前端----HTML 制作QQ空间练习
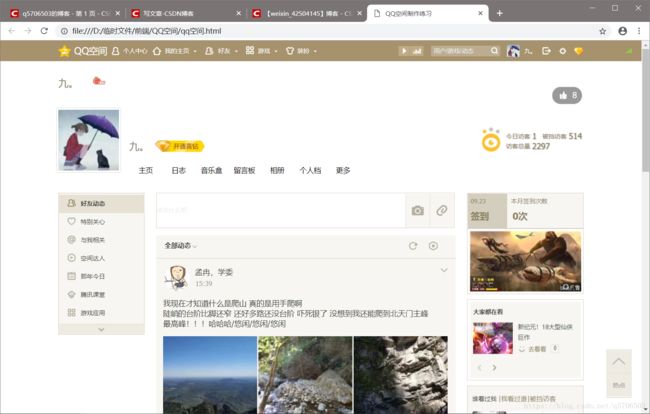
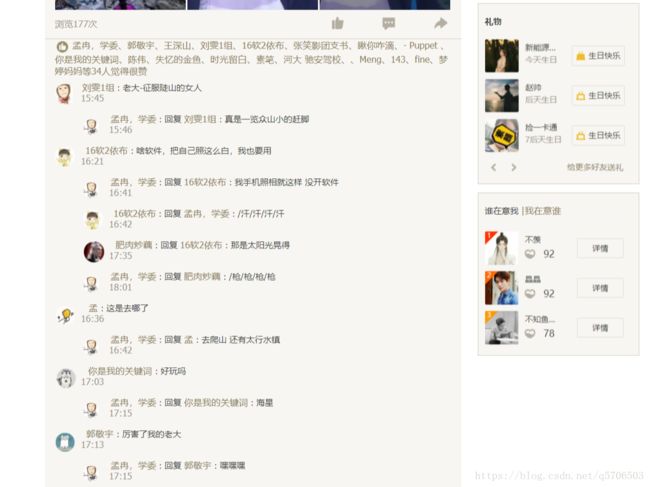
先上效果图:
主要针对布局和样式调整做练习,没有实现各个连接的点击效果,做完以后还发现有一些缺陷,
比如最上边的条框应该是跟随屏幕的,我做成了静态的,不过也不难实现,参考QQ空间右下角的浮标做法修改就可以了
 就是这个浮标,一直保持在屏幕上,顶部条同理,position: fixed;后直接设置right和bottom距离就可以了,位置会自动跟随浏览器边框及时调整,做出返回顶部的点击效果其实也很简单,设置锚点和a连接就行,这次的重点不在这里也就没有实现
就是这个浮标,一直保持在屏幕上,顶部条同理,position: fixed;后直接设置right和bottom距离就可以了,位置会自动跟随浏览器边框及时调整,做出返回顶部的点击效果其实也很简单,设置锚点和a连接就行,这次的重点不在这里也就没有实现
都是很基础的东西,只不过比较繁琐,细心和耐心就够了,其中碰到一些没见过的小功能我也写了博客记录,比如
块元素快速居中的方法(比如顶部条内容保持居中)
等等吧,都在我的博客里记录了下来https://blog.csdn.net/q5706503
这次练习收获还是很多的, 能感觉到做网页整体流畅了很多,
欢迎大家互相学习,共同进步
最后附上源代码,HTML和CSS是分开的,注意一下哦(图片资源没有上传,有些不方便,有想要的再联系我吧):
CSS写的有些啰嗦,HTML层次过多,这些需要大量练习才能解决,欢迎指正!
QQ空间制作练习
 QQ空间
QQ空间






 九。
九。

 九。
九。


 全部动态
全部动态
 孟冉,学委
孟冉,学委
15:39

我现在才知道什么是爬山 真的是用手爬啊
陡峭的台阶比脚还窄 还好多路还没台阶 吓死银了 没想到我还能爬到北天门主峰
最高峰!!!哈哈哈/悠闲/悠闲/悠闲
 浏览177次
浏览177次

