- git常见问题之git pull时Automatic merge failed; fix conflicts and then commit the result.
信阳农夫
其他git
Administrator@PC-20151117FT04MINGW64/e/AsWorkspace/AndroidStudy(master)$gitpulloriginmaster--allow-unrelated-historiesFromgithub.com:nonfuxinyang/android-study *branch master ->FETCH_HEADAuto-m
- AndroidStudy1-5
jc_t
ITandroid
AndroidStudy1-5View视图Android六大布局ListView控件RecyclerView控件Android生命周期状态Android启动和关闭ActivityFragmentIntentView视图AViewoccupiesarectangularareaonthescreenandisresponsiblefordrawingandeventhandling.一个View占据
- 如何共享 Android 不同模块的构建配置
Android小贾
Android移动开发架构android移动开发App架构framework安卓
最近想重新梳理学习一遍Android的各个知识点,于是新建了一个AndroidStudy项目仓库,打算每个知识块新建1个module。类似这样:AndroidStudy(RootProject)├─app(Module0)├─CustomView(Module1)├─KotlinCoroutines(Module2)├─...然后发现每新建1个AndroidLibraryModule都生成1个新的
- 移动开发学习 实验二:Activity跳转与RecyclerView运用
晦渊子
学生作业笔记java
代码仓库:https://gitee.com/chenhaoranORA/AndroidStudy.git界面展示:点击后:
- Windows下打包安卓apk
六分
Windows下ReactNative安卓项目打包APK使用Androidstudy生成一个key文件build->GenerateSignedAPKkeystorepath选择jks文件保存位置PasswordconfirmAlias别名别名密码CiountryCode:ch完成以上步骤会生成一个jks文件将jks拷贝到/android/app目录下-修改android/gradle.prope
- git常见问题之git push -u origin master时failed to push some refs to
信阳农夫
其他
在使用git对源代码进行push到gitHub时可能会出错,信息如下Administrator@PC-20151117FT04MINGW64/e/AsWorkspace/AndroidStudy(master|MERGING)$gitpush-uoriginmasterTogithub.com:nonfuxinyang/android-study.git![rejected]master->mas
- Android--Activity篇之启动模式
樱木乐
Android基础篇android启动模式
Android--Activity篇之启动模式Activity的启动模式:定义在AndroidManifest.xml中,android:launchMode="standard"android:name="com.example.androidstudy.MainActivity"android:label="@string/app_name">共分为四种启动模式:standard、single
- 记一次java命令执行IDE中java类的入口函数的坑
tinyvampirepudge
Androidjava
熟悉java的同学都知道,我们可以直接通过java命令执行Java类的入口函数,执行时还可以携带参数,参数是以字符串数组的形式传递给main入口函数的。不过现在已经很少使用这种方式执行java代码了,都是通过IDE来执行。比如下面这个测试类,packagecom.tinytongtong.androidstudy.java.cachepool;publicclassJavaMainTest{pub
- android获取各种路径的方法
一个萝卜俩个坑
学习笔记
android获取各种系统路径的方法获取路径的途径:Context获取和Environment获取通过Context获取的TablesAreContext.getPackageResourcePath()获取该程序的安装包路径:/data/app/com.jhk.androidstudy-2/base.apkContext.getPackageName()用于获取APP的所在包目录:com.jhk
- Android Visible属性学习
IMU_YY
Android学习
在写Android的过程中发现有个属性,它有三种状态:VISIBLE、INVISIBLE、GONE,通过名字发现,三者似乎有一些区别,于是自己写了测试代码来验证。首先是visiblity_test.xml文件效果图如下然后是MyActivity.javapackagecom.imudges.AndroidStudy;importandroid.app.Activity;importandroid.
