- 前端知识HTML&CSS
啵啵薯条
前端前端htmlcss
目录1.前端开发介绍1.1认识前端开发1.2web标准2.HTML&CSS2.1HTML快速入门2.1.1操作2.1.2总结2.2开发工具2.3基础标签&样式2.3.1标题实现2.3.1.1标题排版2.3.1.1.1分析2.3.1.1.2标签2.3.1.1.2实现2.3.1.2标题样式2.3.1.2.1CSS引入方式2.3.1.2.2颜色表示2.3.1.2.3标题字体颜色2.3.1.2.4CSS选
- HTML&CSS(Day02)
宝宝跟你们拼啦
1、盒子模型1-1:div元素的引出1-2:盒子模型的五个主要元素:width、height、padding、border、marginwidth:内容的宽度。CSS中width指的是内容的宽度,而不是盒子的宽度。盒子的宽度=内容宽度+padding+borderheight:内容的高度。CSS中height指的是内容的高度,而不是盒子的高度。盒子的高度=内容高度+padding+borderpa
- HTML&CSS仿京东首页制作静态页面总结
ccj_zxy
csshtml前端
目录一.网站优化三大标签:title(网站标题),description(网站说明),Keywords(网站关键词)二.favicon图表的使用三.字体图标的使用四.base.css和common.css的使用五.仿京东首页的制作(1)顶部快捷导航的制作(2)head头部的制作(3)顶部导航的制作(4)footer底部栏的制作(5)main主要部分的制作编辑(6)推荐部分的制作(7)楼层区的制作
- HTML&CSS JavaScript 基础
ARTHUR王旭光
htmlcssjavascript
HTML复杂建立骨架。CSS复杂装修。JS负责定义行为和交互。示例功能,点击按钮,数量增加,图片交互显示。Documentvarcount=0;functionclickFunc(){document.getElementById("h1").innerText=`${++count}`;document.getElementById("img").style.visibility=count%2
- 免费自学编程的12个网站
蓝调之歌
现在,如果你想学编程的话,这12个网站可以帮助你,它们都提供了免费的课程供你学习,因此你无需担心费用的问题。1.Codecademy其中,Codecademy是最受欢迎的免费编程学习网站之一。事实上,已经有超过2400万人通过这家公司的教育模式学会了编程。Codecademy开设的课程有HTML&CSS,JavaScript,jQuery的,PHP,Python和Ruby。2.CourseraCo
- html&css
Jones_aj
前端
HTML&CSS笔记总结标签语义化网页最大标题只能写一个提高网页的排名写在log下面h2-h6内容标题可以随便多写从大到小的写容器可以装任何东西包裹一段文字包裹重要文字引入图片属性src图片地址alt图片描述图片未引用成功时显示在页面ali中描述内容title当鼠标移到到标签时显示内容在哪里引入图片就在哪里开始找相对路径./同级文件/打开文件夹…/打开上一级对话列表dldt标题dd内容列表无序列表
- HTML&CSS基础篇之一:HTML前世今生
浪子大侠走江湖
html
HTML到底是什么超文本标记语言HTML——超文本标记语言(英语:HyperTextMarkupLanguage,简称:HTML)是一种用于创建网页的标准标记语言。1.HTML是一种基础技术,常与CSS、JavaScript一起被众多网站用于设计令人赏心悦目的网页、网页应用程序以及移动应用程序的用户界面。2.HTML描述了一个网站的结构语义随着线索的呈现,使之成为一种标记语言而非编程语言。3.网页
- HTML&CSS基础总结
Night_Kid
1.设置宽度width:100px;2.设置高度height:100px;3.设置外边距上下左右均有100px的外边距(盒子与盒子之间的距离)margin:100px;3.1设置上外边距margin-top:100px;3.2设置下外边距margin-bottom:100px;3.3设置左外边距margin-left:100px;3.4设置右外边距margin-right:100px;3.5有宽度
