JQ实现三级联动(省市区)地址选项
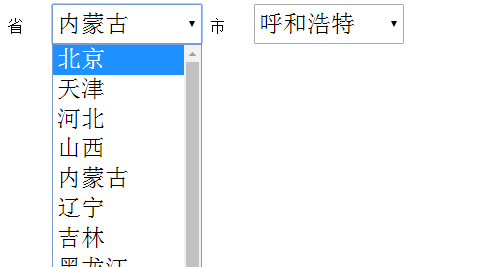
现在有一个需求,要求实现省市区的三级联动,效果如下:
选定一个省级后,市级随省级变化。
<html>
<head>
<title>city.htmltitle>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<style>
#t select {
width: 150px;
height: 40px;
margin-left: 20px;
font-size: 24px;
}
style>
<script src="jquery.min.js">script>
<script src="self.js" type="text/javascript">script>
<body>
<form class="form-horizontal" role="form" method="post" action="" >
<div id="t">
<label for="province">省label>
<select id="province" name="province" onchange="loadJson2()">select>
<label for="city">市label>
<select id="city" name="city">select>
<div id="a" style="display:none;">
<label for="area">区label>
<select id="area" name="area">select>
div>
div>
form>
body>
html>/*JS*/
function loadJson1() {
$.getJSON('city.json',function(data){
$.each(data, function(entryIndex, entry){
var html = '+entry.name+'';
/*将省名插入*/
$("#province").append(html);
/*检测现在所选定的值*/
var select = ($("#province option:selected").text());
if(entry.name==select){
var citys = entry.city;
city = '';
$.each(citys,function(entryIndex, entry){
city+='+entry.name+'';
// area+='';
});
}
});
// $("#province").html(html);
/*初值,就是北京*/
$("#city").html(city);
// $("#area").html(area);
});
}
$(function(){
loadJson1();
});
function loadJson2(){
$.getJSON('city.json',function(data){
var select1 = ($("#province option:selected").text());
$.each(data, function(entryIndex, entry){
/*检测现在所选定的值*/
if(entry.name==select1){
var cityss = entry.city;
citysss='';
//areasss='';
$.each(cityss,function(entryIndex, entry){
citysss+='+entry.name+'';
// areasss+='';
});
}
});
// $("#province").html(html);
$("#city").html(citysss);
//$("#area").html(areasss);
})
}
/*city.json 片段*/
[{ "name": "北京", "city":[{"name":"北京", "area":["东城区","西城区","崇文区","宣武区","朝阳区","丰台区","石景山区","海淀区","门头沟区","房山区","通州区","顺义区","昌平区","大兴区","平谷区","怀柔区","密云县","延庆县"]}]},
{ "name": "天津", "city":[{"name":"天津", "area":["和平区","河东区","河西区","南开区","河北区","红桥区","塘沽区","汉沽区","大港区","东丽区","西青区","津南区","北辰区","武清区","宝坻区","宁河县","静海县","蓟 县"]}]},
{ "name": "河北", "city":
[
{"name":"石家庄", "area":["长安区","桥东区","桥西区","新华区","郊 区","井陉矿区","井陉县","正定县","栾城县","行唐县","灵寿县","高邑县","深泽县","赞皇县","无极县","平山县","元氏县","赵 县","辛集市","藁","晋州市","新乐市","鹿泉市"]},
{"name":"唐山", "area":["路南区","路北区","古冶区","开平区","新 区","丰润县","滦 县","滦南县","乐亭县","迁西县","玉田县","唐海县","遵化市","丰南市","迁安市"]},
{"name":"秦皇岛", "area":["海港区","山海关区","北戴河区","青龙满族自治县","昌黎县","抚宁县","卢龙县"]},
{"name":"邯郸", "area":["邯山区","丛台区","复兴区","峰峰矿区","邯郸县","临漳县","成安县","大名县","涉 县","磁 县","肥乡县","永年县","邱 县","鸡泽县","广平县","馆陶县","魏 县","曲周县","武安市"]},
{"name":"邢台", "area":["桥东区","桥西区","邢台县","临城县","内丘县","柏乡县","隆尧县","任 县","南和县","宁晋县","巨鹿县","新河县","广宗县","平乡县","威 县","清河县","临西县","南宫市","沙河市"]},
{"name":"保定", "area":["新市区","北市区","南市区","满城县","清苑县","涞水县","阜平县","徐水县","定兴县","唐 县","高阳县","容城县","涞源县","望都县","安新县","易 县","曲阳县","蠡 县","顺平县","博野","雄县","涿州市","定州市","安国市","高碑店市"]},
{"name":"张家口", "area":["桥东区","桥西区","宣化区","下花园区","宣化县","张北县","康保县","沽源县","尚义县","蔚 县","阳原县","怀安县","万全县","怀来县","涿鹿县","赤城县","崇礼县"]},
{"name":"承德", "area":["双桥区","双滦区","鹰手营子矿区","承德县","兴隆县","平泉县","滦平县","隆化县","丰宁满族自治县","宽城满族自治县","围场满族蒙古族自治县"]},
{"name":"沧州", "area":["新华区","运河区","沧 县","青 县","东光县","海兴县","盐山县","肃宁县","南皮县","吴桥县","献 县","孟村回族自治县","泊头市","任丘市","黄骅市","河间市"]},
{"name":"廊坊", "area":["安次区","固安县","永清县","香河县","大城县","文安县","大厂回族自治县","霸州市","三河市"]},
{"name":"衡水", "area":["桃城区","枣强县","武邑县","武强县","饶阳县","安平县","故城县","景 县","阜城县","冀州市","深州市"]}
]},基本思路如下:
1)使用JQ的$.getJSON() 读取JSON文件,将读取的数据使用$.each() 进行循环遍历,同时在循环体中在 里面插入option 值为当前遍历的值。
2)市级随省级变化而变化,我的做法是,重新再读取一次JSON文件,使用onchange()来监测 选项的变化。
3)通过$("#province option:selected").text() 来获取当前被选中的 的值。在$.(each) 循环遍历中进行匹配,如果匹配成功,则取出JSON数据中的“城市”对象,再进行一遍$.(each) 遍历,同时组装html代码块(或者直接使用append()进行插入,但这样的话就必须在函数的开始就清空对应的html内容)。
4)使用.html() 将上面组装好的html代码块插入到html文档中。
5)区级随市级变化而变化,参考第2,3,4步。