- android 优化(冷启动优化)
HiGirler
android优化
这里为了方便记录一下。这类的blog很多很多,先看下鸿洋推的blog面试官:说一下你做过哪些性能优化?这篇写的很好,大家可以跟着学习一下。在把项目做的差不多的时候,看到启动的时候白屏,到这里就想到了优化一下,就是设置activity风格就好了,于是百度一下,随便贴一个地址AndroidStudy之冷启动优化(解决启动短暂白屏or黑屏)设置风格:代码如下在Style中设置透明true@android
- 0x001 基本控件学习
卖梳子的鲤鱼
0x000学习环境搭建系统:Win10IDE:AndroidStudio2.0虚拟机:自带项目管理工具:githubgithub地址:https://github.com/AndroidTour/AndroidStudy项目架构(持续更新):LaucherActivity+Activity项目目录结构(持续更新):Paste_Image.png注意:每个学习章节放一个包,用LauncherActi
- Android Study 之玩转高德地图二部曲[实现POI检索附近]
静心Study
LZ-Says:前段时间更新了一篇关于高德地图的简单使用,其中主要包含实现地图显示以及定位简单功能,具体文章如下:AndroidStudy之玩转高德地图一部曲[实现显示地图以及定位功能]写这个的目的有俩个,一个是对自己的一个记录,想看的时候随时能点击看看;二就是针对和LZ一样的人群,简单快捷高效实现地图开发,我走过的坑,在坑上浪费的时间,大家看了之后就能多少避免一些。写文章,方便自己,共享他人,相
- Java Study-finally
Dufre
C++转Java/AndroidStudy中,主要依据为《Java编程思想》,其实经历了C++的学习过程中,体会到,书不必读的多,重要的是真的理解了,知识点。Overviewimage.pngfinally用来做什么?在Android源码中,经常有try...catch...finally,trycatch好理解,那么finally的作用是什么呢?在C++中,由于没有垃圾回收机制,并且C++会自动
- Android Study 之 如何通过Data Binding提升撸码逼格(高级篇 - 简单阅读源码)
HLQ_Struggle
AndroidLoveandHatred
LZ-Says:洗个澡,突然感觉爽到爆~~~又回来了哦~前言前几天,终于完善了关于DataBinding基础篇以及进阶篇博文编写,过程很是艰难哦~下面附上链接地址:AndroidStudy之如何通过DataBinding提升撸码逼格(基础篇);AndroidStudy之如何通过DataBinding提升撸码逼格(进阶篇);而今天,整整行囊,准备开启DataBinding高级篇,完成之后,也该开启A
- Android Study 之 如何通过Data Binding提升撸码逼格(进阶篇)
HLQ_Struggle
AndroidLoveandHatred
LZ-Says:每一次的选择,都将面临更多的希望,加油,而今迈步重头跃。。。前言前段时间,完结了一篇DataBinding前篇,地址如下:AndroidStudy之如何通过DataBinding提升撸码逼格(基础篇)而今,我们一起来学习下,有关DataBinding进阶用法。发车了,来来来一、notifyPropertyChanged方式更新指定数据首先,来简单介绍下Observable:Obse
- Android Activity界面切换添加动画特效
gundumw100
XMLJavaBlogandroid
http://androidstudy.iteye.com/blog/800660在Android2.0之后有了overridePendingTransition(),其中里面两个参数,一个是前一个activity的退出两一个activity的进入。@OverridepublicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedI
- android 字符串、颜色和尺寸
安卓无忧
android字符串android颜色android尺寸Stringcolor
阅读更多先看示例Demo下载最后,以上例子都来源与安卓无忧,请去应用宝或者豌豆荚下载:http://android.myapp.com/myapp/detail.htm?apkName=com.shandong.mm.androidstudy,源码例子文档一网打尽。1字符串资源文件路径:res/values/strings.xml1.1字符串资源定义示例Hello!1.2字符串资源的调用在Layo
- android 字符串、颜色和尺寸
安卓无忧
android字符串android颜色android尺寸Stringcolor
阅读更多先看示例Demo下载最后,以上例子都来源与安卓无忧,请去应用宝或者豌豆荚下载:http://android.myapp.com/myapp/detail.htm?apkName=com.shandong.mm.androidstudy,源码例子文档一网打尽。1字符串资源文件路径:res/values/strings.xml1.1字符串资源定义示例Hello!1.2字符串资源的调用在Layo
- 安卓第十二天笔记-广播
森林森
广播都写了一大篇这里不能保存,一直提示有//窃听的 发个连接吧https://github.com/ln0491/AndroidStudy/blob/master/%E5%AE%89%E5%8D%93%E7%AC%AC%E5%8D%81%E4%BA%8C%E5%A4%A9%E7%AC%94%E8%AE%B0-%E5%B9%BF%E6%92%ADBroadcastReceiver.md