- Html&CSS学习笔记02---HTML标签的介绍
DKTF
1、HTML标签介绍1.1、标签的格式:封装的数据1.2、标签名大小写不敏感1.3、标签拥有自己的属性基本属性:bgcolor="red"可以修改简单的样式效果事件属性:onclick="alert('你好!');"可以直接设置事件响应后反馈的代码1.4、标签又分为,单标签和双标签单标签格式:换行水平线双标签格式:..封装的数据....封装的数据..1.5、标签的语法正确:早安,尚硅谷错误:早安,
- HTML&CSS知识点总结(二)
nzdnllm
1.表单标签常用属性:action:表单提交的位置method:表单提交的方法(get/post/put/delete……)默认值:get2.表单常用值解析:(1)用户名:value:文本框默认值size:文本框长度maxlengh:最多输入字符数readonly:只读(用户修改用户信息时的身份证号等条目)placeholder:提示信息3.使用div+CSS布局完成首页重构(1)divhtml标
- html&css笔记完整版
NoN小旻
前端html&css自学htmlcss
把1,2合在一起了,方便查看教程指路:这里目录1.导入京东界面练习(p102-114)设置网站图标(用在标题栏和收藏栏)2.vscode使用3.html实体meta标签:语义化标签块元素和行内元素列表超链接路径:图片标签内联框架音视频表格table表单formCSS设置样式:语法:选择器:单个选择器:复合选择器:父子兄弟选择器:属性选择器伪类选择器:否定伪类:超链接伪类:伪元素选择器:权重继承单位
- JAVA WEB笔记:HTML&CSS
Yonin
JAVAWEBcsshtmlwebjava
文章目录一、Web概述1.1JavaWeb概念1.2软件架构1.3B/S架构详解二、HTML2.1HTML概念2.2快速入门2.3标签学习2.3.1文件标签:构成html最基本的标签2.3.2文本标签:和文本有关的标签2.3.3图片标签2.3.4列表标签2.3.5链接标签2.3.6div和span2.3.7语义化标签:html5中为了提高程序的可读性,提供了一些标签2.3.8表格标签三、案例:旅游
- 前端三件套html/css/js的基本认识以及示例程序
killsime
csshtml前端
简介本文简要讲解了html,css,js.主要是让大家简要了解网络知识因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好希望深度学习可以参考MDN和w3schoolHTML基础HTML(HyperTextMarkupLanguage)不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言.主要用于页面结构的组织最简单的一个内容是这样的welcometohtml属性
- JavaWeb——前端之HTML&CSS
小鱼0135
JAVA基础篇#JavaWeb前端htmlcss
学习视频链接:https://www.bilibili.com/video/BV1m84y1w7Tb/?spm_id_from=333.999.0.0一、Web开发1.概述能通过浏览器访问的网站2.Web网站的开发模式——主流是前后端分离二、前端Web开发1.初识前端编写的代码通过浏览器进行解析和渲染得到我们看到的网页,不同的浏览器有不同的内核,拿为甚么我们看到的网页在不同的浏览器下是一样的?——
- WEB开发笔记之HTML&CSS及相关基础篇介绍
九阳子
内核csshtmljsweb
文章目录什么是web?什么是w3c?web学习的基础部分:HTML+CSS+js=网页如何执行HTML和CSS?什么是web?web:WorldWideWeb(全球广域网,也称万维网。)是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统,是建立在Internet上的一种网络服务。什么是w3c?w3c:万维网联盟。是Web技术领域最具权威和影响力的国际中立性技术标准机构。
- 【HTML&CSS】常见元素及样式汇总
软工怎么这么难
htmlcss前端