 孟冉,学委、郭敬宇、王深山、刘雯1组、16软2依布、张笑影团支书、瞅你咋滴、- Puppet 、你是我的关键词、陈伟、失忆的金鱼、时光留白、素笔、河大 驰安驾校、、Meng、143、fine、梦婷妈妈等34人觉得很赞
孟冉,学委、郭敬宇、王深山、刘雯1组、16软2依布、张笑影团支书、瞅你咋滴、- Puppet 、你是我的关键词、陈伟、失忆的金鱼、时光留白、素笔、河大 驰安驾校、、Meng、143、fine、梦婷妈妈等34人觉得很赞
 刘雯1组
15:45
: 老大-征服陡山的女人
刘雯1组
15:45
: 老大-征服陡山的女人
 孟冉,学委
15:46
: 回复
刘雯1组
: 真是一览众山小的赶脚
孟冉,学委
15:46
: 回复
刘雯1组
: 真是一览众山小的赶脚
 16软2依布
16:21
: 啥软件,把自己照这么白,我也要用
16软2依布
16:21
: 啥软件,把自己照这么白,我也要用
 孟冉,学委
16:41
: 回复
16软2依布
: 我手机照相就这样 没开软件
孟冉,学委
16:41
: 回复
16软2依布
: 我手机照相就这样 没开软件
 16软2依布
16:42
: 回复
孟冉,学委
: /汗/汗/汗/汗
16软2依布
16:42
: 回复
孟冉,学委
: /汗/汗/汗/汗
 肥肉炒藕
17:35
: 回复
16软2依布
: 那是太阳光晃得
肥肉炒藕
17:35
: 回复
16软2依布
: 那是太阳光晃得
 孟冉,学委
18:01
: 回复
肥肉炒藕
: /枪/枪/枪/枪
孟冉,学委
18:01
: 回复
肥肉炒藕
: /枪/枪/枪/枪
 孟
16:36
: 这是去哪了
孟
16:36
: 这是去哪了
 孟冉,学委
16:42
: 回复
孟
: 去爬山 还有太行水镇
孟冉,学委
16:42
: 回复
孟
: 去爬山 还有太行水镇
 你是我的关键词
17:03
: 好玩吗
你是我的关键词
17:03
: 好玩吗
 孟冉,学委
17:15
: 回复
你是我的关键词
: 海星
孟冉,学委
17:15
: 回复
你是我的关键词
: 海星
 郭敬宇
17:13
: 厉害了我的老大
郭敬宇
17:13
: 厉害了我的老大
 孟冉,学委
17:15
: 回复
郭敬宇
: 嘿嘿嘿
09.23
孟冉,学委
17:15
: 回复
郭敬宇
: 嘿嘿嘿
09.23
签到
本月签到次数
0次

 谁看过我
|我看过谁|被挡访客
谁看过我
|我看过谁|被挡访客
 今日浏览
今日浏览
2
总浏览
2298
被挡访客
514
礼物
 谁在意我
|我在意谁
谁在意我
|我在意谁

空间手机版|黄钻贵族|官方Qzone|QQ互联|腾讯课堂|
腾讯文档|腾讯客服|QQ空间服务协议|
Complaint Guidelines|粤文网[2017]6138-1456号
Copyright © 2005 - 2018
Tencent.All Rights Reserved.
腾讯公司 版权所有