- android 按钮 背景 文字 自定义
android
引用:http://androidstudy.iteye.com/blog/791032
当然除了使用drawable这样的图片外今天谈下自定义图形shape的方法,对于Button控件Android上支持以下几种属性shape、gradient、stroke、corners等。
我们就以目前系统的Button的selector为例说下: Java代码 &nbs
- android 线程间通信
android
http://androidstudy.iteye.com/blog/785676
http://www.cnblogs.com/allin/archive/2010/05/19/1738800.html
近来找了一些关于android线程间通信的资料,整理学习了一下,并制作了一个简单的例子。 andriod提供了 Handler 和 Looper 来满足线程间的通
- Android 使用Parcelable接口
li5685918
packagecom.example.AndroidStudy;
importandroid.os.Parcel;
importandroid.os.Parcelable;
publicclassPersonimplementsParcelable{
privateStringname;
privateintage;
publicPerson(Stringname,intage){
this.na
- Activity与Fragment的生命周期测试
qqskynet
android生命周期ActivityFragment
一个Activity中放入2个Fragment,然后测试Activity和2个Fragment的生命周期1169-1169/com.cstar.androidstudy D/fragment�s MainActivity.onCreate
1169-1169/com.cstar.androidstudy D/fragment�s FragmentOne.onAttach
- Android 从路径中获取文件名
xiaochunzao
转载:http://androidstudy.iteye.com/blog/787560方法一:利用String类publicStringgetFileName(Stringpathandname){
intstart=pathandname.lastIndexOf("/");
intend=pathandname.lastIndexOf(".");
if(start!=-1&&end!=-1){
- Android线程间通信
chenqian_lj
http://androidstudy.iteye.com/blog/785676http://www.cnblogs.com/allin/archive/2010/05/19/1738800.html 近来找了一些关于android线程间通信的资料,整理学习了一下,并制作了一个简单的例子。 andriod提供了Handler和Looper来满足线程间的通信。例如一个子线程从网络上下载了一副图片,
- The connection to adb is down, and a severe error has occured.
woshilanbo1205
adbstart
在adb模式中重新启动adb。
输入以下命令:
adbkill-server
adbstart-server
记得换行追问怎么进入adb模式?回答你的adt安装在哪里的?这是我的路径,你的应该相仿:
F:\Ben\AndroidStudy\adt-bundle-windows-x86-20131030\sdk\platform-tools
然后里面有一个:adb程序,你按照如下操作:
在该目录空
- Android--------从一个包中的Avtivity创建另外另外一个包的Context
jdsjlzx
http://androidstudy.iteye.com/blog/827931Android中有Context的概念,想必大家都知道。Context可以做很多事情,打开activity、发送广播、打开本包下文件夹和数据库、获取classLoader、获取资源等等。如果我们得到了一个包的Context对象,那我们基本上可以做这个包自己能做的大部分事情。 那我们能得到吗?很高兴的告
- android 一些网址收藏
navy0168
androidListView笑话移动广告
Android UI库及组件资源
http://www.juapk.com/forum.php?mod=forumdisplay&fid=65
http://www.eoeandroid.com/
http://androidstudy.iteye.com/
RGB颜色 查询 :
http://www.114la.com/other/r
- Android Activity界面切换添加动画特效
gundumw100
javaandroidxmlBlog
http://androidstudy.iteye.com/blog/800660
在Android 2.0之后有了overridePendingTransition() ,其中里面两个参数,一个是前一个activity的退出两一个activity的进入。
@Override
public void onCreate(Bundle savedInstanceStat
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
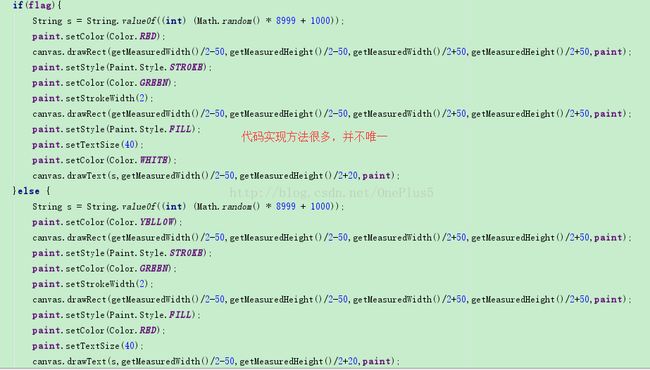
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。