- 132java ssm springboot基于大数据的吉林省农村产权交易数据分析可视化平台系统(源码+文档+运行视频+讲解视频)
QQ2279239102
springboot大数据数据分析开发语言mavenvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架springboot前端框架vue持久层框架MyBaitsPlus系统测试四、代码参考源码获取目的摘要:本文介绍了基于JavaSSM和SpringBoot开发的吉林省农村产权交易数据分析可视化平台系统,为农村产权交易市场提供决策支持。系统前端利用HTML、CSS和JavaScript构建直观的可视化界面,后端运用Ja
- Svelte vs Vue:前端框架的深度对比与应用场景分析
赵大仁
Vue.js前端大语言模型vue.js前端框架javascript
SveltevsVue:前端框架的深度对比与应用场景分析1.引言前端开发领域的框架选择一直是开发者关注的重点。在现代Web开发中,Vue和Svelte都是备受瞩目的框架,各自拥有不同的架构设计和适用场景。本文将从核心架构、性能对比、开发体验、生态系统、适用场景等多个维度,深入对比Vue和Svelte,帮助开发者做出更明智的选择。2.VuevsSvelte:基础概述特性VueSvelte发布年份20
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- Qiankun 微前端框架全面解析:架构、原理与最佳实践
赵大仁
前端技术微前端javascript深度学习
Qiankun微前端框架全面解析:架构、原理与最佳实践随着前端应用的不断发展,单体前端项目在复杂度、维护成本和团队协作上面临越来越多的挑战。微前端(MicroFrontends)作为解决方案之一,可以帮助企业拆分前端应用,提高可扩展性和独立部署能力。Qiankun作为基于single-spa的微前端框架,提供了一种简单高效的方式来实现微前端架构。本文将深入解析Qiankun的工作原理、核心功能、实
- ReactNative组件详解
Code4Android
编程语言androidiosreact-native
ReactNative学习记录传送门ReactNative核心思想就是组件化,它基于前端框架React,在我们使用其开发Android和iOS的时候,共用一套组件即一套代码,增加了代码复用性。今天的这篇文章不不分析过多的知识点,主要介绍如下内容:如何进行自定义组件如何使用自定义组件组件的生命周期自定义组件ReactNative中我们实现的UI都是有组件组成的,但是有时候为了实现我们想要的效果,并且
- 项目开发实践——基于SpringBoot+Vue3实现的在线考试系统(一)
bjzhang75
Vue知识学习及项目开发实践项目开发实践springbootvue.js在线考试系统
文章目录一、系统说明二、技术选型三、主要成果展示四、项目框架搭建1、运行环境搭建2、前端框架搭建3、后端框架搭建五、本文代码下载一、系统说明基于SpringBoot+Vue3实现的在线考试系统是为高校打造的一款在线考试平台。系统功能说明1、系统共有管理员、老师、学生三个角色,管理员拥有系统最高权限。2、老师拥有考试管理、题库管理、成绩管理、学生管理四个模块。3、学生可以参与考试、查看成绩、试题练习
- Svelte 高效开发必备插件与工具推荐(附详细配置指南)
i建模
前端开发前端框架svelte
#Svelte必备插件与工具推荐(附详细配置指南)---##摘要Svelte作为近年来备受关注的前端框架,凭借其**编译时优化**和**极简语法**迅速赢得开发者青睐。但想要充分发挥其潜力,离不开强大的工具链支持。本文精选**10+实用插件与工具**,覆盖开发、调试、预处理、UI库等全场景,助你打造高效Svelte工作流!---##一、开发与构建工具###1.**@sveltejs/vite-pl
- Vue 与 React:前端框架的区别与联系
一休哥助手
前端前端框架vue.jsreact.js
一、引言随着前端技术的发展,Vue和React作为目前最流行的前端框架之一,被广泛应用于各种Web开发项目中。尽管它们都能实现组件化开发,提高代码的复用性和可维护性,但在设计理念、使用方式以及性能优化等方面存在诸多不同。本文将详细探讨Vue和React之间的区别与联系,帮助开发者更好地理解并选择合适的技术栈。二、Vue和React的基本介绍1.Vue.js简介Vue.js(简称Vue)是由尤雨溪(
- easyUI
猪大爷爱你
easyui前端javascript
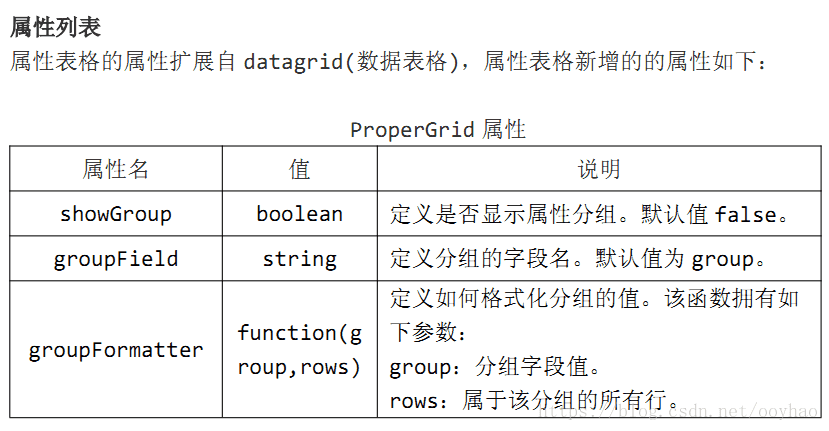
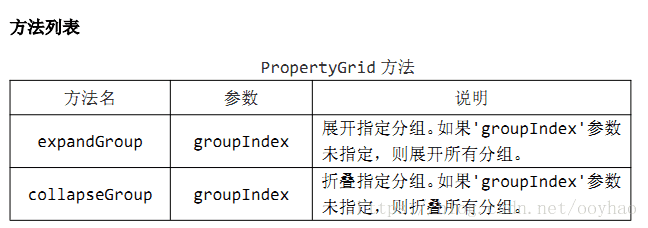
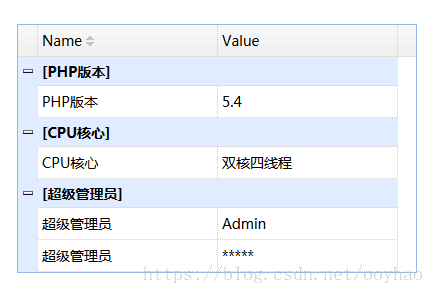
一.easyUI的简介easyui是一款基于jQuery的前端框架,可以使用其中的组件进行布局以及用来做后台的管理界面。EasyUI是一个前端开发的框架,其将常用的页面开发使用的组件进行了封装,前端开发人员只需将EasyUI的资源导入项目后使用即可,快速提升开发效率。使用:①导入EasyUI的资源②查阅API文档使用EasyUI的组件完成页面开发二.easyUI的不足之处现在据了解到有三种UI框架