HTML与CSSCSS引入方式行内样式:写在标签的style属性中(不推荐)中国新闻网内嵌样式:写在标签中(可以写在页面任何位置,但通常约定写在标签中)h1{xxx:xxxxxx:xxx}元素选择器元素名称{color:red;}h1{color:red;}id选择器#id属性值{color:red;}#hid{color:red;}类选择器.class属性值{color:red;}.cls{co
- JavaWeb——第二章 HTML&CSS
_Matthew
JavaWebhtmlcss前端
JavaWeb——第二章HTML&CSS1.HTML入门1.1HTML&CSS&JavaScript的作用1.2什么是HTML1.3什么是超文本1.4什么是标记语言1.5HTML基础结构1.6HTML的入门程序1.7HTML概念词汇解释1.8HTML的语法规则1.9开发工具VsCode的安装和使用1.10在线帮助文档2.HTML常见标签2.1标题标签2.2段落标签2.3换行标签2.4列表标签2.5
- vue实现树状结构+拖拽
fc&&fl
vuevue.js前端javascript
1.首先说树状结构的实现我直接推一手链接,直接用他的最终源码就可以HTML&CSS中的树形结构图_html树状结构图_|木子李|的博客-CSDN博客然后,我这里有一些改动menudata结构如下menudata:[{name:"1213",id:1,},{name:"12312",id:2,}]相关方法如下onMenuClick(name){console.log(name);},dragStar
- Java-web开发入门HTML&CSS开发用户登录界面
摸鱼汪
Javawebhtmlcssweb
HTML标签:表单标签*表单:*概念:用于采集用户输入的数据的。用于和服务器进行交互。*form:用于定义表单的。可以定义一个范围,范围代表采集用户数据的范围*属性:*action:指定提交数据的URL*method:指定提交方式*分类:一共7种,2种比较常用*get:1.请求参数会在地址栏中显示。会封装到请求行中(HTTP协议后讲解)。2.请求参数大小是有限制的。3.不太安全。*post:2.请
- 由浅入深,66条JavaScript面试知识点
song854601134
javascript面试知识点javascript面试前端
文章目录前言HTML&CSS:JavaScript:Vue:1.介绍一下js的数据类型有哪些,值是如何存储的2.&&、||和!!运算符分别能做什么3.js的数据类型的转换4.JS中数据类型的判断(typeof,instanceof,constructor,Object.prototype.toString.call()5.介绍js有哪些内置对象?6.undefined与undeclared的区别?
- JavaScript面试知识点
hell0_W0rld4396
javascript
JavaScript面试知识点HTML&CSS:浏览器内核盒模型、flex布局、两/三栏布局、水平/垂直居中;BFC、清除浮动;css3动画、H5新特性。JavaScript:继承、原型链、this指向、设计模式、call,apply,bind,;new实现、防抖节流、let,var,const区别、暂时性死区、event、loop;promise使用及实现、promise并行执行和顺序执行;as
- 第一节:HTML & CSS概述
EndPein
术语在学习之前先了解一下HTML&CSS当中的一些术语,这样可以降低我们在后续的学习中的沟通成本web(互联网)w3c(万维网联盟,非营利性的组织:w3.org,为互联网提供各种标准)xml(可扩展的标记语言:用于定义文档结构的)xml是支持自定义的,例如下面这样星期一每天0点最新2020HTML&CSS教程什么是HTML?HTML是w3c组织定义的语言标准:官网地址,如果英文不好的同学可以访问M
- 《HTML&CSS面试题》
maeryang0510
#前端技术css3html5
1,HTML5中新增了哪些内容?1.广义上的html5指的是最新一代前端开发技术的总称,包括html5,CSS3,新增的webAPI。2.Html中新增了header,footer,main,nav等语义化标签,新增了video,audio媒体标签,新增了canvas画布。新增了一些标签属性,例如input的placeholder。3.Css3中新增了:圆角,阴影,滤镜,vw/vh单位,flex布