body{
background-color:rgba(0, 0, 0, 0);
color:rgb(64, 62, 59);
margin:0;
font-size: 12px;
font-family: Tahoma;
}
img{
vertical-align:top;
}
ul{
margin:0;
padding:0;
}
#container_head{
color: #fff;;
width:100%;
background-color:#a6926c;
height: 41px;
}
#div_head{
height:41px;
width:1038px;
margin:0 auto;
position:relative;
}
#div_head_qqZone{
overflow: hidden;
float:left;
height:41px;
font-size:18px;
line-height:41px;
font-family:punctuation;
}
img.head_menu{
height:41px;
}
div.head_menu{
font-size: 12px;
line-height:40px;
float:left;
}
.menu_right{
float:right !important;
}
#input_search{
padding-left:5px;
padding-right:25px;
background-color:rgba(255,255,255,.25);
height:19px;
width:105px;
border:0;
margin-top:10px;
margin-left:8px;
margin-right:5px;
}
input::-webkit-input-placeholder{
color:#eeeeee;
font-size:12px;
}
#img_search{
position:absolute;
height:20px;
top:10px;
right:165px;
}
#img_signal{
height:41px;
position:absolute;
right:10px;
top:0;
}
#div_body{
height: 2000px;
width:100%;
position:relative;
margin:0 auto;
width:1046px;
}
#div_body_top{
height:190px;
width:1038px;
margin:0 auto;
color:#8c8262;
}
#span_nine{
font-size:20px;
line-height:86px;
margin-right:10px;
}
#img_apple{
width:60px;
}
#img_zan{
width:80px;
float:right;
}
#div_empty{
width:125px;
height:105px;
clear:both;
float:left;
margin-right:15px;
}
#span_nine1{
float:left;
display:block;
font-size:20px;
line-height:40px;
margin-top:53px;
}
#img_kaitong{
float:left;
width:123px;
margin-top:52px;
}
#img_watch{
float:right;
width:240px;
margin-top:30px;
}
#div_body_menu{
height:50px;
width:1046px;
margin:0 auto;
position:relative;
margin-bottom:20px;
}
#img_bigicon{
float:left;
position:absolute;
left:0;
width:128px;
bottom:20px;
}
.li_menu{
list-style: none;
float:left;
color:black;
line-height:50px;
font-size:14px;
text-align: center;
width:65px;
}
#div_body_left{
float:left;
width:170px;
height:1017px;
margin-left:4px;
margin-right:23px;
}
#div_body_mid{
width:590px;
height:1700px;
float:left;
position:relative;
}
#div_body_right{
width:230px;
height:1300px;
float:right;
margin-right:4px;
}
#div_leftmenu{
width:168px;
height:278px;
background-color:#f8f6f2;
border:1px;
maegin-bottom:12px;
border-color: rgb(212, 206, 190);
border-style: solid;
background-image: url(icon/back_leftmenu.png);
background-size:168px;
background-repeat:no-repeat;
}
.li_leftmenu{
list-style:none;
height:36px;
width:126px;
padding-left:43px;
line-height:35px;
}
.li_deepcolor{
background-color:#e6e1d3;
margin-top:3px;
background-image: url(icon/back_friend.png);
background-size:168px;
background-repeat:no-repeat;
}
#input_write{
width:588px;
height:65px;
border:1px;
border-color:rgb(212, 206, 190);
border-style:solid;
margin-bottom:15px;
}
#img_photo{
height:67px;
position:absolute;
top:1px;
right:1px;
}
#span_dongtai{
background-image:url(icon/back_dongtai.png);
width:575px;
height:44px;
display:block;
line-height:40px;
font-size:13px;
padding-left:17px;
background-size:570px;
border-bottom:1px solid rgb(212, 206, 190);
}
#img_icon1{
width:57px;
margin-left:16px;
}
.div_shuoshuo{
position:relative;
width:592px;
height:1410px;
background-color:#f8f6f2;
}
#img_shuoshuo_next{
position:absolute;
top:0;
right:0;
width:50px;
}
#span_name{
font-size:15px;
line-height:55px;
}
#span_time{
position:absolute;
left:78px;
top:42px;
color:#99958d;
font-size:13px;
}
#p_shuoshuo{
margin-left:14px;
font-size:15px;
margin-top:0;
}
#img_photoes{
margin-left:14px;
width:563px;
height:563px;
}
#div_dianzan{
padding-left:14px;
padding-right:14px;
font-size:13px;
line-height:40px;
color:#99958d;
border-bottom:1px solid rgb(212, 206, 190);
}
#img_dianzan{
float:right;
height:40px;
}
#div_names{
padding-left:14px;
padding-right:14px;
color:#8c8262;
font-size:13px;
}
#img_hand{
height:20px;
}
.img_icon1{
height:35px;
margin-right:10px;
margin-top:10px;
}
.div_debate{
padding-left:14px;
padding-right:14px;
position:relative;
}
.span_debate_name{
color:#8c8262;
font-size:13px;
line-height:30px;
}
.span_debate_time{
position:absolute;
left:51px;
top:23px;
color:#99958d;
font-size:13px;
}
.div_redebate{
padding-left:14px;
padding-right:14px;
margin-left:40px;
position:relative;
}
#div_check{
width:228px;
height:68px;
border:1px solid rgb(212, 206, 190);
margin-bottm:12px;
color:#8c8262;
line-height:30px;
background-color:#f8f6f2;
}
#div_check1{
width:66px;
height:68px;
padding-left:6px;
padding-right:6px;
background-color:#d4cebe;
float:left;
}
#div_check b{
font-size:18px;
}
#img_ad{
height:120px;
width:220px;
padding:4px;
border:1px solid rgb(212, 206, 190);
margin-bottom:10px;
}
#img_ad2{
height:150px;
width:220px;
padding:4px;
border:1px solid rgb(212, 206, 190);
margin-bottom:10px;
}
#div_visit{
height:441px;
width:219px;
padding-left:9px;
border:1px solid rgb(212, 206, 190);
margin-bottom:12px;
line-height:50px;
background-color:#f8f6f2;
}
#img_visit{
width:210px;
border-bottom:1px solid rgb(212, 206, 190);
}
.div_visitnum{
line-height:30px;
float:left;
width:73px;
}
#div_gift{
height:256px;
width:219px;
padding-left:9px;
border:1px solid rgb(212, 206, 190);
margin-bottom:12px;
line-height:50px;
background-color:#f8f6f2;
}
#img_gift{
width:200px;
}
#div_care{
height:230px;
width:219px;
padding-left:9px;
border:1px solid rgb(212, 206, 190);
margin-bottom:12px;
line-height:50px;
background-color:#f8f6f2;
}
#img_care{
width:200px;
}
#div_tail{
height: 75px;
position:relative;
width:100%;
padding-top: 25px;
text-align: center;
font-family: punctuation,"PingFangSC-Regular","Microsoft Yahei","sans-serif";
font-size: 12px;
color: #403e3b;
}
#div_tail>p{
margin:0;
line-height: 1.8em;
}
#div_float{
position: fixed;
right: 20px;
bottom: 20px;
font-family: punctuation,"PingFangSC-Regular","Microsoft Yahei","sans-serif";
line-height: 1.334;
font-size: 12px;
width:47px;
height:93px;
border:1px solid rgb(212, 206, 190);
margin-bottom:12px;
line-height:50px;
background-color:#f8f6f2;
}
#img_float{
margin-left:1px;
margin-top:1px;
width:45px;
}