- HBuilderX(uni-app)搭建小程序流程(请求封装,下拉刷新,底部加载等)
一朵好运莲
uni-app
uni-app是一个跨平台的前端框架,用于开发多端应用。uni-app提供了一个统一的API,允许开发者编写一次代码,最终部署到多个平台,极大地提高了开发效率。在编写小程序的时候和原生微信开发者工具语法略有区别。目录一、请求工具封装二、点击跳转页面报错MiniProgramError{"errMsg":"navigateTo:failtimeout"}三、滚动底部发请求和下拉刷新四、接收路由参数五
- 使用WebStorm开发Vue3项目
web18285997089
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 深入解析 Svelte:下一代前端框架的革命
赵大仁
技术前端大语言模型开发语言人工智能前端前端框架
深入解析Svelte:下一代前端框架的革命1.Svelte简介Svelte是一款前端框架,与React、Vue等传统框架不同,它采用编译时(Compile-time)方式来优化前端应用。它不像React或Vue依赖虚拟DOM,而是在编译阶段直接生成高效的原生JavaScript代码,使其拥有更小的包体积、更快的渲染速度和更低的运行时开销。1.1Svelte的核心特点特性说明无虚拟DOM直接生成高效
- Svelte 开发 AI 应用:高效轻量级前端框架的 AI 集成探索
赵大仁
大语言模型前端AI人工智能前端框架
Svelte开发AI应用:高效轻量级前端框架的AI集成探索1.引言人工智能(AI)与Web应用的结合已经成为前端开发的重要趋势。传统上,Vue、React等框架常用于AI前端交互,而Svelte作为一款编译时优化的前端框架,以轻量级、高性能、无运行时的特点,成为AI应用开发的新选择。本文将探讨如何利用Svelte构建高效的AI应用,包括AIAPI集成、前端推理优化、可视化分析、Web组件开发等关键
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- Vue实战指南 获取DOM、操作组件
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue实战指南获取DOM、操作组件引言获取DOM元素示例一:使用`ref`获取DOM元素示例二:使用`$el`访问根元素操作组件实例示例三:使用`methods`和`computed`属性示例四:使用`watch`属性监控变化示例五:使用`$emit`触发自定义事件实际开发中的使用技巧引言Vue.js是一个轻量级的前端框架,它允许开发者高效地构建交互式用户界面。在Vue应用中,有时我们需要直接操作
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- Vue的单元测试和端到端测试:确保组件可靠性与应用完整性
哎 你看
vuevue.js单元测试前端
引言在软件开发过程中,测试是保证代码质量和应用稳定性的关键环节。Vue.js作为流行的前端框架,提供了一套完善的测试工具和生态系统,支持开发者进行单元测试和端到端测试。本文将深入探讨如何为Vue组件编写单元测试,并讨论如何使用Cypress等工具进行端到端测试。单元测试1.单元测试的概念单元测试是针对程序中最小的可测试单元进行检查和验证的过程,通常关注函数或方法级别的测试。2.Vue组件的单元测试
- 现代前端框架渲染机制深度解析:虚拟DOM到编译时优化
桂月二二
前端框架
引言:前端框架的性能进化论TikTokWeb将React18迁移至Vue3后,点击响应延迟降低42%,内存占用减少35%。Shopify采用Svelte重构核心交互模块,首帧渲染速度提升580%。Discord在Next.js14中启用ReactServerComponents后,服务端数据吞吐量增加240%,客户端Bundle体积减少54%。一、主流框架技术架构差异1.1三大范式运行机制对比维度
- Svelte 最新中文文档教程(22)—— 自定义元素
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 《从零到全栈:Bootstrap 响应式布局指南》
CodeComposer
bootstrap前端html
一、概念1.Bootstrap是什么?Bootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,主要用于快速构建响应式网页。它是UI库(CSS库),提供了丰富的预定义样式和组件,帮助开发者快速实现美观且功能强大的界面。文档地址:Bootstrap中文文档2.响应式布局响应式布局是一种网页设计方法,使页面能够根据设备屏幕尺寸自动调整布局和样式。核心原理:通过媒体查询(@med
- 当Vue组件的复用性不是很高的时候,组件化还有必要用vue吗?
百锦再@新空间代码工作室
包罗万象vue.js前端javascript前端框架组件复用
图片:Vue作为一个轻量级的前端框架,在个性化开发中的使用非常广泛,尤其是其组件化开发的思想可以有效提升开发效率、可维护性和代码复用性。不过,正如你提到的,当Vue组件的复用性不高时,组件化是否还必要、是否还有使用Vue的必要性就变得有些模糊了。一、Vue组件化开发的优势组件化思想Vue的组件化开发思想,使得开发者可以将UI和业务逻辑划分为不同的模块。每个模块(组件)都可以独立开发、调试、测试和维
- Svelte 最新中文文档教程(20)—— TypeScript
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- React 开发全面指南:核心 API、方法函数及属性详解
北辰alk
前端reactreact.js前端前端框架
React作为当前最流行的前端框架之一,凭借其组件化、声明式编程和高效的虚拟DOM机制,成为构建复杂用户界面的首选工具。本文将深入解析React的核心API、方法函数及属性,覆盖从基础到高级的各个方面,助你全面掌握React开发技巧。文章目录1.React核心概念1.1组件化开发1.2JSX语法1.3虚拟DOM2.组件生命周期方法(类组件)2.1挂载阶段(Mounting)2.2更新阶段(Upda
- Vue 与 React 深度对比:从代码到原理的全方位解析
北辰alk
react前端vuevue.jsreact.js前端
Vue和React作为当前最主流的前端框架,各自凭借独特的理念和设计哲学赢得了大量开发者的青睐。Vue以“渐进式框架”和易上手著称,React则以“声明式UI”和灵活性见长。本文将从代码风格、底层原理、API设计、性能优化、生态系统等多个维度,对两者进行深度对比,助你在技术选型时做出明智决策。文章目录1.核心设计理念对比1.1Vue:渐进式框架1.2React:声明式UI库1.3哲学差异总结2.模
- 2024年前端框架选择指南:React、Vue、Angular与新兴框架对比
海豹工匠
前端框架
在当今快速发展的前端技术领域,选择合适的框架对于项目成功至关重要。本文将深入探讨主流前端框架的特点、优缺点及适用场景,为开发者提供全面的选择指南。主流框架概览React特点:基于组件的开发方式,虚拟DOM差分算法优点:灵活性强,生态系统丰富缺点:需要学习JSX和状态管理库适用场景:中大型项目,需要高度灵活性和复杂状态管理的应用Vue特点:简单易学,模板直观,内置状态管理优点:学习曲线平缓,适合快速
- Svelte 最新中文文档教程(19)—— 测试
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- jEasyUI 创建带复选框的树形菜单
lsx202406
开发语言
jEasyUI创建带复选框的树形菜单引言jEasyUI是一款流行的前端框架,它为开发者提供了丰富的UI组件,使得构建复杂的前端界面变得简单快捷。在众多组件中,树形菜单(Tree)以其直观的层级结构和丰富的交互性,在信息管理和展示中扮演着重要角色。本文将详细介绍如何使用jEasyUI创建一个带有复选框的树形菜单,并探讨其实现细节。标题优化使用jEasyUI创建复选框树形菜单的实践指南步骤解析:从零开
- Vue框架介绍
2301_80148369
vue.js前端javascript
一、Vue.js的定义Vue.js是一个开源的前端框架,由尤雨溪(EvanYou)于2014年首次发布。它专注于构建用户界面,允许开发者通过声明式的数据绑定和组件化开发模式来构建复杂的单页面应用(SPA)。Vue.js的设计目标是易于上手和灵活集成,既可以作为小型项目的轻量级库使用,也可以扩展为大型项目的完整框架。二、Vue.js的核心特性响应式数据绑定Vue.js通过响应式系统将数据和视图连接起
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12: 361942420@qq.com
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情