多选下拉控件multiselect使用小结
项目开发中,需要用到多选下拉列表插件,由于项目前端框架采用了bootstrap,因此自然选择了bootstrap的组件。经了解其有两组插件:
1、第一个组件是写bootstrap table的主人公 wenzhixin 封装的一个组件—— multiple-select 。这个组件风格简单、文档全、功能强大。
Multiple-Select源码主页: https://github.com/wenzhixin/multiple-select
Multiple-Select文档以及Demo: http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN
2、第二个组件:bootstrap-multiselect 。这个组件风格和第一个非常相似,文档也挺全面。
bootstrap-multiselect源码主页: https://github.com/davidstutz/bootstrap-multiselect
bootstrap-multiselect文档以及Demo: http://davidstutz.github.io/bootstrap-multiselect/
笔者参考了“http://www.tuicool.com/articles/ANn2qa3”这篇文章进行初步了解。
在开发实践中,我使用了第2个组件:bootstrap-multiselect,对于第一组插件并未尝试实践。参考bootstrap-multiselect的api,使用起来还算顺利,常规用到以下属性:
var multiSelectOption={
maxHeight:300,
numberDisplayed:3,
optionClass: function(element) {
var value = $(element).parent().find($(element)).index();
if (value%2 == 0) {
return 'even';
}
else {
return 'odd';
}
},
includeSelectAllOption: true,
enableFiltering: true,
selectAllJustVisible: true
};
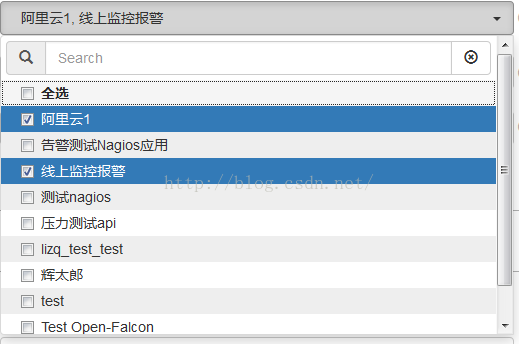
笔者数据源从后台动态获取效果如下图:
根据页面排版想要控制其宽度自定义,因此给select标签设置宽度属性width,发现怎么也不生效,后来查看源码才发现,本插件是将select插件隐藏,在其下方生成了一组新标签用来呈现多选下拉样式(template)。因此要面临的第一个问题便是:自定义该多选下拉框的宽度。该宽度涉及三方面:btn组、显示选中结果span、下拉容器ul。为了能够控制到生成的多选下拉框组件,因此需要再包一层div:
然后通过添加以下css样式类可有效控制多选下拉框的宽度:
/*自定义宽度*/
.myOwnDdl{
display:inline-block;
width:40%;
}
/* 实现宽度自定义 */
.myOwnDdl .btn-group{
width:100%;
}
.myOwnDdl .multiselect {
width:100%;
text-align:right;
margin-top:-5px;
}
.myOwnDdl ul {
width:100%;
}
.myOwnDdl .multiselect-selected-text {
position:absolute;
left:0;
right:25px;
text-align:left;
padding-left:20px;
}
/*控制隔行换色*/
.myOwnDll .multiselect-container li.odd {
background: #eeeeee;
}效果图如下:
即:使用时,在其上再包一层样式类包含myOwnDdl的div,则多选下拉列表即可与myOwnDdl容器的定义宽度一致。
继续开发,遇到另一需求:某些条件下,控制下拉列表可多选,某些条件下控制其为单选。
因此便开始找设置单选属性,根据api马上找到multiple属性,于是尝试:
$dom.multiselect({multile:false});
并没有任何效果,后来查看源码得知,本控件的单选及多选控制,是通过标签的multiple属性控制的,如果标签中有multiple属性,则为多选,否则为单选,本需求中需要将已经初始化为多选的下拉列表改为单选,如果将已有控件删除,重新添加再重新绑定数据源初始化,似乎代价有些大,就像让你给已有的房子加盖一间卫生间,而你的方式是拆了房子重新盖一样。对于已有插件,果真不能瞎琢磨,还是多看看官方文档,于是发现了.multiselect('destroy'),原理差不多,但性能上要好多了,因此通过以下方案实现多选变更为单选:
if($conditionDom.val()==="equals"||$conditionDom.val()==="not_equals"){
$dllDom.removeAttr("multiple");
}else{
$dllDom.attr("multiple","multiple");
}
$dllDom.multiselect("destroy").multiselect(multiSelectOption);本次实践,遇到的问题总结大概就这么多了,另外在绑定值或清空时,仅val([])未生效(本赋值方式需使用数组),需要再执行refresh才生效:
$dom.multiselect().val([]).multiselect("refresh")
对于以上问题,第一组插件似乎更人性化(未实践,没有发言权),粗略看了下,第一组插件有个更好的地方在于,可以在一行中展示多组数据,需求促进实践...