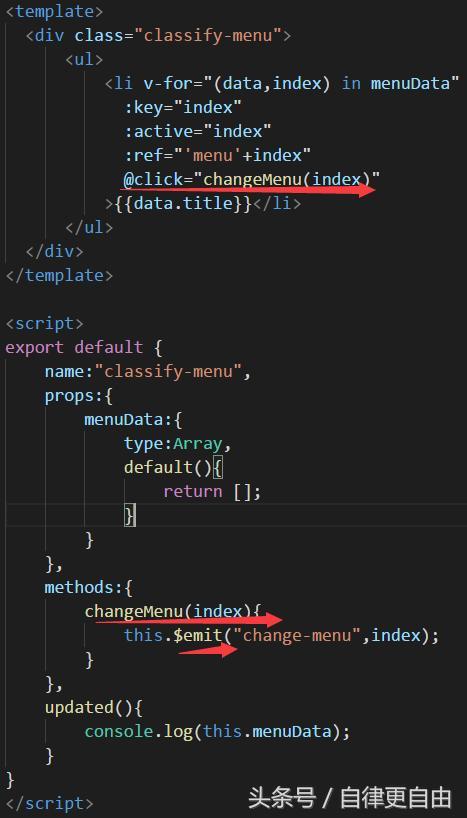
},500)5.组件之间的数据传递
父子之间数据传递:利用props
父组件:获取值
子组件接收值
父子、子父之间事件传递 主要通过事件将数据传递给父组件
6.icon图标的引用
(1)在阿里图标中,下载,然后放到静态资源文件assets中,在main.js 中引入全局的样式,在组件中添加iconfont的class
(2)unicode编码的使用 ,需要对其转义
7.localStroage的使用回顾
存储:localStorage.setItem(key,value)
获取:localStorage.getItem(key)
删除:localStorage.removeItem(key)
项目中localStroage的使用问题:
存储数据时,需要将value转化为字符串 JSON.stringify()
获取数据值,需要将其转化为我们需要的数据类型 JSON.parse(),
但是当数据中没有localStroage存在时,我们需要兼容 JSON.parse(localStroage.getItem(key)||'[]')
8.组件的注册
局部组件:
全局组件:
9.如何给组件定义自动义属性并获取
在vue中,设置自定义属性使用 :data-"属性名"
获取自定义属性值:$event.srcElement.dataset.属性名
10.获取 select内部嵌套的option的index $event.target.selectdIndex
VUEX
vuex 是一种状态管理模式,它采用集中式存储管理应用的所有的组件状态 (Vuex的状态存储是响应式的)
状态管理模式
state 驱动应用的数据源
view 将state映射到试图上
actions 响应在view上的state的变化
实例store
state:状态数 在组件中获取Vuex的状态 computed:{count(){ return this.$store.state.count}}
mapState 帮助计算属性 ...mapState(["count"]) "count"相当于 store.state.count
getters: 计算store的属性 mapGetters辅助函数仅仅是将store中的getters映射到局部计算属性
mutations: 通过提交mutation,更改Vuex的store中的状态,每个mutation都有一个事件类型(type)和一个回调函数(handler)。
会接受state作为第一个参数
actions:提交mutation,而不是直接改变state;包含任意异步操作
action函数接收一个与store实例具有相同方法和属性的context对象,可以通过调用context.commit提交一个mutation,或者通过context.state 和 context.getters 来获取state和getters。context对象不是store对象本身
Vuex的使用过程
import Vue from “vue”
import Vuex from "Vuex"
Vue.use(Vuex)创建store实例
const store = new Vuex.Store({
state:{
cartData:[]
},
getters:{
//在Vuex里面进行数据计算,组件中直接通过mapGetter获取
careData(state){
return state.cartData = cartData;
}
},//异步数据进行交互的方法,action结束以后需要commit 传给 mutation
actions:{
getCartData({commit}){
Vue.prototype.$axios.post(url)
.then(res=>{
commit("GET_CART_DATA",{cartData:res.data.data})
})
}
},
mutations:{
GET_CART_DATA(state,{cartData}){
return state.cartData = cartData;
}
},
})