- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端学习之三种css样式写法
MissPSTime
选择器/*内嵌式样式书写*/-->,不使用-->后代选择器标签选择器标签选择器标签选择器
- 一个正经的前端学习 开源 仓库(第1天)
掘金-我是哪吒
javavuehtmlcssjs
低调务实优秀中国好青年(简介)&&附加答案https://github.com/webVueBlog/Leetcode√-“三十年河东,三十年河西,莫欺少年穷”一个☝️正经的前端学习开源仓库,启发来自淘宝大佬@冴羽,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结):我是哪吒:如果你所学的东西处于喜欢才会有强大的动力支撑。交流讨论&&如何学习&&转载声明第一:你可以直接在本仓库阅读即可,
- 【微信小程序】制作个人信息页面
m0_67393593
面试学习路线阿里巴巴android前端后端
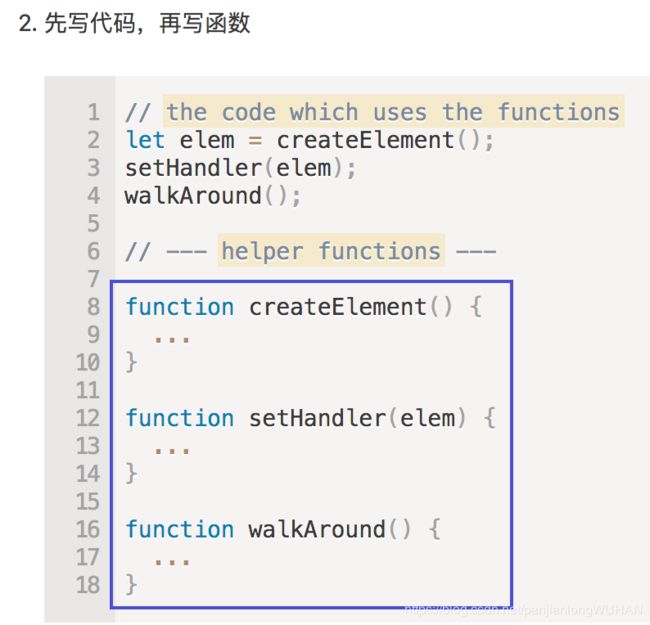
题外:也许前端学习也应包括审美。在我学习前端路上,以前模仿视频内容,现在模仿别人成品…我曾想过作为前端是不是也应学习UI设计方向的美术知识,再不济也应具备页面布局的审美。但这个想法被一位大佬否定了,所以这个想法也只好放在心里成为另一种可能。分享一个今天才学会的CSDN写文章的技巧~正题:先上成品图1.架构进行编程前,我们要架构。对整体项目叫架构,对一个页面而言不如说叫整理思路以本图为例,除去底部t
- CSS前端学习(online tuorials)
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlDocument憨憨憨憨憨程序员学的前端例子~憨憨憨憨憨程序员学的前端例子~//监听鼠标移动事件,当鼠标在页面上移动时,触发parallax函数document.addEventListener('mousemove',parallax);//定义一个名为parallax的函数,用于处理视差效果functionparallax(e){//使用querySelectorAll选择
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 前端学习:如何将数据存储到chrome浏览器localStorage中(详细)
Dorable_Wander
JavaScript浏览器json前端javascript缓存chrome
localStorage的基本操作——存储、读取、删除、JSON格式数据的处理知识调用核心干货知识调用文章中可能用到的知识点前端学习:浏览器缓存方式有哪些(cookielocalstoragesessionstorage)如何查看Chrome浏览器的页面缓存内容【详细教程】如何清除浏览器缓存(快捷键+手动)cookie、sessionStorage和localStorage的区别(一)cookie
- 60 个前端 Web 开发流行语你都知道哪些?
web18224617243
面试学习路线阿里巴巴android前端后端
??个人网站:【海拥】【摸鱼小游戏】??风趣幽默的前端学习课程:??28个案例趣学前端??想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】??免费且实用的计算机相关知识题库:??进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,??点击跳转到网站。不想在你朋友讨论Web前端开发时感到一头雾水?今天海海给大家带来了60个Web前端开发的术语,看看你知道的有多少。以下列表是按照字母顺序排
- WEB网页设计期末作业个人主页——基于HTML+CSS制作个人简介网站
html5网页设计
web前端期末大作业期末网页设计作业前端网页设计与制作html静态网页html期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 【前端学习——js篇】7.函数缓存
笔下无竹墨下有鱼
前端学习前端学习javascript
具体见:https://github.com/febobo/web-interview7.函数缓存函数缓存,就是将函数运算过的结果进行缓存本质上就是用空间(缓存存储)换时间(计算过程)常用于缓存数据计算结果和缓存对象。其实现主要通过闭包、柯里化和高阶函数。下面主要介绍下柯里化:①柯里化柯里化(currying)是一种函数式编程的概念,指的是将一个带有多个参数的函数转换成一系列只接受一个参数的函数的
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- 【网页设计】web前端期末大作业html+css
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 前端究竟怎么学?最全的学习方法和路径大公开!
