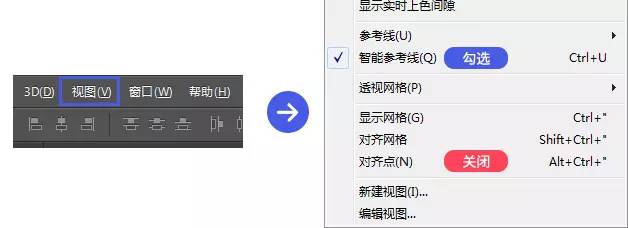
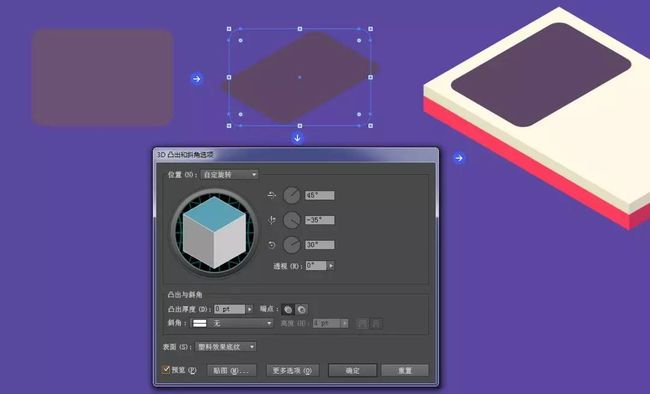
- qt UI设计架构对比
yaofei2006
qtui架构
在Qt中,UI设计架构的选择对应用程序的可维护性、扩展性和开发效率有重要影响。以下是几种常见的QtUI设计架构及其对比:1.MVC(Model-View-Controller)MVC是一种经典的设计模式,将应用程序分为三个部分:Model:管理数据和业务逻辑。View:负责显示数据(UI)。Controller:处理用户输入并更新Model和View。在Qt中的实现Model:使用QAbstrac
- 你会采用怎样的方式来管理自己的密码呢?
艾欧优客
科技小程序趋势科技密码学
密码管理1Password你喜欢上了吗?你会采用怎样的方式来管理自己的密码呢?在众多的软件中最著名的应该属于1Password这款了吧?对于管理密码软件来说,基本都是收费的,唯一的不同点就是价格不同以及软件本身的UI设计风格。今天主要来分享1Password的注册和使用1Password来自加拿大公司,对于这款软件有分布不同的站点,不知道是不是需要根据国家/地区对加密的方式,以及其他不同管理要求,
- 【开发工具】开发一个类postman的idea插件
问道飞鱼
开发工具知识postmanintellij-idealua
类postman的idea插件开发开发过程1.环境准备2.创建插件项目3.项目结构4.编写`plugin.xml`5.创建ToolWindow6.设计UI7.处理HTTP请求8.构建和运行插件9.测试插件10.打包和发布总结相关文献开发过程开发一个类似Postman的IntelliJIDEA插件涉及多个步骤,包括插件项目初始化、UI设计、HTTP请求处理、响应展示等。以下是一个简化的开发过程和代码
- PS-UI设计规范
jimoluoluo1989
前端htmlcss
UI的载体:手机(Android/IOS),平板,笔记本DPI:androdi所特有的密度单位,表示每英寸所拥有的点数量,点数密度,密度越高,显示器显示的画面就越真实,越清晰PPI:ios所特有的像素密度单位,表示每英寸所拥有的像素数量,像素密度越高,显示器显示的画面就越真实,越清晰视网膜屏幕:分辨率超过人眼识别极限的分辨率屏幕DPI屏幕密度计算公式:根号下(宽的平方+高的平方)除以屏幕尺寸(屏幕
- UI设计中网页的设计规范总结
做个好梦.
UI设计ui
很多刚入行的UI设计师开始接触网页端UI设计的时候,对于基础的界面尺寸规范可能会有一定的模糊认知,导致做出来的页面往往会感觉不是那么和谐,却也不知道怎么去完善和改进。对于大多数的刚入行者来说,如果不是有天赋的那种设计师,了解常用的一些尺寸规范和方法,才能更好的形成自己的专业概念。今天我就带大家了解一下UI设计中网页的设计规范总结。网页UI设计规范1.网页规范:网页宽度为1920高度不限,有效可视区
- AI赋能Flutter开发:ScriptEcho助你轻松入门
前端
Flutter作为一款优秀的跨平台移动应用开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter开发也并非易事,尤其对于新手而言,UI设计和代码编写效率常常成为学习过程中的绊脚石。学习Flutter,不仅需要掌握Dart语言和Flutter框架本身,还需要具备一定的UI设计能力以及高效的代码编写技巧。为了解决这些问题,并加速Flutter的学习和应用,越来越多的
- AI赋能Flutter开发:ScriptEcho助你高效构建跨端应用
前端
Flutter作为一款优秀的跨平台开发框架,凭借其“一次编写,多端运行”的特性,赢得了众多开发者的青睐。然而,Flutter开发也面临着一些挑战,尤其对于新手来说,UI设计和代码实现的效率问题常常成为学习过程中的拦路虎。学习Flutter的关键在于快速掌握其UI构建和业务逻辑实现,而这恰恰是许多初学者感到棘手的地方。幸运的是,随着AI写代码工具的兴起,我们迎来了更高效的Flutter开发时代。本文
- 65.棋盘 C#例子 WPF例子
军训猫猫头
c#wpfui
这是一个不具备任何功能的UI设计,使用矩形和边界和文字块。通过这些可以自由的创建不同显示效果的内容。棋盘展示:代码展示:
- AI生成产品原型与设计稿:我的工具使用心得与推荐
思考在马桶上
我的AI编程之旅人工智能
摘要AI在设计领域的应用日益广泛,尤其在生成产品原型和UI设计稿方面表现突出。本文分享了我常用的AI设计工具及其使用体验,展示了AI生成的设计稿与实际开发页面的对比。此外,还推荐了其他同类工具,并附上官网链接。未来将继续尝试更多工具,分享使用心得,希望对大家有所帮助。1.引言最近几年,AI在设计领域的应用越来越广泛,尤其是在生成产品原型和UI设计稿方面,AI工具的表现让人眼前一亮。作为一位不靠谱的
- 如何在Swift中实现基本的UI设计?
电脑高手-小林
swiftui开发语言
在iOS开发中,用户界面(UI)设计是构建应用的核心部分之一。通过Swift,你可以利用各种工具和框架轻松地创建富有互动性的界面。本文将向你介绍如何在Swift中实现基本的UI设计,从最基础的界面元素到布局技巧,帮助你构建流畅的用户体验。1.配置Xcode项目在开始之前,首先需要创建一个新的iOS项目。你可以按照以下步骤进行操作:打开Xcode并选择CreateanewXcodeproject。选
- Python中的可视化设计与UI界面
master_chenchengg
pythonpython办公效率python开发IT
Python中的可视化设计与UI界面开场白:视觉的力量Python中的UI设计之旅:从构思到实现初探PythonUI库:Tkinter的魅力深入实战:Kivy框架的应用玩转GUI:PyQt5的高级特性可视化设计:让数据说话数据可视化基础:matplotlib入门高级图表制作:seaborn的魔力交互式图表:Plotly的动态展示打造个性化的UI界面:创意与实践定制主题:让你的应用独一无二响应式设计
- 独立开发经验谈:如何借助 AI 辅助产品 UI 设计
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,在这个过程中,我也积累了不少如何开发运营一款独立产品的经验。我将在本文中介绍如何借助AI辅助产品UI设计。对于独立产品来说,优秀的产品UI设计有显著优势:优秀的产品UI设计在多个方面具有显著的优势,主要包括以下几点:提升用户体验:良好的UI
- Android应用开发详解:核心章节源码解析
丹力
本文还有配套的精品资源,点击获取简介:本课程详细解析了Android应用开发中从第二章到第九章的关键知识点,涵盖了环境搭建、UI设计、活动生命周期、数据存储、Intent与广播、服务、多线程、异步处理和权限管理等。这些章节构成了高效Android应用开发的基础,通过源码解析,开发者将能够掌握如何创建功能丰富的应用,并为深入探索高级主题打下坚实基础。1.Android开发入门1.1Android平台
- Phaser引擎开发:UI设计与音效实现all
chenlz2007
游戏开发2ui命令模式游戏音视频linux
UI设计与音效实现在Phaser引擎开发中,UI设计和音效实现是两个非常重要的方面,它们直接影响到玩家的体验和游戏的整体质量。本节将详细介绍如何在Phaser中设计和实现UI元素,以及如何添加和管理音效。UI设计UI设计是指用户界面的设计,包括按钮、文本、进度条、图标等各种元素。Phaser提供了一系列的API来帮助开发者创建和管理UI元素。我们将从以下几个方面来探讨UI设计:创建和管理UI元素P
- Phaser引擎开发:UI设计与音效实现_音效与UI的结合
chenlz2007
游戏开发2ui游戏性能优化运维nginx
音效与UI的结合在开发动作游戏时,音效和UI的设计是提升玩家体验的两个重要方面。音效可以增强游戏的沉浸感,而UI则负责向玩家传递关键信息和提供交互手段。将音效与UI有效结合,可以使游戏更加生动、有趣,同时也能提升游戏的可玩性和用户界面的友好性。本节将详细介绍如何在Phaser引擎中实现音效与UI的结合,包括音效的加载、播放和控制,以及UI元素的创建和管理。音效的加载与播放在Phaser引擎中,音效
- Phaser引擎开发:UI设计与音效实现_音效控制与管理
chenlz2007
游戏开发2ui游戏计算机外设网络前端
音效控制与管理在Phaser引擎开发中,音效控制与管理是提升游戏沉浸感和用户体验的重要环节。本节将详细介绍如何在Phaser中实现音效的加载、播放、停止、暂停、音量控制等基本功能,并介绍如何管理多个音效文件,确保游戏音效的高效和协调。音效加载在Phaser中,音效文件通常通过preload函数加载。preload函数是Phaser游戏生命周期中的一个阶段,用于预先加载所有需要的资源,包括图像、动画
- 深入理解Qt Widgets UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
深入理解QtWidgetsUI设计与实现补天云火鸟博客创作软件补天云网站1响应式编程进阶1.1理解信号和槽机制1.1.1理解信号和槽机制理解信号和槽机制深入理解QtWidgetsUI设计与实现,信号与槽机制在深入探讨QtWidgetsUI设计与实现过程中,理解信号与槽这一核心概念是构建动态、响应式用户界面的关键。无论是开发基于事件驱动的应用程序还是构建复杂交互功能,Qt的信号与槽机制提供了一种高效
- [Windows][Python] GUI设计
BennyCP
[跨平台语言]Python
MakeaGUIonWindowsXSetuppythonInstallpipcurlhttps://bootstrap.pypa.io/get-pip.py-oget-pip.pypythonget-pip.pyInstallPyinstallerpipinstallPyInstallerWriteaGUIcodeimportwxapp=wx.App()win=wx.Frame(None,tit
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 游戏策划的分类
yaoyaoyao可爱呀
游戏策划
P3游戏策划分类1.程序2.美术3.策划程序:一般分为客户端程序和服务器程序客户端程序一般负责游戏的前端画面表现服务器程序负责游戏的后端运算美术:角色原画,角色模型动作,场景原画,场景模型,UI设计,特效设计程序,美术,运营项目经理:给各个岗位同事安排工作计划,推进项目进度策划:主策划(4—5年)对游戏的设计进行统筹的规划和管理对工作进行分配和验收系统策划:游戏玩法和系统设计数值策划:游戏玩家的血
- 探索Pygubu:Python tkinter的高效UI设计工具
武允倩
探索Pygubu:Pythontkinter的高效UI设计工具项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu是一个基于Python的快速应用程序开发(RAD)工具,专为tkinter库打造,让开发者能够轻松地构建用户界面。这个强大的工具以其简洁易用的XML文件保存用户界面的设计,通过pygubu构建器动态加载到应用中,极大地提高了开发效率。项
- NextJs - antd5 降级兼容方案
Zong_0915
NextJsantd前端
NextJs-antd5降级兼容方案前言一.降级解决方案1.1解决message等通知静态方法的样式丢失问题1.1解决非静态的样式兼容前言目前antd5对于SSR的兼容还有各方面都是很不错的,比如性能、UI设计等,不过,我们作为开发人员,在使用antd5作为UI组件库的时候,还需要考虑版本兼容问题,这里就说明下NextJs中如何进行antd5的降级。和本篇内容有关的前序文章:NextJs-SSR渲
- 2025年,AI时代下的前端职业思考
前端
近年来,随着AI技术的迅猛发展,尤其是像ChatGPT、Copilot这样的工具,前端开发领域正在经历前所未有的变革。许多新人不禁会问:“在AI普及的时代,2025年还该不该学前端?前端就业还有没有前途?”今天,我们就从多个角度深入探讨这个问题,并为你提供一些实用的建议。一、AI对前端开发的影响1.AI正在改变前端开发的工作方式AI工具已经能够自动生成代码、优化UI设计、甚至调试Bug。例如,Gi
- Java与移动应用开发:Android与Kotlin
Coder_Kevin_Vans
androidkotlinjava
1.环境设置:首先,安装和配置Java开发环境(JDK)和Android开发环境(AndroidStudio)。确保您的计算机上已经安装了Java开发工具和AndroidStudio开发环境。2.项目创建:使用AndroidStudio创建新的Android项目。选择适当的项目名称、包名和目标设备版本。选择Kotlin作为主要编程语言。3.UI设计:使用AndroidStudio的布局编辑器,设计
- Spring Boot 3项目集成Swagger3教程
m0_74825746
springboot后端java
SpringBoot3项目集成Swagger3教程??前言欢迎来到我的小天地,这里是我记录技术点滴、分享学习心得的地方。????技能清单编程语言:Java、C、C++、Python、Go、前端技术:Jquery、Vue.js、React、uni-app、EchartsUI设计:Element-ui、Antd、Color-ui后端技术:SpringBoot、Mybatis-plus、Swagger移
- QT Web UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTWebUI设计与实现补天云火鸟博客创作软件补天云网站1Qt_Web_UI概述1.1Qt_Web框架基础1.1.1Qt_Web框架基础Qt_Web框架基础Qt_Web框架基础引言,跨平台UI开发的利器在当前软件开发领域中,跨平台应用的需求日益增长,这不仅限于操作系统之间的兼容性,更多的是对多终端设备(如桌面、移动设备、Web)的统一用户体验追求。QtFramework作为一款功能全面、易于上手且
- 构建复杂UI布局的策略与实践
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
构建复杂UI布局的策略与实践补天云火鸟博客创作软件补天云网站1QT_Widgets与复杂UI布局概述1.1QT_Widgets基础及其在UI设计中的作用1.1.1QT_Widgets基础及其在UI设计中的作用QT_Widgets基础及其在UI设计中的作用构建复杂UI布局的策略与实践,QtWidgets基础及其在UI设计中的作用在软件开发领域,尤其是用户界面(UserInterface,UI)设计中
- 基于YOLOv8深度学习的人脸年龄检测识别系统
2025年数学建模美赛
YOLO深度学习人工智能ui数据挖掘分类
引言随着人工智能和计算机视觉的飞速发展,人脸分析技术在年龄检测领域取得了显著进展。人脸年龄检测系统在安全监控、广告推荐、健康监测等领域有广泛应用。本文将基于YOLOv8目标检测模型和UI界面,开发一个完整的人脸年龄检测识别系统。我们将详细介绍项目的技术实现、数据集构建、模型训练以及UI设计,并附上完整代码。目录引言系统架构设计数据准备公开人脸年龄数据集数据标注格式数据目录结构模型训练YOLOv8环
- 基于深度学习的人脸表情识别系统(YOLOv10+UI界面+数据集)
2025年数学建模美赛
深度学习YOLOui计算机视觉人工智能目标跟踪
在本篇博客中,我们将详细介绍如何构建一个基于深度学习的人脸表情识别系统。该系统主要由三部分组成:YOLOv10(深度学习模型)进行表情识别、UI界面展示识别结果以及数据集的准备和训练过程。我们将从系统架构、数据准备、模型训练、UI设计等多个方面进行全面讲解,最终实现一个能够实时识别并展示人脸表情的系统。目录1.系统架构2.数据集准备2.1FER2013数据集2.2数据预处理3.YOLOv10模型概
- Unity学习记录——UI设计
XiaoChen04_3
unity学习ui
Unity学习记录——UI设计前言本文是中山大学软件工程学院2020级3d游戏编程与设计的作业8编程题:血条制作1.相关资源本次项目之中的人物模型来自StarterAssets-ThirdPersonCharacterController|必备工具|UnityAssetStore此处使用了以下路径的PlayerArmature预制,这个预制人物模型可以进行行走奔跑跳跃等动作,很适合血条的演示由于这
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