vue项目打包后部署到云服务器tomcat ROOT下面
目前,vue项目打包后,只能部署到云服务器tomcat ROOT下面,不知道为什么,也不知道怎么配置就可以随意放到webapps下面即可, 希望哪位大神指点,分享经验怎么配置
1. config/index.js
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
//配置请求转发
proxyTable: {
'/': {
target: 'http://localhost:8083',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
},
'/ws/*': {
target: 'ws://127.0.0.1:8083',
ws: true
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
2. 路由src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import Home from '@/components/Home'
import Chat from '@/components/chat/Chat'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login,
hidden: true
}, {
path: '/home',
name: 'Home',
component: Home,
hidden: true,
meta: {
requireAuth: true
}
}, {
path: '/home',
name: 'Home',
component: Home,
hidden: true,
children: [
{
path: '/chat',
name: '在线聊天',
component: Chat,
hidden: true,
meta: {
requireAuth: true
}
}
],
meta: {
requireAuth: true
}
}
]
})
其他都是默认配置了
3. 执行 npm run build,生成dist文件夹,里面有static文件夹和index.html
结果如下:
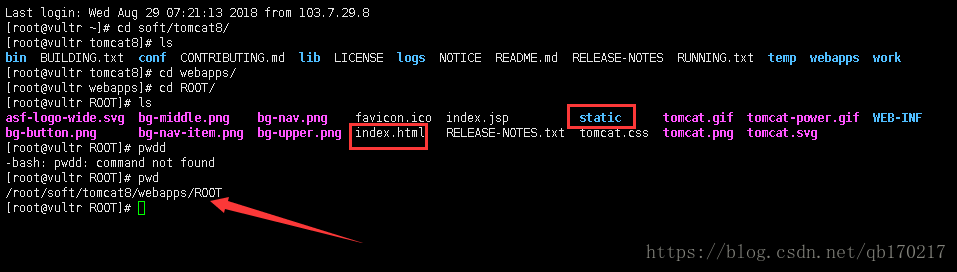
4. 上传dist文件夹里面的static文件夹和index.html到云服务器tomcat里面webapps/ROOT
5. 启动tomcat
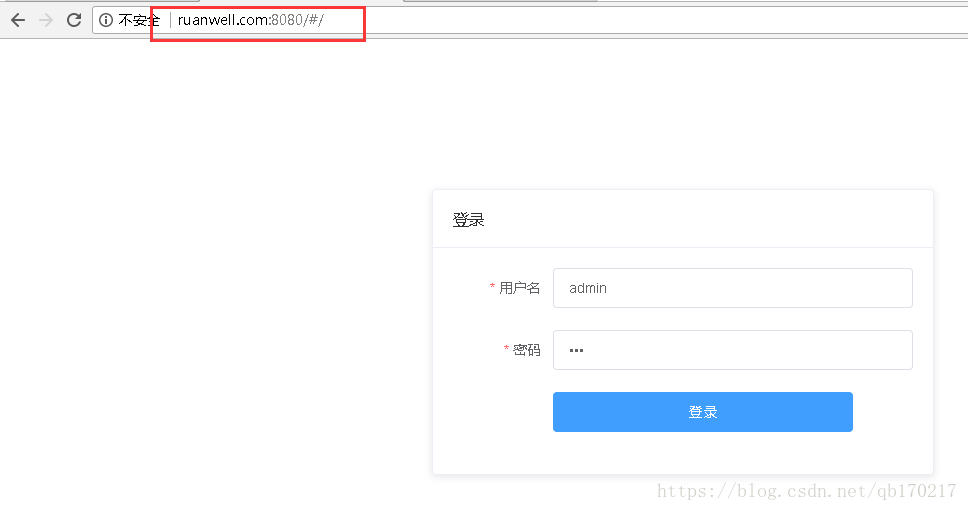
访问index.html: 域名:IP
效果如下:
现在有个疑问:dist里面的文件必须放到Tomcat ROOT里面,如何配置才可以随意放到Tomcat下?