WEB前端含光
眼看着金九银十的黄金面试季又到了,如何学好前端才能在日渐竞争激烈的前端面试中脱颖而出?其实不论是小白程序员还是有了工作经验的成熟程序员,不同阶段的人对前端学习和职业发展总有自己的迷茫,简单汇总了下,发现大家出现的问题主要是3种:1、行业竞争变大,初级前端工程师泛滥,发展预冷;2、部分有技术追求和热情的中级工程师,工作了几年也开始接触管理岗,但做了才发现,技术积累不够,不仅跟不上节奏,在工作中只能是
- 【JAVA WEB】JavaScript(WebAPI)--DOM基本概念 && 获取元素 && 点击事件 && 键盘事件
lzb_kkk
前端javascript开发语言
目录什么是WebAPIDOM的基本概念DOM是什么DOM树获取元素querySelectorquerySelectorAll事件事件初识基本概念事件三要素点击事件键盘事件什么是WebAPI前端学习的JS分成三个大的部分ECMAScript:基础语法部分DOMAPI:操作页面结构BOMAPI:操作浏览器WebAPI就包含了DOM+BOM。DOM的基本概念DOM是什么DOM全程为DocunmentOb
- 前端学习的笔记第二篇
fly in the sky !
前端前端学习笔记
vscode如何快速生成代码!+Tab效果:解析::指定当前html版本5。:lang=>language,en=>english。指定当前页面内容是英文的。:浏览器解码规则,按照UTF-8的格式进行解码。:设计的页面,既要在浏览器打开,又想要在手机端打开,就涉及到移动端适配。html里的常见标签标题标签&&段落标签&&换行标签注释标签目的:提高代码的可读性,使程序猿能够更轻松地理解和掌握代码。示
- 前端学习路线
沐白star
路要一步一步的走,饭要一口一口的吃,今天我来给大家整理下前端的学习路线。初级阶段(静态网页制作、JS编程入门)1.Photoshop入门图像处理基础知识、图像处理基础知识、分辨率、图像的色彩模式、常用的图像文件格式。Photoshop工作界面的介绍、文件操作、图像的显示效果、图像和画布尺寸的调整、绘制和编辑选区、选区的操作技巧、渐变工具和油漆桶工具。图像合成、图层、蒙版、配色、切图、色彩搭配原则。
- web前端学习教程:JS的作用域链
Eric_V
我们都知道js是一个基于对象的语言,系统内置各种对象。而window作为一个天然存在的全局对象,它承担了所有全局资源的存储。我们使用的任何全局变量,都是window下的。也就是说,在js中,实际上没有任何对象、方法是可以独立的,它们必须依赖于某个对象才可以被访问或执行。就像alert(),它的完整写法是window.alert()parseInt(),完整写法是window.parseInt()所
- 2019web前端学习路线,教你认识HTML
强哥科技兴
近两年来,前端开发工程师越来越火了,薪资待遇也快接近后端开发工程师了。2019年已经到来了,很多准备入行前端开发工程师的小伙伴们,不知道准备得怎么样了呢?有的朋友在想方设法的学习,争取在年后的金三银四能靠实力找到一份满意的工作!有的小伙伴很迷茫,想学前端,却没有方向!今天来给大家讲讲,在2019年,我们学习前端开发,如何才能高效学会前端开发?HTML基础学习目标1、本专业介绍、HTML相关概念,
- 【前端学习】网络是如何工作的
Jiye@
roadmapsh前端学习网络
互联网是一组通过标准化协议相互连接的全球计算机网络,它们通过这些协议进行通信。网络是如何工作的作为开发者,了解互联网是什么以及它是如何运作的是至关重要的。这是大多数现代软件应用程序构建的基础。为了构建有效、安全和可扩展的应用程序和服务,您需要深入了解互联网的工作原理,以及如何利用其强大的能力和连接性。在本文中,我们将介绍互联网的基础知识,包括它是什么以及它是如何运作的,一些基本概念、术语,以及一些
- 【前端学习】什么是HTTP
Jiye@
roadmapsh前端学习http
HTTP是什么HTTP本身依赖于TCP/IP,在客户端和服务器之间获取请求和响应。默认情况下,使用TCP端口80,但也可以使用其他端口。HTTPS使用端口443。三次握手三次握手在其最简单的形式中是指,所有TCP连接都以三次握手开始,即在客户端和服务器开始共享应用程序数据之前,它们共享一系列数据包。SYN-客户端选择一个随机数,假设为x,并将其发送到服务器。SYNACK-服务器通过向客户端发送一个
- 人力资源智能化管理项目(day04:组织架构)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目vue.jsjavascript前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈树组件应用depts:[{name:'传智教育',children:[{name:'总裁办'},{name:'行政部'},{name:'人事部',children:[{name:'财务核算部'},{name:
- 人力资源智能化管理项目(day03:主页模块)
我是如此相信ᯤ⁶⁶ᴳ
人力资源智能化管理项目前端
学习源码可以看我的个人前端学习笔记(github.com):qdxzw/humanResourceIntelligentManagementProject觉得有帮助的同学,可以点心心支持一下哈主页权限验证(permission.js)importrouterfrom'@/router'importnprogressfrom'nprogress'//进度条import'nprogress/nprog
- 面试官当面撕程序员简历:大专生我们不收!