- HTML&CSS form表单 注册页面
小帅子Lv
form表单页面注册HTML&CSS
1、HTML的表单标签form表单CSS样式HTML标签:表单标签1、form表单的基础介绍A.格式...B.属性a.action存放的是URL网址.(把表单项"输入框"当中的数据,提交到网址对应的服务器上)b.method设置请求的方式get请求和post请求get特点:在地址栏有参数信息,数据量小,不安全post特点:在地址栏没有参数信息,数据量大,安全C.注意如果要提交数据到地址栏,必须设置
- CSS基础知识笔记(0基础入门)
Nov-Nana
cssweb
HTML&CSS基础知识笔记CSS一、CSS简介二、CSS语法选择器元素选择器id选择器(唯一)类选择器统配选择器交集选择器选择器分组(并集选择器)子元素选择器后代元素选择器兄弟元素选择器属性选择器伪类选择器伪元素选择器声明块单位长度单位颜色单位三、Layout文档流盒模型元素的水平方向布局元素的垂直方向布局外边距的折叠行内元素的盒模型盒子的尺寸阴影轮廓和圆角四、Float浮动简介浮动其他特点网页
- [译]HTML&CSS Lesson7: 设置背景和渐变色
weixin_33736649
人工智能前端ViewUI
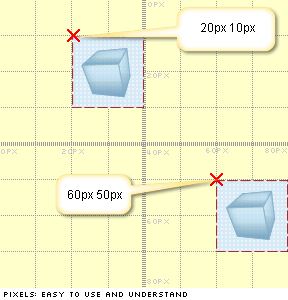
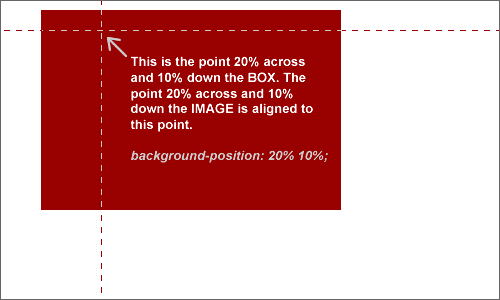
背景对网站的设计有重大的影响。它有利于建立网站的整体感觉,设置分组,分配优先级,对网站的可用性也有相当大的影响。在CSS中,元素的背景可以是一个纯色,一张图,一个渐变色或者它们的组合。在我们决定如何实现背景之前,我们要考虑到背景是为了网站的整体布局服务的。在这节课中,我们将会学习如何在元素上实现各类背景色,包括渐变色。同时我们也会接触到一些CSS3的背景属性。添加背景色给元素添加背景的最便捷方式就
- web前端基础知识
殿君不是殿军
经验分享前端csshtml
HTML&CSS基础经典版HTML:结构(页面元素和内容)css:表现(网页元素的外观和位置等页面样式)行为:JavaScript:行为(网页模型定义与页面交互)排版标签排版标签标题标签:h系列标签重要程度依次递减特点:独占一行、h1-h6文字逐渐减小段落标签:p特点:段落之间存在间隙、独占一行换行标签:水平分割线:文本格式化标签场景:让文字加粗bstrong、下划线uins、倾斜iem、删除线s
- JavaWeb 第一章 HTML&CSS
札克_zk
JavaWebhtmlcss服务器
第一章HTML&CSS学习目标掌握服务器和客户端的概念了解常见的服务器分类和软件掌握请求响应模型了解本阶段技术体系,以及每部分技术在当前体系中的作用了解书城项目的构成掌握HTML的简介和入门掌握文本相关标签的使用掌握超链接标签的使用掌握div和span标签的使用掌握图片标签的使用掌握表格标签的使用掌握表单标签的使用简单了解CSS了解CSS的功能了解CSS的添加方式1.Web基本概念1.1服务器和客
- JavaWeb之HTML&CSS
达少~
htmlcss
知识回顾:JavaWeb之Java基础知识增强JavaWeb之JDBCJavaWeb之数据库连接池文章目录1.web概念概述1.1软件架构:1.2B/S架构详解1.3静态资源:2.HTML2.1概念:是最基础的网页开发语言2.2快速入门:2.3标签学习2.3.1文件标签:构成html最基本的标签2.3.2文本标签:和文本有关的标签2.3.3图片标签:2.3.4列表标签:2.3.5链接标签:2.3.
- HTML&CSS(一位小白)
小白mask
HTML一、HTML基本结构从开始标签到结束标签及其中所有内容称为元素文档类型声明和父子关系而是兄弟关系,没有表兄弟这种关系中的lang可设置语言(英语:en;中文:zh)*1.*常用的字符编码UTF-8GBK(记事本写html):中文简体,适用于中国大陆、新加坡Big5:中文繁体,适用于港、澳、台、海外华人ISO-8859-1(Latin-1)*2.*块标签可自动换行*1.1.*标题标签····
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR