关于TradingView图表分析插件教程的说明以及简单用法
大家都知道TradingView是纯英文版本APi,去年年底官方网站已支持中文浏览,但是api还是全英文支持。
所以国内使用者一定遇到很多阅读困惑,同理我也遇到很多无法正确理解为汉语意思的地方。
由于授权以及官方沟通方面问题,本人tradingview方面的教材暂时停止更新。后续不定期会更新一些上来,请大家见谅。
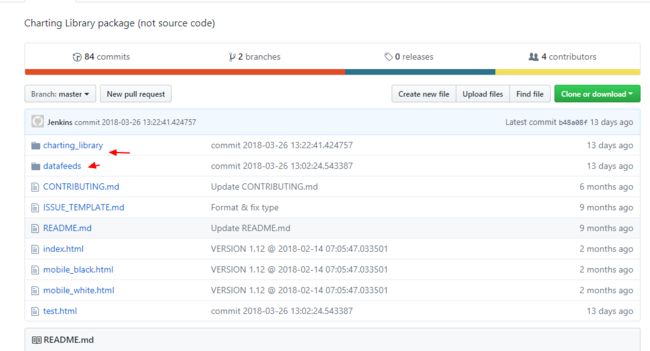
注意,官方的js库必须是以公司名义申请,不允许个人名义申请,如果以个人名义申请或者你所在行业经过中国区经销商了解后不需要用到tradingview将无法给你提供github的开源代码下载。(ps:自从更新了这篇文章之后收到很多朋友的反馈说写的有点乱,实在抱歉,写这篇文章的时候是上班时间匆忙写的,所以今天重新编辑了一下,希望能够看得更加清楚一些。)源码结构如下图:
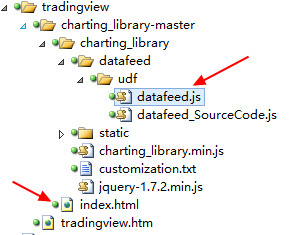
你取到官方授权许可和源码之后你就可以开始使用了,如果你用不到socket订阅动态更新最新价的话,只需要用到datafeed.js。也就是官方所说道的UDF加载数据模式(socket的使用需要调用js api): dataFeed包含了UDF订阅数据的内部结构调用方法,可在DataFeed.js文件中对所有的方法进行重写,重构。
接下来看下widget对象实例化一个图标中最关键的udf数据接口指向以及所对应的接口:
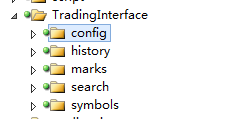
datafeed: new Datafeeds.UDFCompatibleDatafeed("/tradingview/TradingInterface"),
1.config关于图标的相关配置给出我这边的配置Json:
{
"supports_search": true,
"supports_group_request": false,
"supports_marks": true,
"exchanges": [{
"value": "",
"name": "All Exchanges",
"desc": ""
}, {
"value": "XETRA",
"name": "XETRA",
"desc": "XETRA"
}, {
"value": "NSE",
"name": "NSE",
"desc": "NSE"
}, {
"value": "NasdaqNM",
"name": "NasdaqNM",
"desc": "NasdaqNM"
}, {
"value": "NYSE",
"name": "NYSE",
"desc": "NYSE"
}, {
"value": "CDNX",
"name": "CDNX",
"desc": "CDNX"
}, {
"value": "Stuttgart",
"name": "Stuttgart",
"desc": "Stuttgart"
}],
"symbolsTypes": [{
"name": "All types",
"value": ""
}, {
"name": "Stock",
"value": "stock"
}, {
"name": "Index",
"value": "index"
}],
"supportedResolutions": ["1", "2", "3", "5", "15", "30", "60", "90", "240", "1D", "1W", "1M", "12M"]
}◦ 解释
▪ supports_search是否支持搜索;英文解释Set this one =true if your datafeed supportssymbol search and individual symbol resolve logic.
▪ supports_group_request是否支持搜索或品种解析;英文解释Set this one =true if your datafeed provides full info aboutsymbols group only and is not able to perform symbol search or individualsymbol resolve.
▪ supports_marks
▪ exchanges交易所数组,里面的value表示交易所code,name表示交易所名称,desc表示交易所描述
▪ symbolsTypes品种所属类型,可属于多个类型
▪ supportedResolutions中的值D代表天day,W代表周week,M代表月;2D是两天;3W是三周;6M是6个月,表示支持显示的哪几种图日线图、2日线
2.history是数据的关键项,这一块展示行情数据结构。具体结构如下:
{
"t": [1417392000, 1420070400, 1422748800, 1425168000, 1427846400, 1430438400, 1433116800, 1435708800, 1438387200, 1441065600, 1443657600, 1446336000, 1448928000, 1451606400, 1454284800, 1456790400, 1459468800, 1462060800, 1464739200, 1467331200, 1470009600, 1472688000, 1475280000, 1477958400, 1480550400, 1483228800, 1485907200, 1488326400, 1491004800, 1493596800, 1496275200, 1498867200, 1501545600, 1504224000, 1506816000, 1509494400, 1512086400, 1514764800, 1517443200, 1519862400, 1522540800],
"c": [119.852, 117.551, 119.556, 119.964, 119.459, 124.235, 122.402, 123.929, 121.096, 119.863, 120.643, 123.202, 120.185, 121.339, 112.401, 112.507, 106.288, 110.628, 103.081, 102.324, 103.306, 101.369, 104.816, 114.66, 117.046, 112.775, 113.095, 111.388, 111.418, 110.73, 112.441, 110.204, 109.922, 112.49, 113.667, 112.491, 112.629, 109.104, 106.656, 106.26, 109.047],
"o": [121.578, 120.414, 117.059, 119.712, 119.964, 119.457, 124.241, 122.397, 123.871, 121.097, 119.864, 120.499, 123.203, 120.207, 121.338, 112.406, 112.51, 106.265, 110.628, 103.083, 102.321, 103.307, 101.261, 104.815, 114.66, 117.303, 112.772, 113.095, 111.405, 111.28, 110.73, 112.094, 110.204, 109.924, 112.632, 113.674, 112.486, 112.648, 109.115, 106.668, 106.215],
"h": [121.837, 120.734, 120.473, 122.015, 120.834, 124.447, 125.832, 124.569, 125.266, 121.314, 121.498, 123.744, 123.659, 121.681, 121.429, 114.545, 112.523, 111.439, 110.821, 107.482, 103.522, 104.311, 105.507, 114.8, 118.641, 118.606, 114.957, 115.504, 111.755, 114.346, 112.903, 114.47, 111.025, 113.232, 114.423, 114.712, 113.727, 113.364, 110.478, 107.289, 109.533],
"l": [115.554, 115.843, 116.865, 118.318, 118.486, 118.875, 121.932, 120.401, 116.168, 118.604, 118.053, 120.246, 119.993, 115.964, 110.969, 110.657, 106.268, 105.539, 98.979, 99.982, 99.531, 100.076, 101.201, 101.181, 112.863, 112.081, 111.593, 110.108, 108.115, 110.212, 108.801, 110.192, 108.246, 107.298, 111.63, 110.818, 111.386, 108.279, 105.546, 104.633, 105.653],
"v": [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
"s": "ok"
}◦ 解释
▪ t表示时间,将t的数值补000后就代表毫秒数,比如js的(new Date).getTime()
▪ c表示close收盘价
▪ o表示open开盘价
▪ h表示high最高价
▪ l表示low最低价
▪ v表示volume成交量
▪ s表示状态,返回数据是否成功,ok表示成功
3.marks
{
"id": [0, 1, 2, 3, 4, 5],
"time": [1435116211.643, 1434770611.643, 1434511411.643, 1434511411.643, 1433820211.643, 1432524211.643],
"color": ["red", "blue", "green", "red", "blue", "green"],
"text": ["Today", "4days back", "7 days back + Lorem ipsum dolor sit amet, consecteturadipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magnaaliqua.", "7 days back once again", "15 daysback", "30 daysback"],
"label": ["A", "B", "CORE", "D", "EURO", "F"],
"labelFontColor": ["white", "white", "red", "#FFFFFF", "white", "#000"],
"minSize": [14, 28, 7, 40, 7, 14]
}◦ 解释
▪ id: unique mark ID
▪ time表示秒数,距1970年1月1日之间的秒数
▪ color: mark color
▪ text: mark popup text. HTML supported
▪ label: mark label, single character
▪ labelFontColor: color of mark label
▪ minSize: minimal size of mark, diameter in pixels
4.search支持品种搜索接口
[{
"symbol": "APA",
"full_name": "APA",
"description": "Apache Corp.",
"exchange": "NYSE",
"type": "stock"
}, {
"symbol": "APC",
"full_name": "APC",
"description": "Anadarko Petroleum Corporation",
"exchange": "NYSE",
"type": "stock"
}]◦ 解释
▪ symbol 是品种code
▪ full_name 品种全称
▪ description品种描述
▪ exchanges交易所
▪ type类型stock表示股票
5.symbols是品种显示数据格式化接口
{
"name": "AAPL",
"exchange-traded": "NasdaqNM",
"exchange-listed": "NasdaqNM",
"timezone": "America/New_York",
"minmov": 1,
"minmov2": 0,
"pricescale": 10,
"pointvalue": 1,
"session": "0930-1630",
"has_intraday": false,
"has_no_volume": false,
"ticker": "AAPL",
"description": "AppleInc.",
"type": "stock",
"supported_resolutions": ["D", "2D", "3D", "W", "3W", "M", "6M"]
}▪ name品种名称
▪ exchange-traded交易所名称
▪ exchange-listed交易所名称
▪ timezone时区
▪ minmov用于格式化用途
▪ minmov2用于格式化用途
▪ pricescale是最小的显示可能出现的价格变化的小数部分的分隔符。其计算公式为:MinimalPossiblePriceChange = minmov / pricescale
▪ pointvalue
▪ session开盘时间
▪ has_intrady显示符号是否具有历史盘中数据;原文解释showing whether symbol has intraday history data
▪ has_no_volume是否有成交量
▪ description描述
▪ type类型,例如stock表示股票
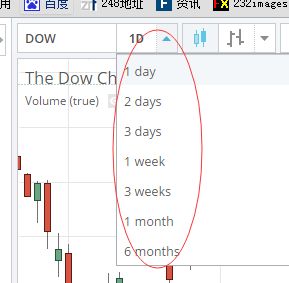
▪ supportedResolutions中的值D代表天day,W代表周week,M代表月;2D是两天;3W是三周;6M是6个月,表示支持哪些图,如下:

我们配置好这些对应的接口数据后就可以实现udf获取数据展示我们想要的个性化Tradingview图表啦。
简单举例(基于最新版本):