秋风_bdfd
每个人都有过求职的经历,这个过程也是很痛苦的,因为求职不可能会让你一帆风顺的,经常会使你碰壁。即便是被拒绝了之后,想想自己的哪些方面的不足,在下一次面试的时候做好准备,也没什么抱怨的。但是总有一些面试官的做法却让人感到愤怒。这里还是要推荐下小编的web前端学习群:687958461,不管你是小白还是大牛,小编我都欢迎,不定期分享干货,包括小编自己整理的一份最新的web前端资料和0基础入门教程,欢迎
- 关于前端学习路线的一些建议
陌染007
前言对于刚开始学习前端的伙伴俩说,问得最多的问题就是——前端技术现在如此繁杂,我到底应该如何学习。这个话题太大了,几句话回答不好;也由于这个问题确实困扰了很多前端开发人员,所以我也就着手系统的输出这篇文章。虽然这篇文章花了很长时间,肯定也有其局限性;希望各位不吝指出。入题我们俨然能感受到前端岗位现在已经发展成了最重要的研发岗位之一,所以对我们提出的要求也就越来越高。所以我们需要学的也就不仅仅只是C
- 前端学习之路(6) npm详解
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习npm
npm是什么?npm(nodepackagemanager):node.js的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm是随同node.js一起安装的包管理工具,能解决node.js代码部署上的很多问题,常见的使用场景有以下几种:允许用户从npm服务器下载别人编写的第三方包到本地使用。允许用户从npm服务器下载并安装别人编写的命令行程序到本地使用。允许用户将自己编写的包或
- Web前端学习笔记
jusw123456
前端学习javascript
文章目录HTML+CSS系列学习笔记①之拨云见日1、什么是HTML、CSS?2、VSCode编译器(宇宙第一编译器)3、五大浏览器4、深入了解网站开发5、web前端的三大核心技术6、HTML基本结构和属性7、HTML初始代码8、HTML注释9、标题与段落10、文本修饰标签11、引入文件的地址路径12、图片标签13、跳转链接14、跳转锚点15、特殊符号16、列表标签17、表格标签18、表格属性19、
- 个人前端学习知识(javaScript)(保持更新)
Natural-9
javascript前端学习
JavaScript2022年8月1日一.javascript的组成1.ECMAScript:定义了javascript的语法规范,描述了语言的基本语法和数据类型2.BOM(BrowerObjectModel):浏览器对象模型,有一套成熟的可以操作浏览器的方法,通过BOM可以操作浏览器,比如:弹出对话框,跳转页面,获取分辨率等3.DOM(DocumentObjectModel):文档对象模型,有一
- 【融职培训】Web前端学习 第2章 网页重构11 HTML5新增标签
lmonkey_01
一、html5概述html5是超文本标记语言(html)的第五次重大修改,可以简单的理解为是html的第五个大版本。我们平时所说的html5其实是包含了html5,css3的新特性,以及新增的JavaScript接口。本节的主要内容是讲解html5中新增加的布局标签和媒体标签。二、html5布局标签在此前我们学习的内容中,网页布局一直都是使用div作为容器,html5新标准中,为了让容器元素有语义
- 目前最全的前端开发面试题及答案
jooner
https://github.com/HerbertKarajan/Fe-Interview-questions在GitHub上收集的最全的前端资源汇总(包括前端学习、前端开发资源、前端求职面试等)react面试题https://www.cnblogs.com/wangking/p/9354368.htmlvue面试题https://www.cnblogs.com/wangking/p/95988
- 前端学习之路(4) vue2和vue3的区别
星如雨グッ!(๑•̀ㅂ•́)و✧
前端前端学习vue.js
一.根节点不同vue2中必须要有根标签vue3中可以没有根标签,会默认将多个根标签包裹在一个fragement虚拟标签中,有利于减少内存。二.组合式API和选项式API在vue2中采用选项式API,将数据和函数集中起来处理,将功能点切割了当逻辑复杂的时候不利于代码阅读。在vue3中采用组合式API,将同一个功能的代码集中起来处理,使得代码更加有序,有利于代码的书写和维护。三.生命周期的变化创建前:
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要