最近很久没有更新博客了,因为一直在学习前端h5 手机app的开发。曾经一度觉得自己css和js学得不错,进入到前端领域后才发现水很深~,写代码时HBuilder和VS混用,HBuilder的快捷键和代码提示以及真机调试方便,但是错误提示和代码格式化是硬伤,VS的前端报错提示很智能,代码格式化很顺畅,将二者的优点集合起来。现在在用MUI做app开发, 就把工作中用到的以及遇到的坑都一一记录下来,待项目完工,再回过头来看一下......
相关学习资料网址
MUI文档:http://dev.dcloud.net.cn/mui/ui/
MUI问答社区:http://ask.dcloud.net.cn/explore/category-3
HTML5+ API文档:http://www.html5plus.org/doc/zh_cn/android.html
HTML5+ API缓存:http://www.dcloud.io/docs/api/zh_cn/cache.html
h.js:http://www.hcoder.net/h
vue.js:https://cn.vuejs.org/
dcloud:http://www.dcloud.io/
阿里巴巴矢量图标库:http://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.1
-----------------------------------------------分隔线-----------------------------------------------------------
mui框架如何实现页面间传值
提升HTML5的性能体验系列之一 避免切页白屏
Hello MUI发布列表到详情最佳实践
Android硬件加速详解
5+动画详解
Android5的花屏、分块渲染解决方案
HBuilder mui 手拉手教你制作引导页
解决MUI选择器组件抛出“picker.getSelectedItem is not a function”异常的问题
mui下拉加载、上拉刷新(包括分页,vue.js)
mui与vue结合 功能网址
HBuilder教程
MUI框架预加载
mui webview模式选项卡实现按需加载
MUI 二维码扫描并跳转
H5+ 二维码扫描功能
HTML5 用 websql 模仿 localStorage 几乎无大小限制
Hbuilder用自有证书打包 ios App上架AppStore流程
hbuilder IOS APP 打包与发布
mui.pullToRefresh插件
安卓缓存清除和计算
在线图片制作网
制作App发布页面 - DCloud云服务
在安卓设备上使用 Chrome 远程调试功能
Hello MUI发布列表到详情最佳实践
App资源在线升级更新
MUI版本升级更新程序IOS和andriod
------------------------------------消息推送-------------------------------------
个推:http://www.getui.com/cn/index.html
推送插件开发指南
使用hbuilder开发的app集成的个推
mui 开发知识 积累总结 --------------Hbuilder APP 个推服务
常见问题
固定定位在底部的输入框点击输入时被键盘盖住了,整体没有上移
云端生成ios越狱包不能使用apns离线推送功能
js知识充电
if语句只写一个参数是什么意思
要知道if里面的返回值是true或是false,那么只要括号里随便一个数都可以,
a=0,那么if条件就是false了
布尔值,javascript中以下值会被转换为false
- false
- undefined
- null
- 0
- -0
- NaN
- ""
- ''
js中 o = o || {};是什么意思
o = o || {} 表示:如果o为null或undefined,则将o初始化空对象(即{}),否则o不变。目的是防止o为null或未定义的错误。其中:||表示或操作,第一个条件为真,则结果为真而不需要执行第二个条件;否则执行第二个条件,等价于以下代码:
if(o)
o = o;
else
o = {};
HBuilder使用安卓模拟器
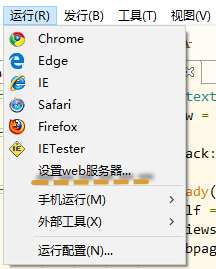
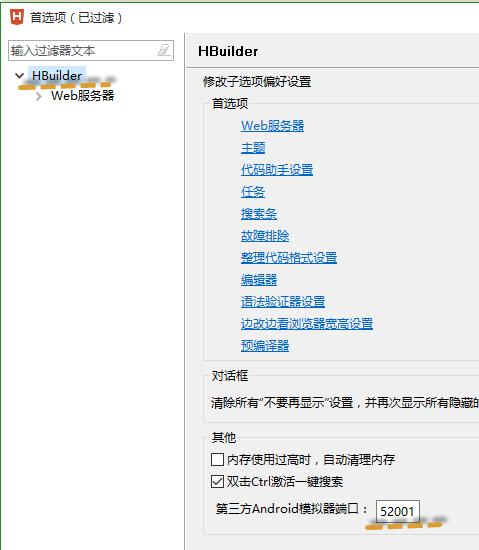
安卓模拟器有很多,我这里以夜神模拟器为例。使用安卓夜神模拟器来运行手机app的时候,先要配置HUuilder,配置方式:HBuilder的工具--》选项--》运行--》设置Web服务器--》HBuilder--》第三方Android模拟器端口:将此处的端口改为62001。因为夜神模拟器的端口就是62001。
条件允许的情况下,建议直接真机调试,快很多。
HBuilder检测不到夜神模拟器 -- 解决办法
有时候经常出现HBuilder和夜神模拟器都启动了,建立了链接,但是检测不到夜神模拟器的情况。
1、我们可以试着点击一下夜神模拟器界面,然后再在HBuilder中打开一个页面
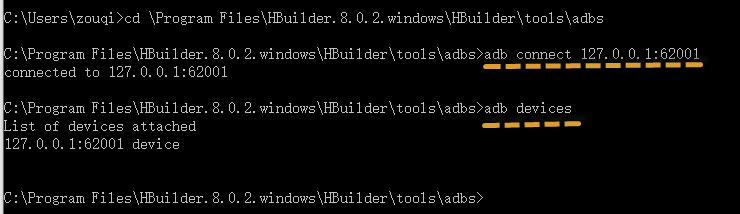
2、如果1还是不行,打开cmd执行命令
打开HBuilder的安装目录,进入到tools\adbs目录中,例:C:\Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
cd \Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
cd \Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
cd \Program Files\HBuilder.8.0.2.windows\HBuilder\tools\adbs
app首页底部导航
参考:tab选项卡示例教程-基于subnview模式的原生tab(含底部凸起大图标)
这个官网提供了具体例子,下载地址:https://github.com/dcloudio/mui/tree/master/examples/nativeTab
我做的界面Demo
个人感觉:虽然快是快了,但是有一个严重的缺陷,那就是底部无法动态配置。所以我最终抛弃了这种方式,因为界面所有的菜单模块都是可以在PC后台进行配置的,我最终用vue.js来做数据绑定。
注意首页应用了响应式布局,熟悉rem、em、px之间的区别。引入了第三方js:flexible.js
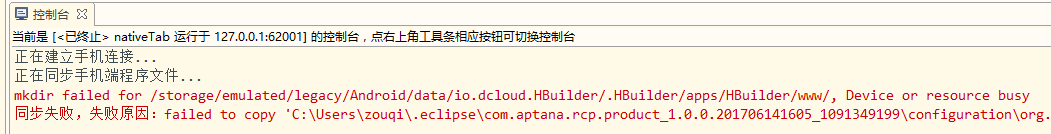
最新版本 mui 安卓模拟器调试,同步报错
1、重启安卓模拟器,重新在CMD中连接
adb connect 127.0.0.1:62001
adb devices
2、方法二:在安卓模拟器上面卸载HBuilder
快速申请ios打包ipa证书.p12和.mobileprovision(无需Mac)
http://ask.dcloud.net.cn/article/1257
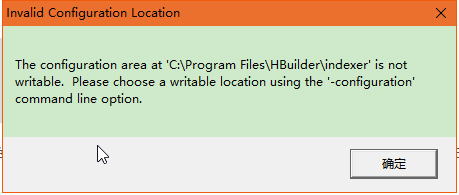
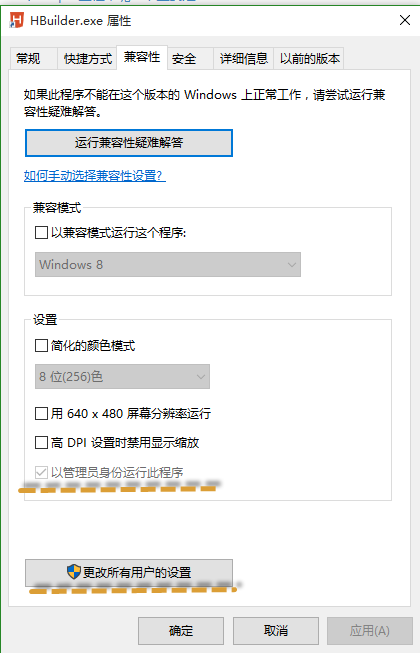
安装后每次打开都出现请将Hbuilder移至其他盘符以及C盘配置文件不可写入的提示

在mui-bar mui-bar-tab子页面的中使用echarts,总是有时显示有时不显示
必须在页面中指定报表容器的宽、高,或者最小宽高,在css样式文件中指定宽高有时会无效。
或者你添加窗体的大小变更监听事件,重绘报表,如下所示:
var lineChart = echarts.init(charts); lineChart.setOption(chartOption); window.onresize = function () { lineChart.resize();
}
补充:如果是底部选项卡切换的时候,默认会加载第一页,因此上面的方法有效。
但是在切换到第2个Tab时,同样会出现不显示或者黑屏的现象,需要在mui.plusReady中做如下处理:
mui.plusReady(function() { var nw = plus.webview.getWebviewById("pages/energy.html"); // 这里pages/energy.html是默认的选项卡id nw.addEventListener("show", function(e) { lineChart.resize(); }, false); });
此问题困扰了许久。
app消息推送
个推:http://www.getui.com/cn/index.html
参考教程:http://m.blog.csdn.net/tiger_gy/article/details/72922215
手写签名
源码地址:https://github.com/xuyongsky123/canvasSignature.git
源码地址:https://github.com/yulusjjc/sign
HBuilder控制台不显示日志
我用的魅族手机,进入工程模式:*#*#3646633#*#*,开启调试模式日志,关于其它手机可以网上查找进入工程模式的方式。
如何用Fiddler对Android应用进行抓包
对app中的ajax请求进行抓包,配置教程如下:
http://jingyan.baidu.com/article/03b2f78c7b6bb05ea237aed2.html
mui 搜索框在pad上需要点击两次才能弹出键盘
在mui-search外面包含了mui-inner-wrap之后就会出现这个bug。别的控件不知道有没有这个现象,我用到的就是这个。原理应该是mui-placehold绝对定位之后在iOS端产生事件穿透导致的。
解决办法:
.mui-search .mui-placeholder {
pointer-events: none;
}
持续更新中......